Text editor - Tiptap
A quick overview of the packages for Tiptap.
Concepts
Liveblocks Tiptap allows you to add collaboration to any Tiptap text editor, along with a number of related features. Each collaborative room in your application can store one document each, and these documents are persisted on the cloud, visible on your dashboard, and are integrated into other Liveblocks products such as Comments and Notifications.
Permanent storage
All documents created with Tiptap are permanently stored. You don’t need to sync, scale, or maintain any infrastructure.
Users and mentions
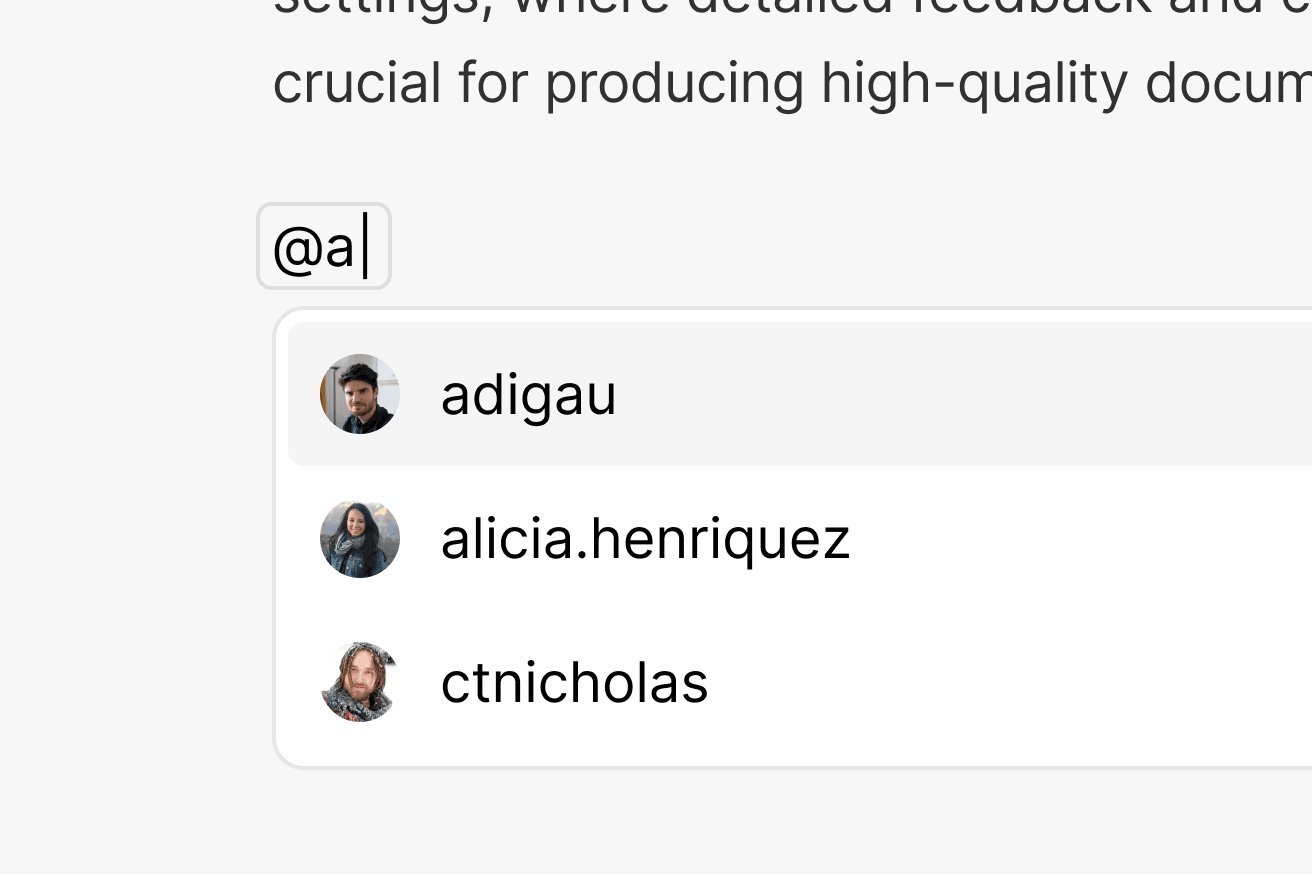
Users and groups can be added to your document, and you can tag others inline. You can also easily enable mention suggestions for both users and groups.

