Notifications - Hooks
The Notifications React hooks can be used to fetch inbox notifications on the client, and change their behavior.
List a user’s inbox notifications
The most important Notifications hook is useInboxNotifications, which
retrieves every inbox notification for the current user. This can be used to
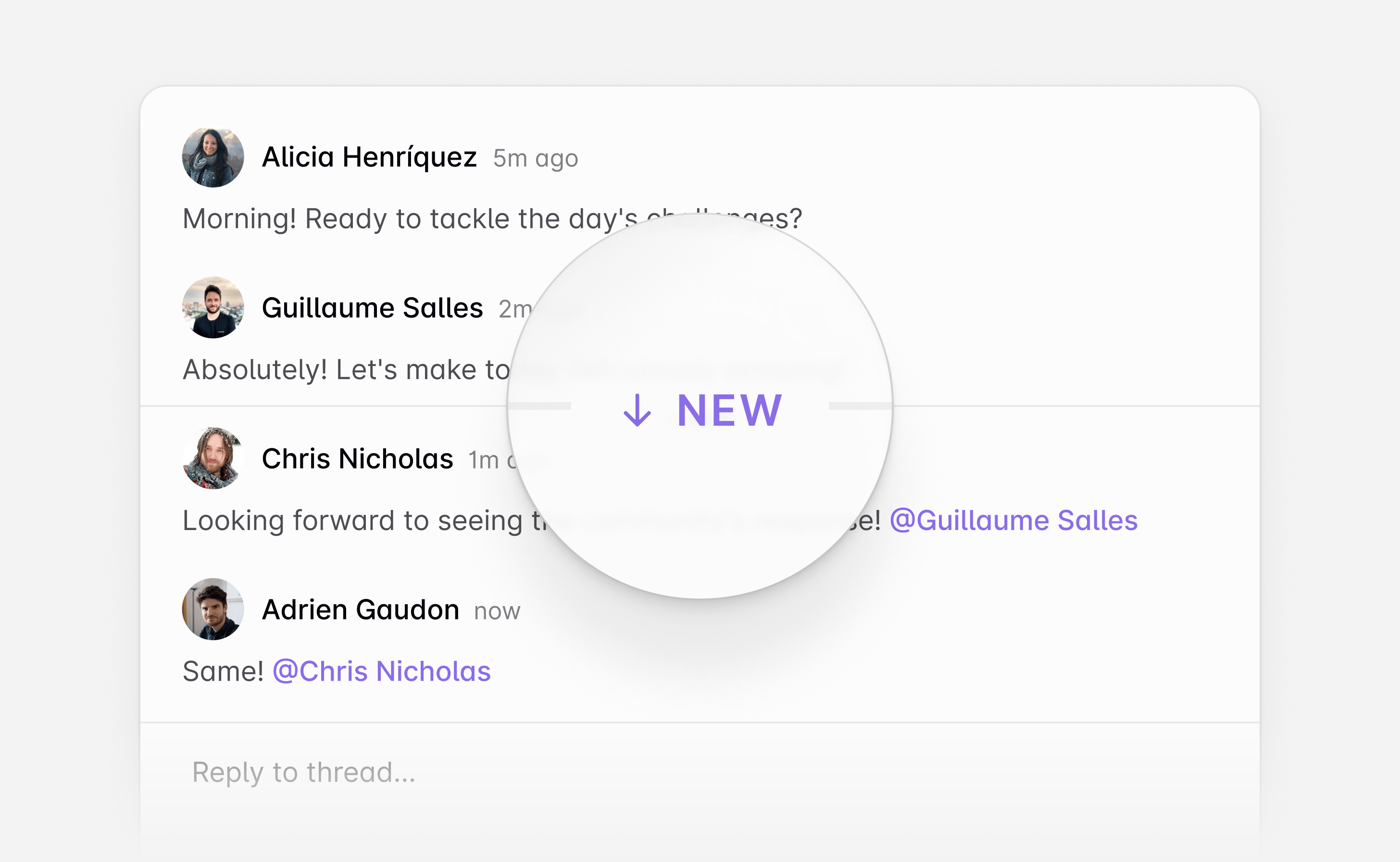
render a list of notifications, either using the
default components, or
with your own components. Here’s an example of it used with the default
InboxNotification component.
There are two versions of the useInboxNotifications hook, the
Suspense version, which we recommend by default, and the
regular version.
Get unread notifications count
The
useUnreadInboxNotificationsCount
hook is useful for creating a badge that displays the unread notifications
count.
Mark all notifications as read
To mark all notifications as read for the current user, you can add
useMarkAllInboxNotificationsAsRead.
Fetch a user’s information
The only information Liveblocks stores about users is their user ID, which is
set when authenticating with Liveblocks. With the
useUser hook, you can fetch a
user’s information from their ID. This is particularly helpful when building
custom components, as this allows you fetch their name, avatar, and any other
custom data you’ve set.
The user data retrieved is set within the
resolveUsers function in
your liveblocks.config.ts file.
There are two versions of the
useUser hook,
Suspense, which we recommend by default, and
regular.
Fetch a group’s information
Similar to users, Liveblocks only stores group IDs for groups. With the
useGroupInfo hook, you
can fetch a group’s information from their ID. This is particularly helpful when
building custom components, as this allows you to fetch their name, avatar, and
any other custom data you’ve set.
The group data retrieved is set within the
resolveGroupsInfo
function in your liveblocks.config.ts file.
There are two versions of the
useGroupInfo hook,
Suspense, which we recommend by default, and
regular.
Comments hooks
Comments integrates seamlessly into Notifications, and a number of hooks are provided to modify this behavior.
Unread indicator
Threads keep track of unread comments so viewing a thread will also mark its
inbox notification as read, and vice versa. If you use the default
Thread component, it will
automatically handle marking threads as read when they are viewed and show
unread indicators when there are unread comments in threads you are
participating in.

If you’re building your own custom Thread component, you can use
useMarkThreadAsRead
and
useThreadSubscription
to replicate or customize this behavior.
Thread subscription settings
By default, you’ll receive inbox notifications for threads you are participating in. This setting can be customized for each user and per room:
"all"to be notified about everything."replies_and_mentions"for the default setting."none"to mute the room.
You can use
useRoomSubscriptionSettings
to build a settings picker in your app and allow users to change their own
subscription settings for the current room, or use
updateRoomSubscriptionSettings
server-side to control them yourself: for example, to automatically make a
document’s author notified about everything in their document.
Getting thread data
When using inbox notifications for threads, it can be useful to fetch the actual
thread data, and
useInboxNotificationThread
makes this easy.
Hook types
There are two different ways to use the notifications and user hooks; with React Suspense, and without it. We recommend using the Suspense versions, as they often result in simpler code.
Suspense hooks
Using Suspense hooks means that any data retrieved, for example
inboxNotifications from useInboxNotifications, will never be undefined,
and your component will never see an error.
To catch errors and display a loading screen, you can use
ErrorBoundary and
ClientSideSuspense.
To use Suspense, make sure you’re exporting your hooks from
@liveblocks/react/suspense.
Regular hooks
The regular versions of Liveblocks hooks require you to check for error and
isLoading properties. You can then handle these states in the same component.
To use the regular hooks, make sure you’re exporting from @liveblocks/react.