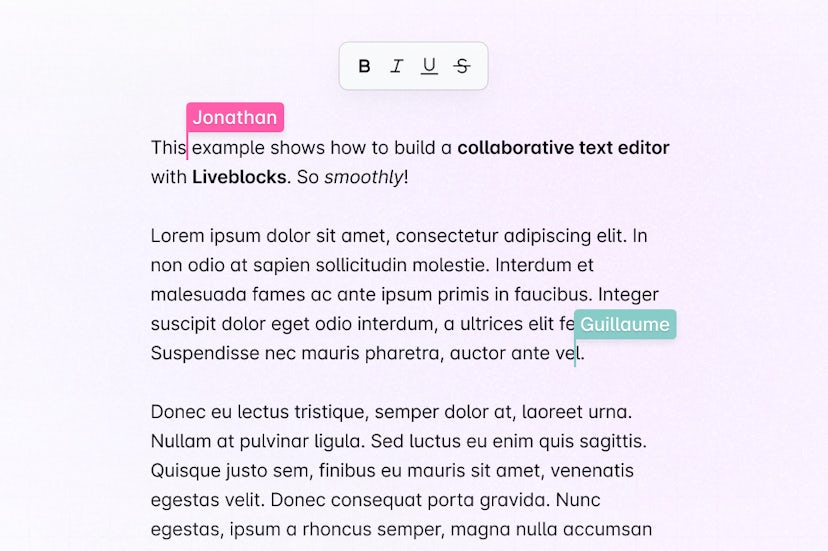
Quickstart - Get started with a Slate text editor using Liveblocks and React
Liveblocks is a realtime collaboration infrastructure for building performant
collaborative experiences. Follow the following steps to start adding
collaboration to your React application using the APIs from the
@liveblocks/yjs package.
Quickstart
Install Liveblocks, Yjs, and Slate
Every Liveblocks package should use the same version.
TerminalInitialize the
liveblocks.config.tsfileWe can use this file later to define types for our application.
TerminalSet up the Liveblocks client
Liveblocks uses the concept of rooms, separate virtual spaces where people collaborate, and to create a realtime experience, multiple users must be connected to the same room. Set up a Liveblocks client with
LiveblocksProvider, and join a room withRoomProvider.App.tsxJoin a Liveblocks room
After setting up the room, you can add collaborative components inside it, using
ClientSideSuspenseto add loading spinners to your app.App.tsxSet up the collaborative Slate text editor
Now that we set up Liveblocks, we can start integrating Slate and Yjs in the
CollaborativeEditor.tsxfile. To make the editor collaborative, we can rely onwithYjsfrom@slate-yjs/core.CollaborativeEditor.tsxAnd here is the
Editor.module.cssfile to make sure your multiplayer text editor looks nice and tidy.Next: set up authentication
By default, Liveblocks is configured to work without an authentication endpoint. This approach is great for prototyping and marketing pages where defining your own security isn’t always required. If you want to implement your own security logic to define if certain users should have access to a given room, you’ll need to implement an authentication endpoint.
Set up authentication
What to read next
Congratulations! You now have set up the foundation for your collaborative Slate text editor inside your React application.
- Yjs and Slate guides
- How to create a collaborative text editor with Slate, Yjs, Next.js, and Liveblocks
- @liveblocks/yjs API Reference
- Slate website