API Reference - @liveblocks/node
@liveblocks/node provides you with Node.js APIs for
authenticating Liveblocks users and for
implementing webhook handlers. This library is only intended
for use in your Node.js back end.
Liveblocks client
The Liveblocks client offers access to our REST API.
Authentication
To authenticate your users with Liveblocks, you have the choice between two different APIs.
Liveblocks.identifyUserID token authentication is recommend for most applications.Liveblocks.prepareSessionAccess token authentication is best if you prefer handle permissions on your end, though it has limitations.
Liveblocks.identifyUser
Creates an ID token that is used to authenticate a user in your application. This is a wrapper around the Get ID Token API and returns the same response.
A number of options are also available, enabling you to set up permissions and user metadata.
Granting ID token permissions
You can pass additional options to identifyUser, enabling you to create
complex workspace permissions and
room permissions. For example, this
user can only see resources in the acme-corp workspace, and they’re part of a
marketing rooms group within it.
Text editor user data
When using
text editor integrations,
user data is inserted into their live cursor within the editor, showing their
name and color. This data originates from the userInfo property.
Custom user metadata
You can pass additional options to prepareSession, enabling you to add custom
user metadata to the session. This metadata can be accessed by all users in the
room, and is useful for building features such as live avatar stacks.
To access it on the front end, use hooks such as
useSelf and
useOthers.
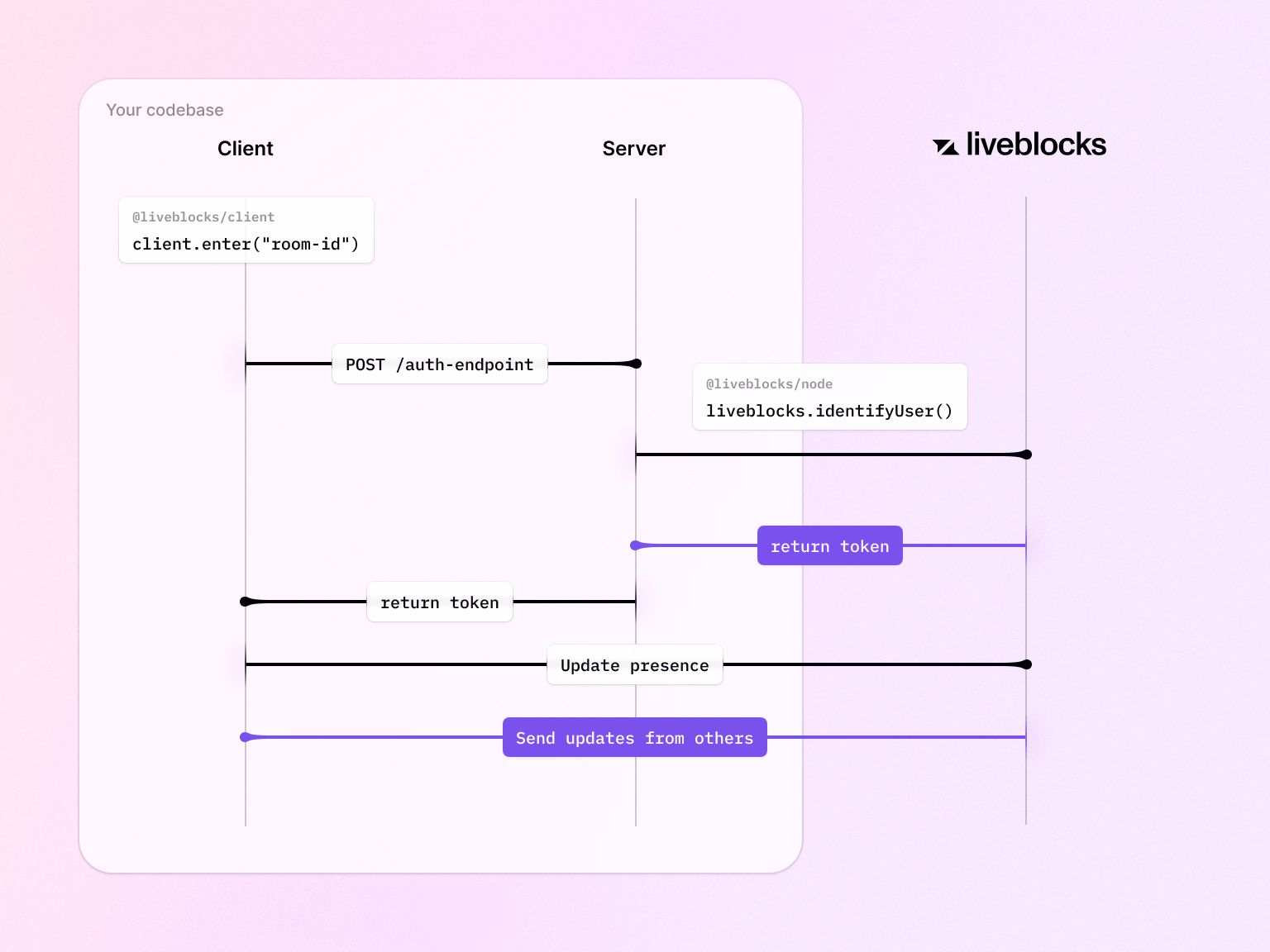
How ID tokens work
The purpose of this API is to help you implement your custom authentication back
end (i.e. the server part of the diagram). You use the
liveblocks.identifyUser() API if you’d like to issue
ID tokens from your back end. An ID token does
not grant any permissions in the token directly. Instead, it only securely
identifies your user, and then uses any permissions set via the Permissions
REST API to decide whether to allow the user on a room-by-room basis.
