Comments - Users and mentions
When a comment is posted, Liveblocks doesn’t store any user metadata, for example their avatar or name. Instead, it only saves their user ID, which you manually set when authenticating. To fetch user metadata, we provide functions that allow you to return the correct data.

Authenticate your users
You can set a user’s ID when authenticating your application, for example with
liveblocks.prepareSession.
This ID is then used inside Comments to represent the current user, for example
we’re using an email address as a user ID below.
There are two different authentication methods—make sure to follow an authentication guide for your framework to get started.
Adding user information
To add names and avatars to Comments, you need to convert user IDs into user
objects. For example, here’s a userIds array and the information you need to
return. You should return the same number of users as the number of user IDs, in
the same order.
To do this, add a property named
resolveUsers
to your
LiveblocksProvider
where you can return this information.
Custom user information
The name, and avatar are handled by the default components, but you can also
return custom metadata here. For example, each user may have a color property.
You can retrieve these properties in your app with
useUser.
Mentions
Comments allows you to use mentions/tag users by typing the @ character. You
can also tag groups, for example @everyone. After a user’s mentioned in a
thread, they’ll receive an
inbox notification.

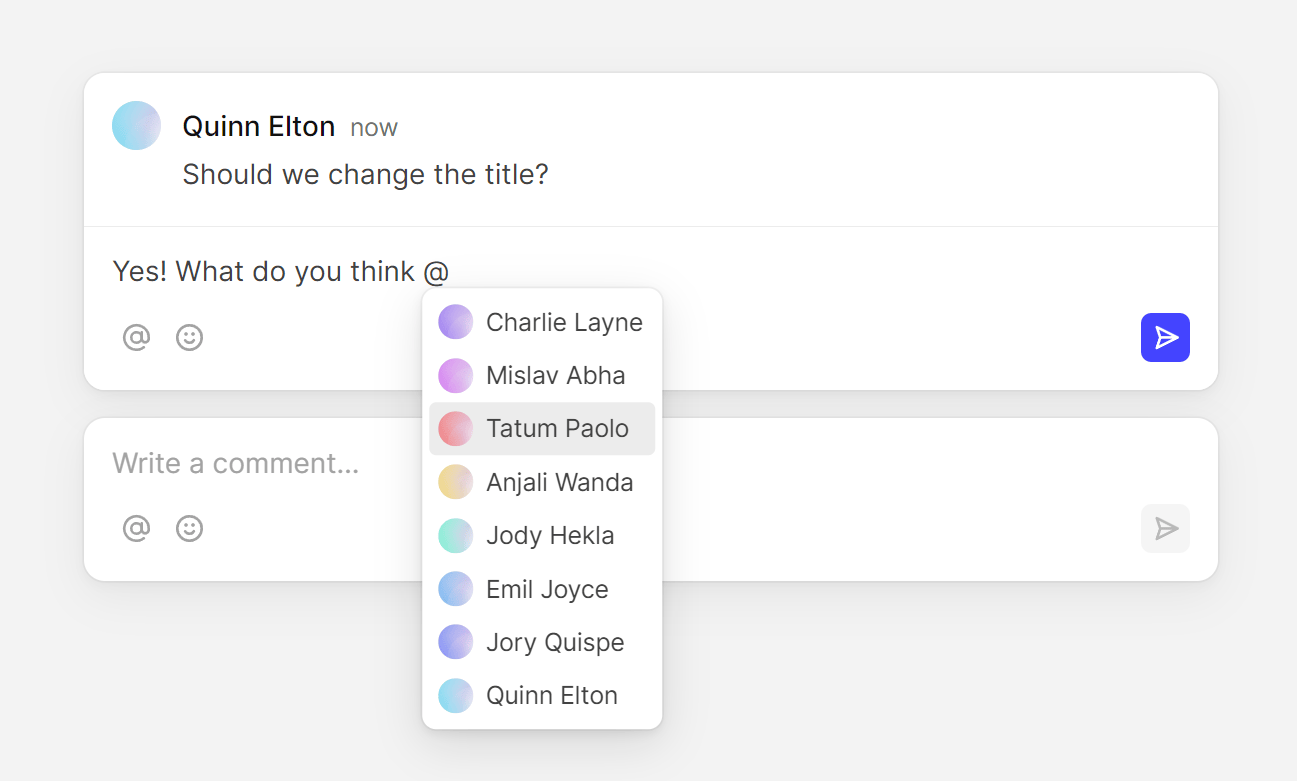
Resolving mention suggestions
To define which mentions appear in the suggestion pop-up, you need to return a
list of users that are being searched for. When a user types @ Comments passes
you a text property, the text that the user has typed so far, which you can
use to find and return matching user IDs.
You can resolve these search results by adding a
resolveMentionSuggestions
property to your
LiveblocksProvider.
Here’s what the function might look like if the user has typed "@mar" into the
input.
You can also resolve group mentions in here, though that requires you to structure the function differently.
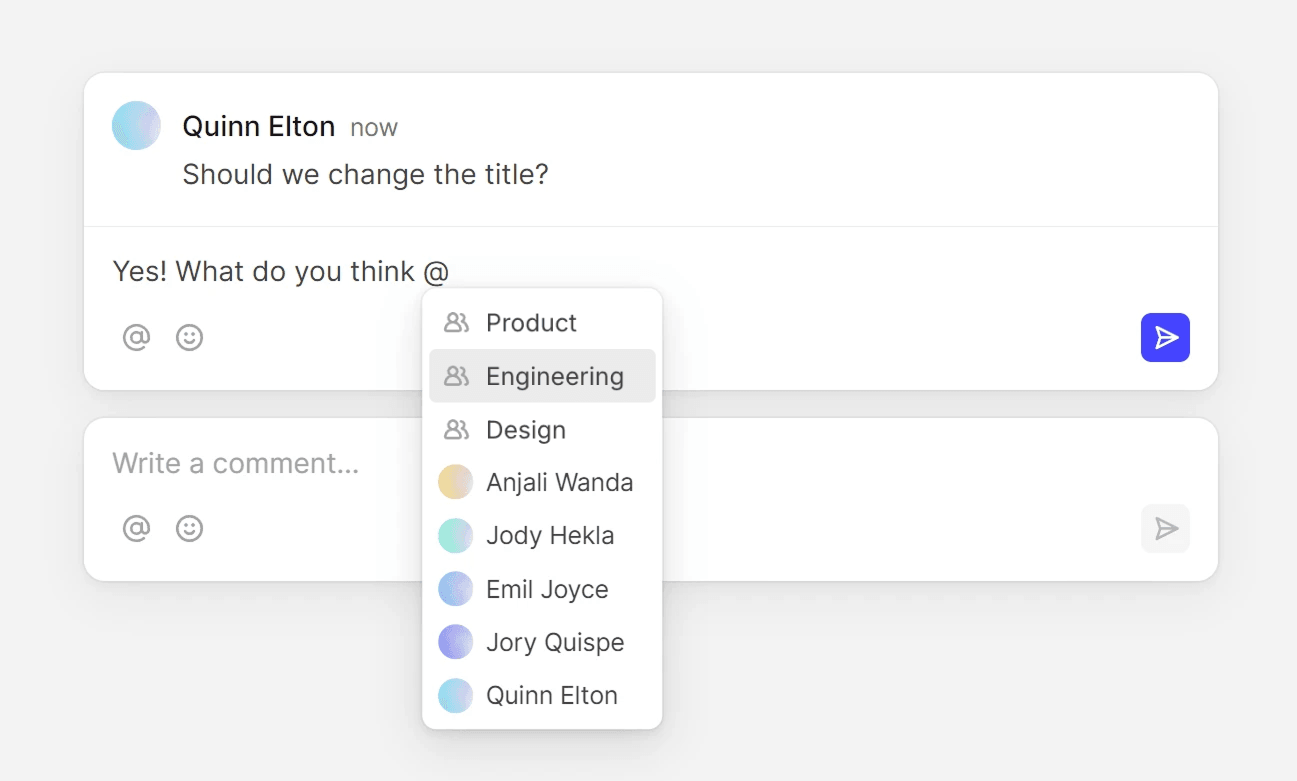
Group mentions
Alongside user mentions, you can also mention groups by typing the @
character, for example @everyone or @engineering.