Users, groups, and mention suggestions can be added with
resolveUsers,
resolveGroupsInfo,
and
resolveMentionSuggestions.
Realtime editing
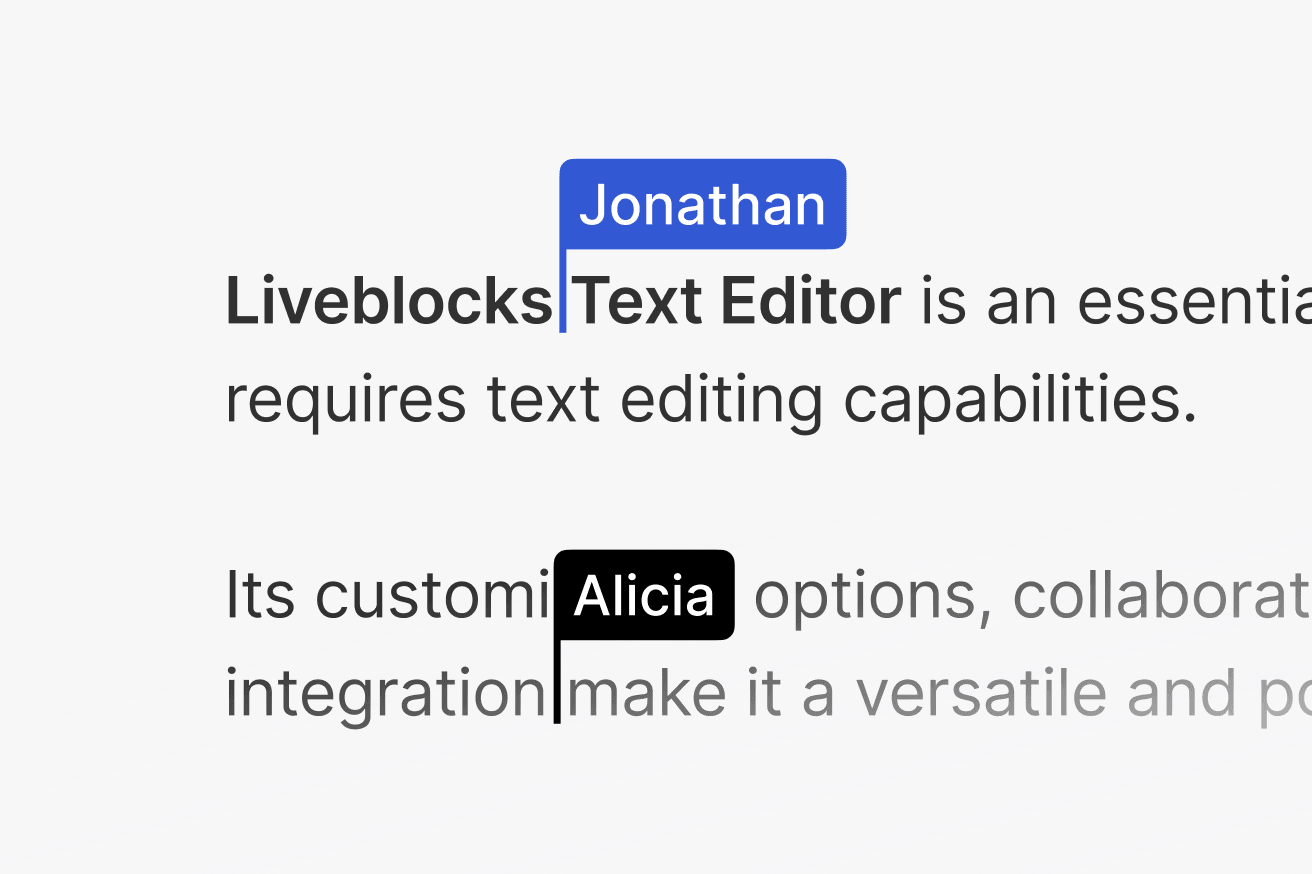
Your document can be edited in real-time by multiple users at once. Each user renders a cursor on screen that updates live as they move, select, and edit.

When authenticating your users with
prepareSession or
identifyUser, pass name and
color properties to their userInfo to add their cursor information.
Toolbars
Two toolbars are available allowing you to create a static toolbar, or a floating toolbar, as seen below.

Add Toolbar and
FloatingToolbar
to enable these features.
It’s easy to customize a toolbar’s content, piecing together sections like blocks.
You can also easily create custom styled buttons, and more, with any functionality you like.
AI features
We’re working on AI features for Tiptap, such as a floating AI toolbar. To get involved, request access to AI Copilots.

Annotations and comments
Add Comments to your text editor, allowing others to select words in the editor, and leave annotations. Each annotation creates a thread, and inside each you can reply, use emoji reactions, mention others, and more.

Add a floating Comments composer to your text editor using
FloatingComposer.
Add useThreads
alongside
FloatingThreads
and
AnchoredThreads
to render your comments to the page.
FloatingThreads displays floating threads below text highlights in the editor,
ideal for mobile, whereas AnchoredThreads displays threads vertically
alongside the editor which is great on desktop. To create a new thread use the
button in a pre-built toolbar, or
build a button yourself.
Notifications
Add a Notifications UI to your application, and automatically notify users when they’ve been mentioned. Notifications also allows you to trigger sending emails, Slack, or any other kind of notification, using our webhooks.

Notifications is enabled by default, which means you just need to add our UI
components to keep your users notified. Follow our
get started guides to learn how to set up
InboxNotification.
Inline mentions also trigger
TextMention notification
webhook events. Learn more about
sending email notifications.
Server-side modifications
Fetch and modify your text editor’s content from the server, enabling features
such as AI agents. Easily make changes that update in real-time for every
connected user. Use
withProsemirrorDocument
to get your editor’s content and make modifications live.
Multiple editors
It’s possible to use multiple Tiptap editors on a single page, and each editor
having its own collaboration and extensions. You can enable this by giving each
editor a unique field value.
Learn more about using multiple editors.
Offline support
Liveblocks Tiptap has an experimental option that enables offline support.
Offline support means that once a document has been opened, it’s saved locally
on the browser, and can be shown instantly without a loading screen. Enable this
by passing a offlineSupport_experimental value.
Learn more about offline support.
Version History
Liveblocks Tiptap enables version history for your document. Versions can be automatically created when enabled in your project settings, or manually created using the REST API. These versions can be easily displayed to users using a few simple components. This allows for a comprehensive version history feature in your collaborative text editor.
To implement version history in your application, you can use the
useHistoryVersions hook along with the HistoryVersionsList and
HistoryVersionPreview components. Here's an example of how to set this up:
In this example, useHistoryVersions fetches the version history,
HistoryVersionSummaryList displays a list of available versions, and
HistoryVersionPreview shows a preview of the selected version. This setup
provides users with an interface to browse through the document's history and
restore different versions.