Use this approach if you’d like Liveblocks to be the source of truth for your user’s permissions.

Implement your back end endpoint as follows:
userId (required) is a string identifier to uniquely identify your user with
Liveblocks. This value will be used when counting unique MAUs in your Liveblocks
dashboard. You can refer to these user IDs in the Permissions REST API when
assigning group permissions.
groupIds (optional) can be used to specify which groups this user belongs to.
These are arbitrary identifiers that make sense to your app, and that you can
refer to in the Permissions REST API when assigning group permissions.
tenantId (optional) is the tenant for this user, will be set to default if
not provided.
userInfo (optional) is any custom JSON value, which you can use to attach
static metadata to this user’s session. This will be publicly visible to all
other people in the room. Useful for metadata like the user’s full name, or
their avatar URL.
ID tokens example
Here’s a real-world example of ID tokens in a Next.js route handler/endpoint. You can find examples for other frameworks in our authentication section.
Liveblocks.prepareSession
Creates an access token that is used to authenticate a user in your application. This is a wrapper around the Get Access Token API and returns the same response.
A number of options are also available, enabling you to set up permissions and user metadata.
Granting access token permissions
Using session.allow(), you can grant full or read-only permissions to the user
to select rooms. Wildcards can be used to enable granting permissions to
multiple rooms at once using
naming patterns.
Additionally, you can pass additional options to prepareSession, enabling you
to create complex permissions using tenants and
accesses. For example, this
user can only see resources in the acme-corp tenant, and they’re part of a
marketing group within it.
Text editor user data
When using
text editor integrations,
user data is inserted into their live cursor within the editor, showing their
name and color. This data originates from the userInfo property of the
session.
Custom user metadata
You can pass additional options to prepareSession, enabling you to add custom
user metadata to the session. This metadata can be accessed by all users in the
room, and is useful for building features such as live avatar stacks.
To access it on the front end, use hooks such as
useSelf and
useOthers.
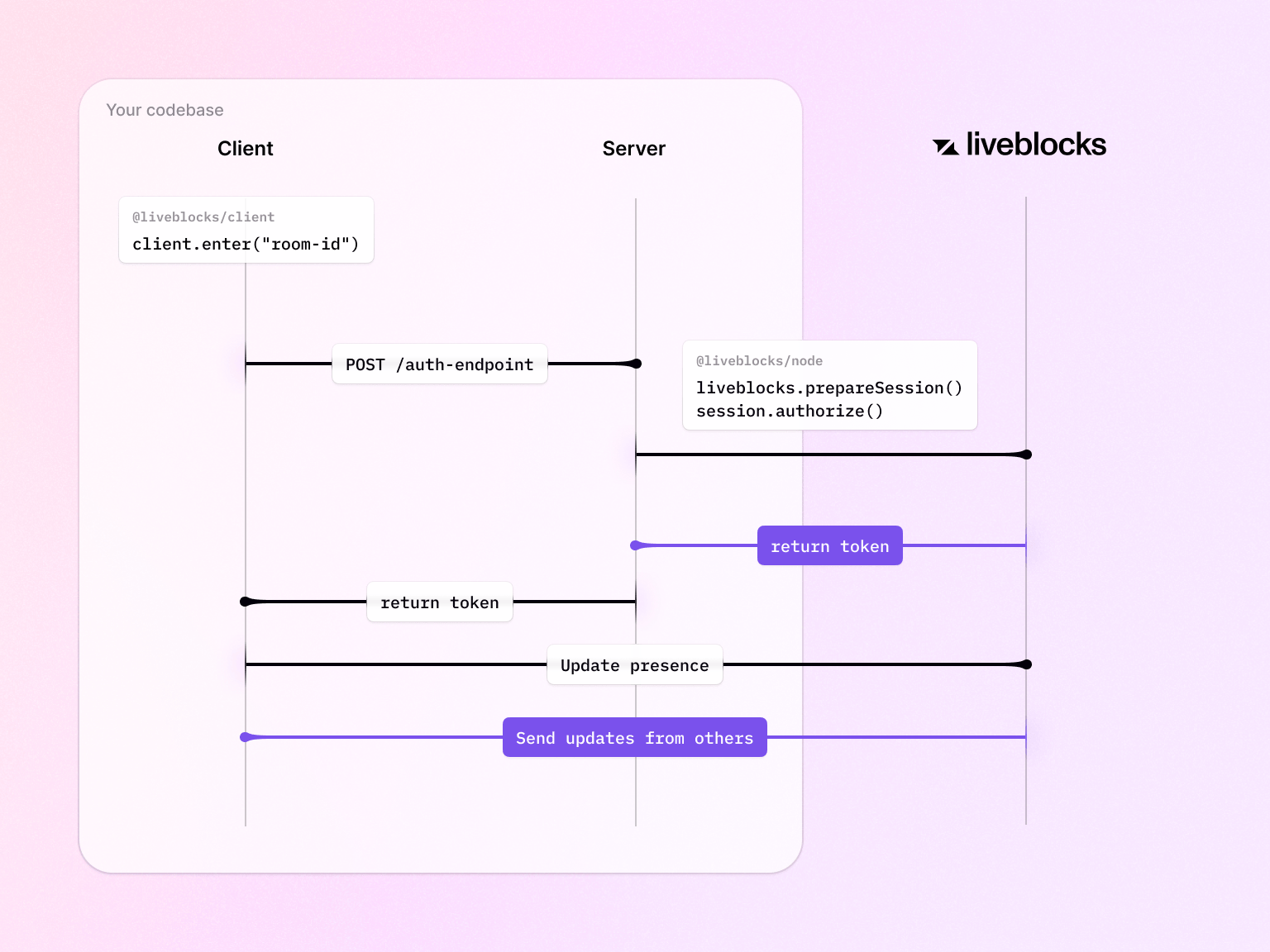
How access tokens work
The purpose of this API is to help you implement your custom authentication back
end (i.e. the server part of the diagram). You use the
liveblocks.prepareSession() API if you’d like to issue
access tokens from your back end.

To implement your back end, follow these steps:
Create a session
The
userId(required) is an identifier to uniquely identifies your user with Liveblocks. This value will be used when counting unique MAUs in your Liveblocks dashboard.The
userInfo(optional) is any custom JSON value, which can be attached to static metadata to this user’s session. This will be publicly visible to all other people in the room. Useful for metadata like the user’s full name, or their avatar URL.The
tenantId(optional) is the tenant for this session, will be set todefaultif not provided.Decide which permissions to allow this session
