 Comments - Enable feedback to any product effortlessly
Comments - Enable feedback to any product effortlessly
- Realtime
- Customizable
- Accessible











Flexible - Shape it to your needs
Adapt Liveblocks Comments to any app, be it a text editor, media player, or whiteboard, using custom metadata.
Customizable - Integrate flawlessly into your design
Rely on versatile ready-made components, or use primitives to build a completely custom interface using React.
Default components - Make it your own
Default components allow you to customize colors, spacing, and more, via CSS variables and classes.
Primitives - Above and beyond
Primitives are unstyled, headless components which allow you to create fully custom commenting experiences.
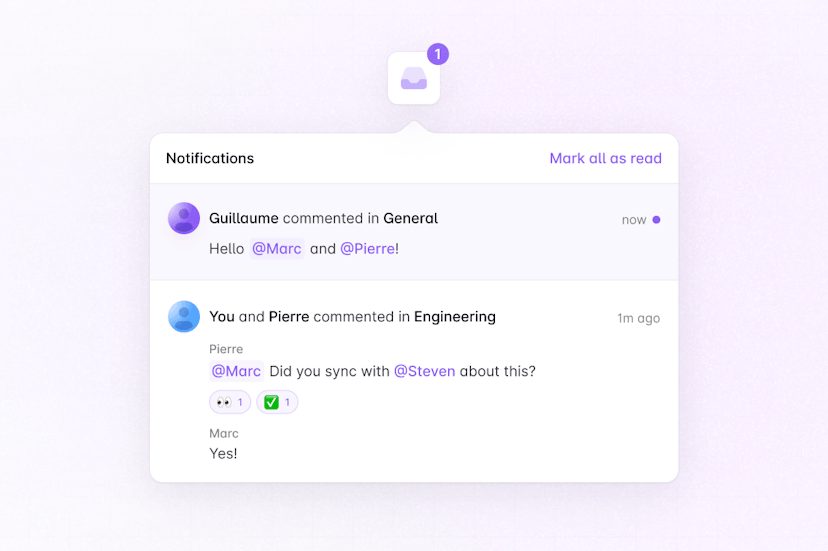
Notifications - Keep users engaged in the conversation
Use Liveblocks Notifications to send emails, Slack notifications, and more—improving engagement and usage.
The biggest impact Liveblocks had on our business is faster time-to-market. We could go to market in record time and provide our enterprise customers with realtime collaboration and commenting features.
Dev Shekhawat, Software Engineer at Hashnode
Designed for developers
Liveblocks Comments comes with a set of pre-built React components. Get started for free today!


@Marc This looks great! Can I make it look like my brand?
Sure! Try to tweak
--lb-radiusand--lb-accentfor example.@Marc So cool!
Learn more at https://liveblocks.io/docs.