Introducing Liveblocks
Build amazing realtime collaborative experiences in minutes with easy‑to‑use APIs and tools.

Creating great creative tools is extremely difficult. There are thousands of paths a user could take, and every aspect of the user experience has to be carefully considered and optimized for performance. And when you try to add realtime collaboration on top of that, you can be sure that you’re left with almost no time to focus on the core user experience of your product.
That’s why we created Liveblocks, a set of tools and APIs that helps you create amazing realtime collaborative experiences. With Liveblocks, you can make anything collaborative in minutes so that you can give your core product the attention it deserves.
Today, we’re excited to announce that Liveblocks is available for everyone!
The future of digital experiences is collaborative
The way we work together has gone through a major change in the past decade. The pandemic accelerated the shift to remote work significantly. Millions of people now work from home and no longer have to spend hours commuting to an office.
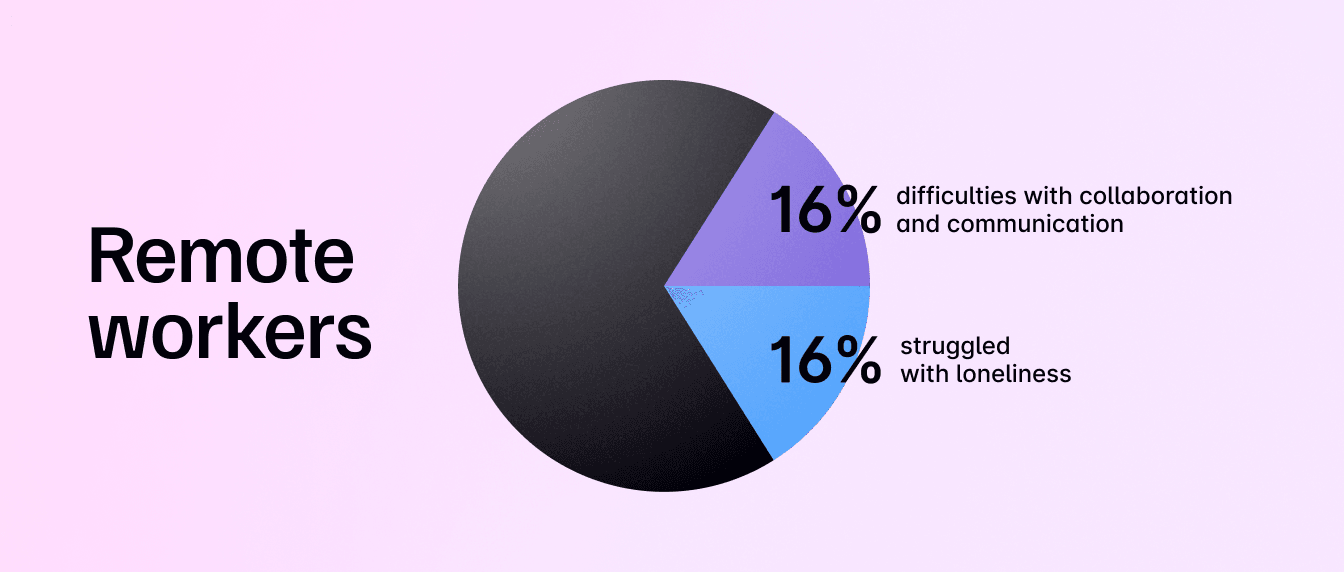
But with that shift to remote work, building meaningful relationships and collaborating with people became a lot more difficult. Buffer’s survey of 2,300 remote workers found that 16% of people reported they had difficulties with collaboration and communication, and another 16% reported they struggled with loneliness.

When we all worked together in the same physical space, collaboration would happen naturally in front of a whiteboard, in a meeting room, or simply by walking over to someone’s desk. As more people started working remotely, we then started to see video conferencing solutions where collaboration could only really happen by sharing a low-quality image of your screen. A good improvement, but not ideal.
Most online forms, dashboards, and tools still require you to refresh the page to see what other people have changed. And when your internet connection drops before you’ve had a chance to hit the "Save" button, you know you’ve just lost hours of work.
Why is that? Building and maintaining a performant, reliable, and scalable realtime collaborative foundation is technically difficult and extremely expensive. Only a few companies with highly specialized engineers have been able to pull this off.
It doesn’t have to be this way.
Liveblocks is realtime collaboration infrastructure as a service
We believe the best way to solve the remote collaboration problem at scale is by providing a world-class infrastructure that companies can leverage to power the digital experiences they create for their users.
With Liveblocks, you can easily build a performant multiplayer creative tool, make your forms realtime collaborative, or even add live cursors to your existing product.
Liveblocks enabled us to add realtime presence to our application in hours instead of weeks and we don’t have to worry about maintenance. This is a no‑brainer for anyone building collaborative experiences.Tom GiannattasioCo-founder and CEO at Clover
To do that, we provide you with different building blocks that work seamlessly together: the presence block, the storage block, and the comment block. They’re designed with specific use cases in mind to help you create fully customizable collaborative experiences in the fastest way possible. Plus, you can decide which block to use so you’re not bloating your codebase with features you don’t need.

Today, we’re excited to introduce you to our first building block: the presence block. It’s great for making people feel as if they were together in the same room. You can easily integrate things like realtime cursors and live avatars to your product with just a few lines of code. Below is an example showing how our React APIs look like.
The presence block is now available for everyone. The storage and comment blocks are currently in private beta and will be available more broadly later this year.
Adding realtime cursors to my website with just a few lines of code was magic, and just plain fun. It was so easy and fast to set up. Liveblocks makes building realtime experiences accessible to every developer.Brian LovinProduct Designer at Github
Building with Liveblocks not only improves a product’s quality and user experience but also helps companies ship faster and save hundreds of thousands of dollars in development and maintenance costs every year.
Liveblocks wouldn’t exist today if it wasn’t for the open‑source community, researchers, and companies like Figma and Google who have paved the way and showed the world that creating incredible collaborative experiences was actually possible. They all helped us get to where we are today, and we’re truly thankful for that.
We couldn’t be more excited to solve this problem and play our part in fulfilling this mission. If this is an endeavor you’d like to be a part of, we’re hiring! Please apply and send this along to anyone that you think would be jazzed to work on this.
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.