Authorize the session
Finally, authorize the session. This step makes the HTTP call to the Liveblocks servers. Liveblocks will return a signed access token that you can return to your client.
Access tokens example
Here’s a real-world example of access tokens in a Next.js route handler/endpoint. You can find examples for other frameworks in our authentication section.
Room
Liveblocks.getRooms
Returns a list of rooms that are in the current project. The project is
determined by the secret key you’re using. Rooms are sorted by creation time,
with the newest room at index 0. This is a wrapper around the
Get Rooms API and returns
the same response.
A number of options are also available, enabling you to filter for certain rooms.
The query option also allows you to pass a
query language string
instead of a query object.
Pagination
You can use nextCursor to paginate rooms. In this example, when getNextPage
is called, the next set of rooms is added to pages.
If you’d like to iterate over all your rooms, it’s most convenient to use
liveblocks.iterRooms instead. This method automatically
paginates your API requests.
Liveblocks.iterRooms
Works similarly to liveblocks.getRooms, but instead returns an
asynchronous iterator, which helps you iterate over all selected rooms in your
project, without having to manually paginate through the results.
A number of options are also available, enabling you to filter for certain rooms.
The query option also allows you to pass a
query language string
instead of a query object.
Mass deleting rooms
You can use iterRooms to efficiently delete multiple rooms at once. This
example shows how to delete rooms in batches of 50 concurrent deletions at a
time:
This approach is useful when you need to delete a large number of rooms, as it automatically handles pagination and allows you to control the concurrency of deletions. You can use any of the filtering options shown above to select which rooms to delete.
Liveblocks.createRoom
Programmatically creates a new room from a room ID. The defaultAccesses option
is required. Setting defaultAccesses to ["room:write"] creates a public
room, whereas setting it to [] will create a private room that needs
ID token permission to enter. This is a wrapper
around the Create Room API
and returns the same response.
A number of room creation options are available, allowing you to set permissions and attach custom metadata.
Group and user permissions are only used with ID token authorization, learn more about managing permission with ID tokens.
Liveblocks.getRoom
Returns a room. Throws an error if the room isn’t found. This is a wrapper around the Get Room API and returns the same response.
Liveblocks.getOrCreateRoom
Get a room by its ID. If the room doesn’t exist, create it instead. The
defaultAccesses option is required. Setting defaultAccesses to
["room:write"] creates a public room, whereas setting it to [] will create a
private room that needs
ID token permission to enter. Returns the same
response as the
Create Room API.
A number of room creation options are available, allowing you to set permissions and attach custom metadata.
Group and user permissions are only used with ID token authorization, learn more about managing permission with ID tokens.
