DevTools - Inspect collaborative experiences
Build collaborative features with confidence with the Liveblocks DevTools browser extension.
localhost:3000
Explore your projects from a new angle
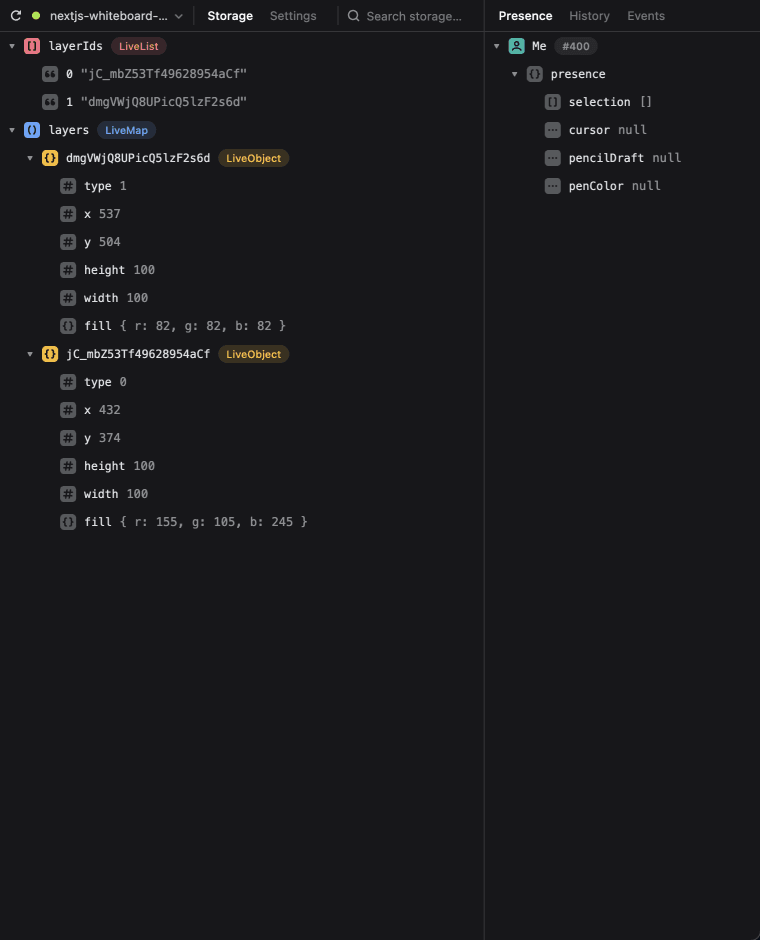
Visualize your collaborative experiences as you build them, in realtime. See how your data structures are resolved and how they change over time.

Conflict‑free data types
Inspect a room's storage to visually understand what is stored and how.
Presence
Inspect currently present users and the data associated to them.
Always up-to-date
All changes are reflected in realtime, see them as they happen.
Made to feel at home
It was designed to look great on all browsers, including in dark mode.
More than just a browser extension.
Engage users, fuel creativity, and drive growth with just a few lines of code. Ship collaborative features into your product in days, not months.