There are two different ways to set up group mentions:
- Passing group members on the front-end, particularly helpful for global
mentions like
@everyoneand@here. - Using managed groups of users on the back-end, helpful for handling specific
groups of users like
@engineeringor@design.
Return a different format
When using group mentions, you must return a list of mention objects with a
kind property, instead of a list user ID strings, like below.
Users have a user kind and groups have group kind.
Passing group members on the front-end
The easiest way to create a group mention is to pass a list of group members to
the
resolveMentionSuggestions
function. This allows you to suggest a list of users that are part of the group,
and requires no back-end code, simply return a list of user IDs. In the example
below, a @everyone suggestion is added, which will tag all users in the app.
In the example above, @everyone will always be displayed in the suggestions
list. Make sure to filter using the search text if you’d like to only show it
when the user is typing "@everyone".
This method is generally most useful for dynamically fetching group mentions,
for example with @everyone, @here, @online, but you can use it to create
fixed group mentions as well.
Managed groups on the back-end
You can create mention groups on the back-end using the Node.js SDK or REST API, and they’ll be saved permanently. You can add new members, create new groups, list groups, and more. If your app has teams or groups of users, it makes sense to synchronize them with Liveblocks whenever there’s a change.
To get started, create a group using
liveblocks.createGroup,
defining each member by their user ID.
In your
resolveMentionSuggestions
function, you can then query all the groups you’ve created for the current
search text, and return them.
Here’s how your queryGroupIds function can use
liveblocks.getGroups to
query all groups and filter them by the search text.
If your app has multi-tenancy, make sure you handle permissions correctly, and filter out any groups that the user doesn’t have access to.
First-party multi-tenancy
Using the Liveblocks tenants feature, you can create groups with the same ID in different tenants. This is an easy way to compartmentalize resources in your app for each organization. In the snippet below, both organizations have an engineering team, but because separate tenants are used, they are different groups.
Adding group information
Similar to when displaying user information,
You can also add groups to Comments, allowing you to tag a team of people with one mention. Similar to users, group information is retrieved from a list of group IDs. You should return the same number of groups as the number of group IDs, in the same order.
Add a property named
resolveGroupsInfo
to your
LiveblocksProvider
where you can return this information.
The name and avatar are handled by the default components, but you can also
return custom metadata here. For example, each group may have a color
property. You can retrieve these properties in your app with
useGroupInfo.