Liveblocks.updateRoom
Updates properties on a room. Throws an error if the room isn’t found. This is a wrapper around the Update Room API and returns the same response.
Permissions and metadata properties can be updated on the room. Note that you
need only pass the properties you’re updating. Setting a property to null will
delete the property.
Group and user permissions are only used with ID token authorization, learn more about managing permission with ID tokens.
Liveblocks.upsertRoom
Update a room’s properties by its ID. If the room doesn’t exist, create it
instead. The defaultAccesses option is required. Setting defaultAccesses to
["room:write"] creates a public room, whereas setting it to [] will create a
private room that needs
ID token permission to enter. Returns the same
response as the
Create Room API.
A number of room update or creation options are available, allowing you to set permissions and attach custom metadata.
Group and user permissions are only used with ID token authorization, learn more about managing permission with ID tokens.
Liveblocks.deleteRoom
Deletes a room. If the room doesn’t exist, or has already been deleted, no error will throw. This is a wrapper around the Delete Room API and returns no response.
Mass deleting rooms
If you need to delete multiple rooms at once, you can use
liveblocks.iterRooms to efficiently iterate through rooms and
delete them in batches. This example shows how to delete rooms in batches of 50
concurrent deletions at a time:
You can use any of the filtering options available in
liveblocks.iterRooms to select which rooms to delete, such as
filtering by metadata, room ID prefix, or user/group access.
Liveblocks.prewarmRoom
Speeds up connecting to a room for the next 10 seconds. Use this when you know a
user will be connecting to a room with
RoomProvider or
enterRoom within 10
seconds, and the room will load quicker. This is a wrapper around the
Prewarm Room API
and returns no response.
Triggering a room directly before a user navigates to a room is an easy to way
use this API. Here’s a Next.js server actions example, showing how to trigger
prewarming with onPointerDown.
onPointerDown is slightly quicker than onClick because it triggers before
the user releases their pointer.
Liveblocks.updateRoomId
Permanently updates a room’s ID. newRoomId will replace currentRoomId. Note
that this will disconnect connected users from the room, but this can be worked
around. Throws an error if the room isn’t found. This is a wrapper around the
Update Room API
and returns the same response.
Redirect connected users to the new room
When a room’s ID is changed it disconnects all users that are currently
connected. To redirect connected users to the new room you can use
useErrorListener or
room.subscribe("error")
in your application to get the new room’s ID, and redirect users to the renamed
room.
Liveblocks.getActiveUsers
Returns a list of users that are currently present in the room. Throws an error if the room isn’t found. This is a wrapper around the Get Active Users API and returns the same response.
Liveblocks.broadcastEvent
Broadcasts a custom event to the room. Throws an error if the room isn’t found. This is a wrapper around the Broadcast Event API and returns no response.
You can respond to custom events on the front end with
useEventListener and
room.subscribe("event").
When receiving an event sent with Liveblocks.broadcastEvent, user will be
null and connectionId will be -1.
Groups
Groups allow you to manage users for group mentions in comments and text editors.
Liveblocks.createGroup
Creates a new group with the specified members. This is a wrapper around the Create Group API and returns the same response.
You can also create a group without members and add them later:
Liveblocks.getGroup
Returns a group by its ID. Throws an error if the group isn’t found. This is a wrapper around the Get Group API and returns the same response.
Liveblocks.getGroups
Returns a list of all groups in your project. This is a wrapper around the Get Groups API and returns the same response.
You can also paginate through groups:
Liveblocks.getUserGroups
Returns all groups that a specific user is a member of. This is a wrapper around the Get User Groups API and returns the same response.
You can also paginate through user groups:
Liveblocks.addGroupMembers
Adds new members to an existing group. This is a wrapper around the Add Group Members API and returns the same response.
Liveblocks.removeGroupMembers
Removes members from an existing group. This is a wrapper around the Remove Group Members API and returns the same response.
Liveblocks.deleteGroup
Deletes a group. If the group doesn’t exist, no error will be thrown. This is a wrapper around the Delete Group API and returns no response.
Storage
Liveblocks.getStorageDocument
Returns the contents of a room’s Storage tree. By default, returns Storage in LSON format. Throws an error if the room isn’t found. This is a wrapper around the Get Storage Document API and returns the same response.
LSON is a custom Liveblocks format that preserves information about the
conflict-free data types used. By default, getStorageDocument returns Storage
in this format. This is the same as using "plain-json" in the second argument.
You can also retrieve Storage as JSON by passing "json" into the second
argument.
Liveblocks.initializeStorageDocument
Initializes a room’s Storage tree with given LSON data. To use this, the room must have already been created and have empty Storage. Throws an error if the room isn’t found. Calling this will disconnect all active users from the room. This is a wrapper around the Initialize Storage Document API and returns the same response.
LSON is a custom Liveblocks format that preserves information about
conflict-free data types. The easiest way to create it is using the
toPlainLson helper provided by @liveblocks/client. Note that your Storage
root should always be a LiveObject.
