Ready-made features - Comments
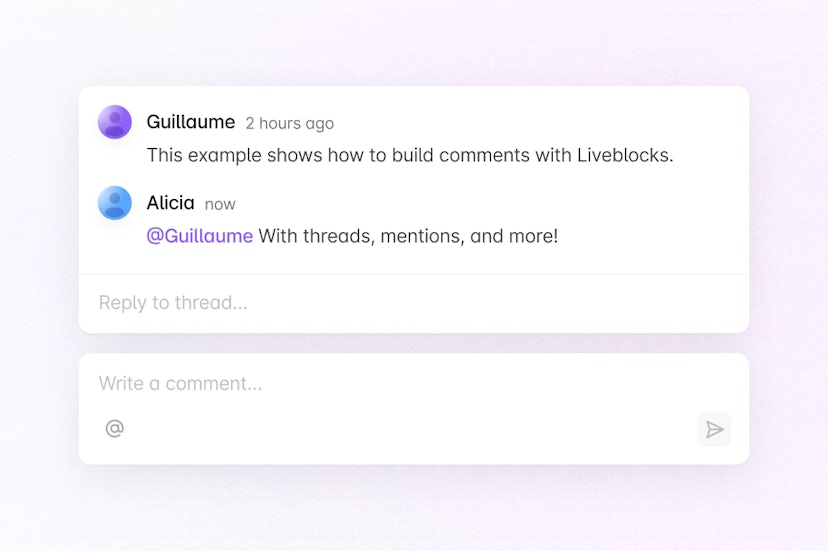
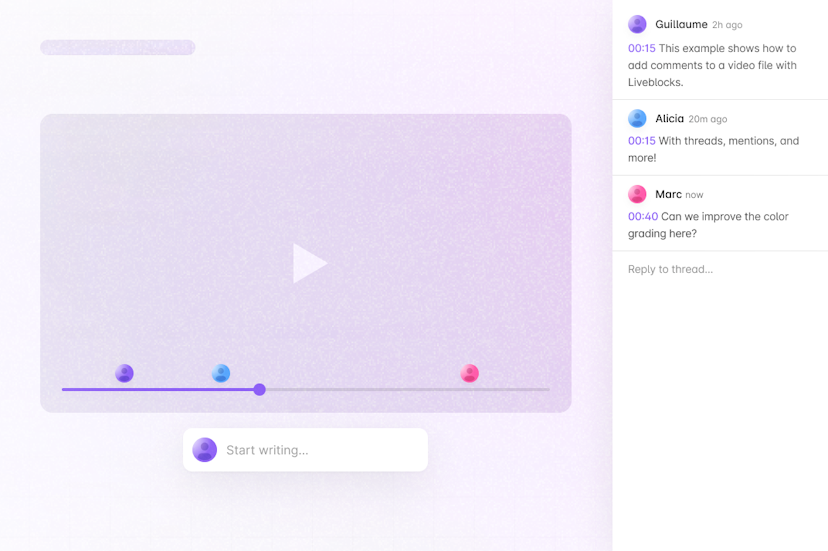
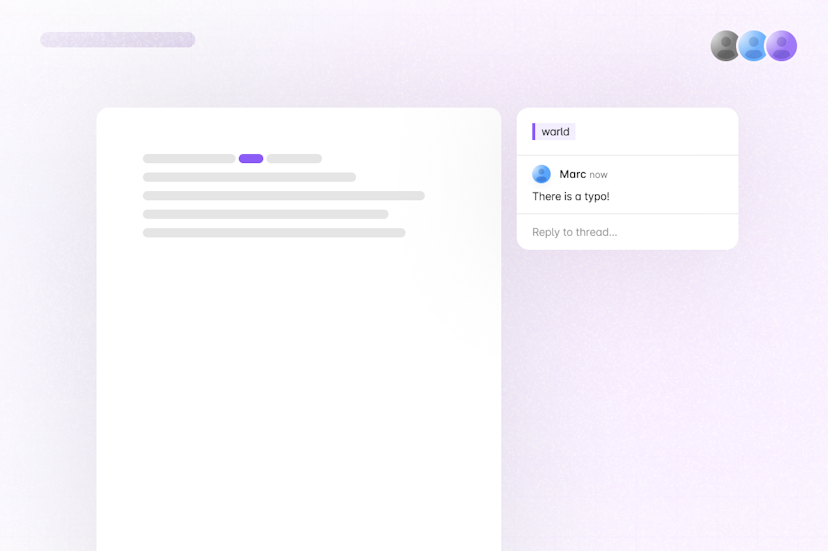
Embed a customizable commenting experience into your product, enabling collaboration between your users. Liveblocks Comments is fully customizable, allowing you to create a range of commenting experiences that look and feel like your product. It enables you to build mentions, thread resolution, text annotations, video annotations, and more.
Overview
Concepts
Learn about threads and comments
Users and mentions
Add users to comments and mentions
Default components
Ready-to-use customizable components
Hooks
Get users, threads, & modify comments
Metadata
Add custom metadata to threads
Primitives
Construct fully custom components
Styling and customization
CSS variables, dark mode, localization
Email notifications
Send notifications with webhooks
Comments API Reference
React
@liveblocks/react
React UI
@liveblocks/react-ui
JavaScript
@liveblocks/client
Node.js
@liveblocks/node
REST API
HTTP endpoints