It’s also possible to create plain LSON manually, without the helper function.
Liveblocks.mutateStorage
Modify Storage contents from the server. No presence will be shown when you make changes.
The callback can be asynchronous, in which case a stream of mutations can happen over time.
Learn how to type your Storage.
Liveblocks.massMutateStorage
Modify Storage contents for multiple rooms simultaneously. With the default
query value {} it will loop through every room in your project.
A number of options are also available, enabling you to filter for certain rooms. Additionally, you can set options for concurrency and provide an abort signal to cancel the mutations.
Learn how to type your Storage.
Liveblocks.deleteStorageDocument
Deletes a room’s Storage data. Calling this will disconnect all active users from the room. Throws an error if the room isn’t found. This is a wrapper around the Delete Storage Document API and returns no response.
Yjs
Liveblocks.getYjsDocument
Returns a JSON representation of a room’s Yjs document. Throws an error if the room isn’t found. This is a wrapper around the Get Yjs Document API and returns the same response.
A number of options are available.
Liveblocks.sendYjsBinaryUpdate
Send a Yjs binary update to a room’s Yjs document. You can use this to update or initialize the room’s Yjs document. Throws an error if the room isn’t found. This is a wrapper around the Send a Binary Yjs Update API and returns no response.
Here’s an example of how to update a room’s Yjs document with your changes.
To update a subdocument instead of the main document, pass its guid.
To create a new room and initialize its Yjs document, call
liveblocks.createRoom before sending the binary update.
Different editors
Note that each text and code editor handles binary updates in a different way,
and may use a different Yjs shared type, for example
Y.XmlFragment instead
of Y.Text.
Create a binary update with Slate:
Create a binary update with Tiptap:
Read the Yjs documentation to learn more about creating binary updates.
Liveblocks.getYjsDocumentAsBinaryUpdate
Return a room’s Yjs document as a single binary update. You can use this to get a copy of your Yjs document in your back end. Throws an error if the room isn’t found. This is a wrapper around the Get Yjs Document Encoded as a Binary Yjs Update API and returns the same response.
To return a subdocument instead of the main document, pass its guid.
Read the Yjs documentation to learn more about using binary updates.
Schema validation
Liveblocks.createSchema
Creates a schema that can be used to enforce a room’s Storage data structure. The schema consists of a unique name, and a body which specifies the data shape of the room in Liveblocks schema syntax. This is a wrapper around the Create Schema API and returns the same response.
Read the schema validation page to learn more.
Liveblocks.getSchema
Returns a schema from its ID. A schema’s ID is a combination of its name and
version, for example the ID for version 1 of my-schema-name is
my-schema-name@1. This is a wrapper around the
Get Schema API
and returns the same response.
Read the schema validation page to learn more.
Liveblocks.updateSchema
Updates a schema’s body and increments its version. A schema’s body specifies
the data shape of the room in Liveblocks
schema syntax. Find the schema by its
ID, a combination of its name and version, for example the ID for version 1 of
my-schema-name is my-schema-name@1. This is a wrapper around the
Update Schema API
and returns the same response.
Read the schema validation page to learn more.
Liveblocks.deleteSchema
Deletes a schema. This is only allowed if the schema is not attached to a room.
Find the schema by its ID, a combination of its name and version, for example
the ID for version 1 of my-schema-name is my-schema-name@1. This is a
wrapper around the
Delete Schema API and
returns no response.
Read the schema validation page to learn more.
Liveblocks.getSchemaByRoomId
Returns the schema attached to a room. Throws an error if the room isn’t found. This is a wrapper around the Get Schema By Room API and returns the same response.
Read the schema validation page to learn more.
Liveblocks.attachSchemaToRoom
Attaches a schema to a room, and instantly enables runtime schema validation in
it. Attach the schema by its ID, a combination of its name and version, for
example the ID for version 1 of my-schema-name is my-schema-name@1. This
is a wrapper around the
Attach Schema to a Room API
and returns the same response.
If the current contents of the room’s Storage do not match the schema, attaching will fail and the error message will give details on why the schema failed to attach. It’ll also throw an error if the room isn’t found.
Read the schema validation page to learn more.
Liveblocks.detachSchemaFromRoom
Detaches a schema from a room. This is a wrapper around the Detach Schema from a Room API and returns no response.
Comments
Liveblocks.getThreads
Returns a list of threads found inside a room. Throws an error if the room isn’t found. This is a wrapper around the Get Room Threads API and returns the same response.
It’s also possible to filter threads by their string, boolean, and number
metadata using a query parameter. You can also pass startsWith to match the
start of a string.
You can also pass a
query language string
instead of a query object.
Liveblocks.createThread
Creates a new thread within a specific room, using room ID and thread data. This is a wrapper around the Create Thread API and returns the new thread.
A comment’s body is an array of paragraphs, each containing child nodes. Here’s
an example of how to construct a comment’s body, which can be submitted under
data.comment.body.
This method has a number of options, allowing for custom metadata and a creation date for the comment.
Liveblocks.getThread
Returns a thread. Throws an error if the room or thread isn’t found. This is a wrapper around the Get Thread API and returns the same response.
Liveblocks.editThreadMetadata
Updates the metadata of a specific thread within a room. This method allows you to modify the metadata of a thread, including user information and the date of the last update. Throws an error if the room or thread isn’t found. This is a wrapper around the Update Thread Metadata API and returns the updated metadata.
Metadata can be a string, number, or boolean. You can also use null to
remove metadata from a thread. Here’s an example using every option.
Liveblocks.editCommentMetadata
Updates the metadata of a specific comment within a thread. This method allows you to modify the metadata of a comment, including user information and the date of the last update. Throws an error if the room, thread, or comment isn’t found. This is a wrapper around the Update Comment Metadata API and returns the updated metadata.
Metadata can be a string, number, or boolean. You can also use null to
remove metadata from a comment. Here’s an example using every option.
Liveblocks.markThreadAsResolved
Marks a thread as resolved, which means it sets the resolved property on the
specified thread to true. Takes a userId, which is the ID of the user that
resolved the thread. Throws an error if the room or thread isn’t found. This is
a wrapper around the
Mark Thread As Resolved API
and returns the same response.
Liveblocks.markThreadAsUnresolved
Marks a thread as unresolved, which means it sets the resolved property on the
specified thread to false. Takes a userId, which is the ID of the user that
unresolved the thread. Throws an error if the room or thread isn’t found. This
is a wrapper around the
Mark Thread As Unresolved API
and returns the same response.
Liveblocks.deleteThread
Deletes a thread. Throws an error if the room or thread isn’t found. This is a wrapper around the Delete Thread API and returns no response.
Liveblocks.subscribeToThread
Subscribes a user to a thread, meaning they will receive inbox notifications when new comments are posted. Throws an error if the room or thread isn’t found. This is a wrapper around the Subscribe To Thread API and returns the same response.
Subscribing will replace any existing subscription for the current thread set at room-level. This value can also be overridden by a room-level call that is run afterwards.
Liveblocks.unsubscribeFromThread
Unsubscribes a user from a thread, meaning they will no longer receive inbox notifications when new comments are posted. Throws an error if the room or thread isn’t found. This is a wrapper around the Unsubscribe From Thread API and returns the same response.
Unsubscribing will replace any existing subscription for the current thread set at room-level. This value can also be overridden by a room-level call that is run afterwards.
Liveblocks.getThreadSubscriptions
Gets a thread’s subscriptions, returning a list of users that will receive notifications when new comments are posted. Throws an error if the room or thread isn’t found. This is a wrapper around the Get Thread Subscriptions API and returns the same response.
Liveblocks.createComment
Creates a new comment in a specific thread within a room. This method allows users to add comments to a conversation thread, specifying the user who made the comment and the content of the comment. This method is a wrapper around the Create Comment API and returns the new comment.
A comment’s body is an array of paragraphs, each containing child nodes. Here’s
an example of how to construct a comment’s body, which can be submitted under
data.body.
This method has a number of options, including the option to add a custom creation date and metadata to the comment.
Liveblocks.getComment
Returns a comment. Throws an error if the room, thread, or comment isn’t found. This is a wrapper around the Get Comment API and returns the same response.
Liveblocks.editComment
Edits an existing comment in a specific thread within a room. This method allows users to update the content of their previously posted comments, with the option to specify the time of the edit. Throws an error if the comment isn’t found. This is a wrapper around the Edit Comment API and returns the updated comment.
A comment’s body is an array of paragraphs, each containing child nodes. Here’s
an example of how to construct a comment’s body, which can be submitted under
data.body.
Liveblocks.deleteComment
Deletes a specific comment from a thread within a room. If there are no remaining comments in the thread, the thread is also deleted. This method throws an error if the comment isn’t found. This is a wrapper around the Delete Comment API and returns no response.
Liveblocks.addCommentReaction
Adds a reaction to a specific comment in a thread within a room. Throws an error if the comment isn’t found or if the user has already added the same reaction on the comment. This is a wrapper around the Add Comment Reaction API and returns the new reaction.
Liveblocks.removeCommentReaction
Removes a reaction from a specific comment in a thread within a room. Throws an error if the comment reaction isn’t found. This is a wrapper around the Remove Comment Reaction API and returns no response.
Liveblocks.getRoomSubscriptionSettings
Returns a user’s subscription settings for a specific room, specifying which
thread and textMention inbox notifications they are set to receive. This is
a wrapper around the
Get Room Subscription Settings API.
For "threads", these are the three possible values:
"all"Receive notifications for every activity in every thread."replies_and_mentions"Receive notifications for mentions and threads you’re participating in."none"No notifications are received.
For "textMentions", these are the two possible values:
"mine"Receive notifications for mentions of you."none"No notifications are received.
Liveblocks.updateRoomSubscriptionSettings
Updates a user’s subscription settings for a specific room, defining which
thread and textMention inbox notifications they will receive. This is a
wrapper around the
Update Room Subscription Settings API.
For "threads", these are the three possible values that can be set:
"all"Receive notifications for every activity in every thread."replies_and_mentions"Receive notifications for mentions and threads you’re participating in."none"No notifications are received.
For "textMentions", these are the two possible values that can be set:
"mine"Receive notifications for mentions of you."none"No notifications are received.
Replacing individual thread subscriptions
Subscribing will replace any existing thread subscriptions in the current room. This value can also be overridden by a room-level call that is run afterwards.
Liveblocks.deleteRoomSubscriptionSettings
Deletes a user’s subscription settings for a specific room. This is a wrapper around the Delete Room Subscription Settings API.
Liveblocks.getUserRoomSubscriptionSettings
Returns a list of a user’s subscription settings for all rooms. This is a wrapper around the Get User Room Subscription Settings API.
Notifications
Liveblocks.getInboxNotifications
Returns a list of a user’s inbox notifications. This is a wrapper around the Get Inbox Notifications API. It also provides an unread query parameter to filter unread notifications.
Pagination
You can use nextCursor to paginate inbox notifications. In this example, when
getNextPage is called, the next page of inbox notifications is added to
pages.
If you’d like to iterate over all your inbox notifications, it’s most convenient
to use
liveblocks.iterInboxNotifications
instead. This method automatically paginates your API requests.
Liveblocks.iterInboxNotifications
Returns a list of inbox notifications for the given user. Works similarly to
liveblocks.getInboxNotifications, but
instead returns an asynchronous iterator, which helps you iterate over all the
inbox notifications, without having to manually paginate through the results.
Liveblocks.getInboxNotification
Returns a user’s inbox notification. This is a wrapper around the Get Inbox Notification API.
Liveblocks.triggerInboxNotification
Triggers a custom inbox notification. kind must start with a $, and
represents the type of notification. activityData is used to send custom data
with the notification, and properties can have string, number, or boolean
values. Notifications can be batched. This is
a wrapper around the
Trigger Inbox Notification API.
Typing custom notifications
To type custom notifications, edit the ActivitiesData type in your config
file.
Batching custom notifications
You can configure a custom notification kind to have batching enabled. When it’s
enabled, triggering an inbox notification activity for a specific subjectId,
will update the existing inbox notification instead of creating a new one.
To use this, you must first
enable batching in the dashboard.
Next, trigger a notification with the same subjectId as an existing
notification, and the result will be added to the activityData array.
An inbox notification can have up to 50 activities, if you exceed this number, a new inbox notification will be created.
Liveblocks.deleteInboxNotification
Deletes a user’s inbox notification. This is a wrapper around the Delete Inbox Notification API.
Liveblocks.deleteAllInboxNotifications
Deletes all the user’s inbox notifications. This is a wrapper around the Delete Inbox Notifications API.
Liveblocks.getNotificationSettingsBeta
Returns a user’s notification settings in the current project, in other words which notification webhook events will be sent for the user. Notification settings are project-based, which means that this returns the user’s settings for every room. This a wrapper around the Get Notification Settings API.
A user’s initial settings are set in the dashboard, and different kinds should
be enabled there. If no kind is enabled on the current channel, null will be
returned. For example, with the email channel:
Liveblocks.updateNotificationSettingsBeta
Updates a user’s notification settings, which affects which
notification webhook events will be
sent for the user. Notification settings are project-based, which means that
this modifies the user’s settings in every room. Each notification kind must
first be enabled on your project’s notification dashboard page before settings
can be used. This a wrapper around the
Update Notification Settings API.
You can pass a partial object, or many settings at once.
Liveblocks.deleteNotificationSettingsBeta
Deletes the user’s notification settings, resetting them to the default values. The default values can be adjusted in a project’s notification dashboard page. This a wrapper around the Delete Notification Settings API.
AI Copilots
Liveblocks.getAiCopilots
Returns a paginated list of AI copilots. The copilots are returned sorted by creation date, from newest to oldest. This is a wrapper around the Get AI Copilots API and returns the same response.
Pagination options are available to control the number of results returned.
Liveblocks.createAiCopilot
Creates a new AI copilot with the given configuration. This is a wrapper around the Create AI Copilot API and returns the same response.
The method supports various configuration options for different AI providers.
For OpenAI-compatible providers, use a different configuration:
You can also configure Anthropic or Google providers with provider-specific options:
Liveblocks.getAiCopilot
Returns an AI copilot by its ID. Throws an error if the copilot isn’t found. This is a wrapper around the Get AI Copilot API and returns the same response.
Liveblocks.updateAiCopilot
Updates an existing AI copilot’s configuration. You only need to pass the properties you want to update. Throws an error if the copilot isn’t found. This is a wrapper around the Update AI Copilot API and returns the same response.
You can update various aspects of the copilot:
You can also update provider options. When updating providerOptions, it fully
replaces the previous nested options (no deep merge):
Certain properties can be set to null to clear them from the copilot’s
configuration. This includes description, knowledgePrompt, settings, and
providerOptions.
The method returns a 422 response if the update doesn’t apply due to validation failures. For example, if the existing copilot uses the "openai" provider and you attempt to update the provider model to an incompatible value for the provider, like "gemini-2.5-pro", you’ll receive a 422 response with an error message explaining where the validation failed.
Liveblocks.deleteAiCopilot
Deletes an AI copilot by its ID. A deleted copilot is no longer accessible and cannot be restored. Throws an error if the copilot isn’t found. This is a wrapper around the Delete AI Copilot API and returns no response.
Knowledge Sources
Liveblocks.createWebKnowledgeSource
Creates a web knowledge source for an AI copilot. This allows the copilot to access and learn from web content. This is a wrapper around the Create Web Knowledge Source API and returns the ID of the created knowledge source.
Different types of web knowledge sources are supported:
Liveblocks.createFileKnowledgeSource
Creates a file knowledge source for an AI copilot by uploading a file. The copilot can then reference the content of the file when responding. This is a wrapper around the Create File Knowledge Source API and returns the ID of the created knowledge source.
Note: Currently only PDF files (application/pdf) and images (image/*)
are supported.
Liveblocks.getKnowledgeSources
Returns a paginated list of knowledge sources for a specific AI copilot. This is a wrapper around the Get Knowledge Sources API and returns the same response.
Pagination options are available:
Liveblocks.getKnowledgeSource
Returns a specific knowledge source by its ID. Throws an error if the knowledge source isn’t found. This is a wrapper around the Get Knowledge Source API and returns the same response.
Liveblocks.getFileKnowledgeSourceMarkdown
Returns the content of a file knowledge source as Markdown. This allows you to see what content the AI copilot has access to from uploaded files. Throws an error if the knowledge source isn’t found. This is a wrapper around the Get File Knowledge Source Content API and returns the content as a string.
Liveblocks.getWebKnowledgeSourceLinks
Returns a paginated list of links that were indexed from a web knowledge source. This is useful for understanding what content the AI copilot has access to from web sources. This is a wrapper around the Get Web Knowledge Source Links API and returns the same response.
Pagination options are available:
Liveblocks.deleteWebKnowledgeSource
Deletes a web knowledge source from an AI copilot. The copilot will no longer have access to the content from this source. Throws an error if the knowledge source isn’t found. This is a wrapper around the Delete Web Knowledge Source API and returns no response.
Liveblocks.deleteFileKnowledgeSource
Deletes a file knowledge source from an AI copilot. The copilot will no longer have access to the content from this file. Throws an error if the knowledge source isn’t found. This is a wrapper around the Delete File Knowledge Source API and returns no response.
Error handling
Errors in our API methods, such as network failures, invalid arguments, or
server-side issues, are reported through the LiveblocksError class. This
custom error class extends the standard JavaScript
Error
and includes a status property, which provides the HTTP status code for the
error, such as 404 for not found or 500 for server errors.
Example of handling errors in a typical API call:
Utilities
getMentionsFromCommentBody
Returns an array of mentions from a CommentBody (found under comment.body).
An optional second argument can be used to filter the returned mentions. By default, if it’s not provided, all mentions are returned, including future mention kinds (e.g. group mentions in the future).
This is most commonly used in combination with the
Comments API functions, for
example getComment.
Here’s an example with a custom CommentBody.
stringifyCommentBody
Used to convert a CommentBody (found under comment.body) into either a plain
string, Markdown, HTML, or a custom format.
This is most commonly used in combination with the
Comments API functions, for
example getComment.
A number of options are also available.
Formatting examples
Here are a number of different formatting examples derived from the same
CommentBody.
WebhookHandler
The WebhookHandler class is a helper to handle webhook requests from
Liveblocks.
It’s initialized with a signing secret that you can find in your project’s webhook page.
verifyRequest
Verifies the request and returns the event. Note that rawBody takes the body
as a string.
Some frameworks parse request bodies into objects, which means using
JSON.stringify may be necessary.
Example using Next.js
isThreadNotificationEvent
Type guard to check if a received webhook event is a
ThreadNotificationEvent send
from Comments. Particularly helpful when creating
thread notification emails
with webhooks.
The check is made against the event type and event data kind.
isTextMentionNotificationEvent
Type guard to check if a received webhook event is a
TextMentionNotificationEvent
sent from Text Editor. Particularly helpful for identifying text mentions when
sending email notifications.
isCustomNotificationEvent
Type guard to check if a received webhook event is a
CustomNotificationEvent sent
from
triggerInboxNotification.
Particularly helpful for identifying custom notifications when sending email
notifications.
The check is made against the event type and event data kind.