Launch week 1: wrap up
Last week, we announced our new showcase and examples gallery pages. We also introduced more open‑source examples to help you get started with Liveblocks. Let's recap.

You don’t have to start from scratch to innovate; one thing builds on another to become something new, something better. When you improve on what already exists, you’re following in the footsteps of Isaac Newton by standing on the shoulders of giants.
So, builder, we want you to know how easy it is to innovate with Liveblocks – and we’d love to see what you create. That’s why we had our first examples week last week, where we announced something new every day of the week:
- Day 1: Liveblocks showcase
- Day 2: Open-source examples gallery
- Day 3: Advanced avatars and cursors
- Day 4: Collaborative block text editor
- Day 5: Multiplayer spreadsheet
Day 1: Liveblocks showcase
We designed a page to showcase our favorite collaborative experiences people have built with Liveblocks. If you’d like to be featured, use the #MadeWithLiveblocks hashtag on Twitter and we’ll promote your awesome creations.
Let’s look at some of our favorite experiences highlighted in this gallery.
Pixel Art Together
Pixel Art Together brings people together from anywhere in the world to paint one or many pixels at a time. Say your cousin lives two blocks away and he’s not a big talker, but he sure knows a pixel when he sees it. Or your niece lives continents away and she’s got all the point and click skills a kid could want. As long as there’s computing going on, the options are endless.
The app offers a palette of colors, the ability to fill shapes, erase, toggle grid, toggle move, add new layers of work, and undo/redo. It all starts when you create a multiplayer room and share it using a unique link. And who knows? If you’re lucky, your creation may end up in the Pompidou Modern Art Gallery!
Wordle Wars
Wordle Wars can be played by two or more users. One user creates a game then shares it so everyone can play at the same time. Just like the Wordle you know, you attempt to guess a proper 5-letter word, but in addition to figuring out the word, you are also trying to beat (all) of your opponents. The tiles change color after each guess to illustrate whether you’re on the mark. May the best Wordle win!
Live Piano
As TikTok has shown us, even if we’re not in the same room, we can still play music together. But unlike TikTok, with this online multiplayer experience you can play piano together at the same time. Listen to the piano speak in its native tongue, all based on keystrokes. Not a piano you’re looking for? Well, hurrah! Just check out the dropdown menu to select from a whole range of instruments.
Day 2: Open-source examples gallery
Our brand new examples gallery showcases a list of free tools you can use to start your own project. Each example comes with all the relevant info, including a demo and code comparison. Filter by technology (like Vue, Next.js, and React), or by category (such as productivity, whiteboard, etc.) to find the example that speaks to you.
Liveblocks open-source examples gallery
When you dive into the details, you’ll see that with any example, you can simultaneously play with the product and observe the multiplayer experience in two different iframes, one for each user. As you play with the tool, you can easily compare the code to its output. Along with these features, we’ve included a brief guide to help you configure the example and get Liveblocks working on your computer.
All of our examples are available on GitHub, so feel free to have a look there too!
Day 3: Advanced avatars and cursors
Multiplayer programs depend on avatars —
Are you online? Are you idle? These are the questions avatars can answer. This
presence component, which includes a new spring-animated avatar stack is simple
to incorporate into your Liveblocks-based multiplayer apps with a reusable
Avatar component. Springs enable a much smoother animation, and there’s also
are a number of avatar variants on offer, to help you build the perfect design:
gradient, text, and picture.
Cursors, as we all know, can be used to track
users’ movements along with their states, such as “edit” or “suggestion” in a
multiplayer application such as Google docs. But in fact, cursors go much deeper
than that, answering life’s questions, like “Where am I on the screen? Where is
everyone else? What, pray tell, might they be up to?”. Our advanced cursors bear
the user’s name. And just like the avatars it also contains a spring-animated
reusable LiveCursors component to accurately display people’s cursors in
realtime.
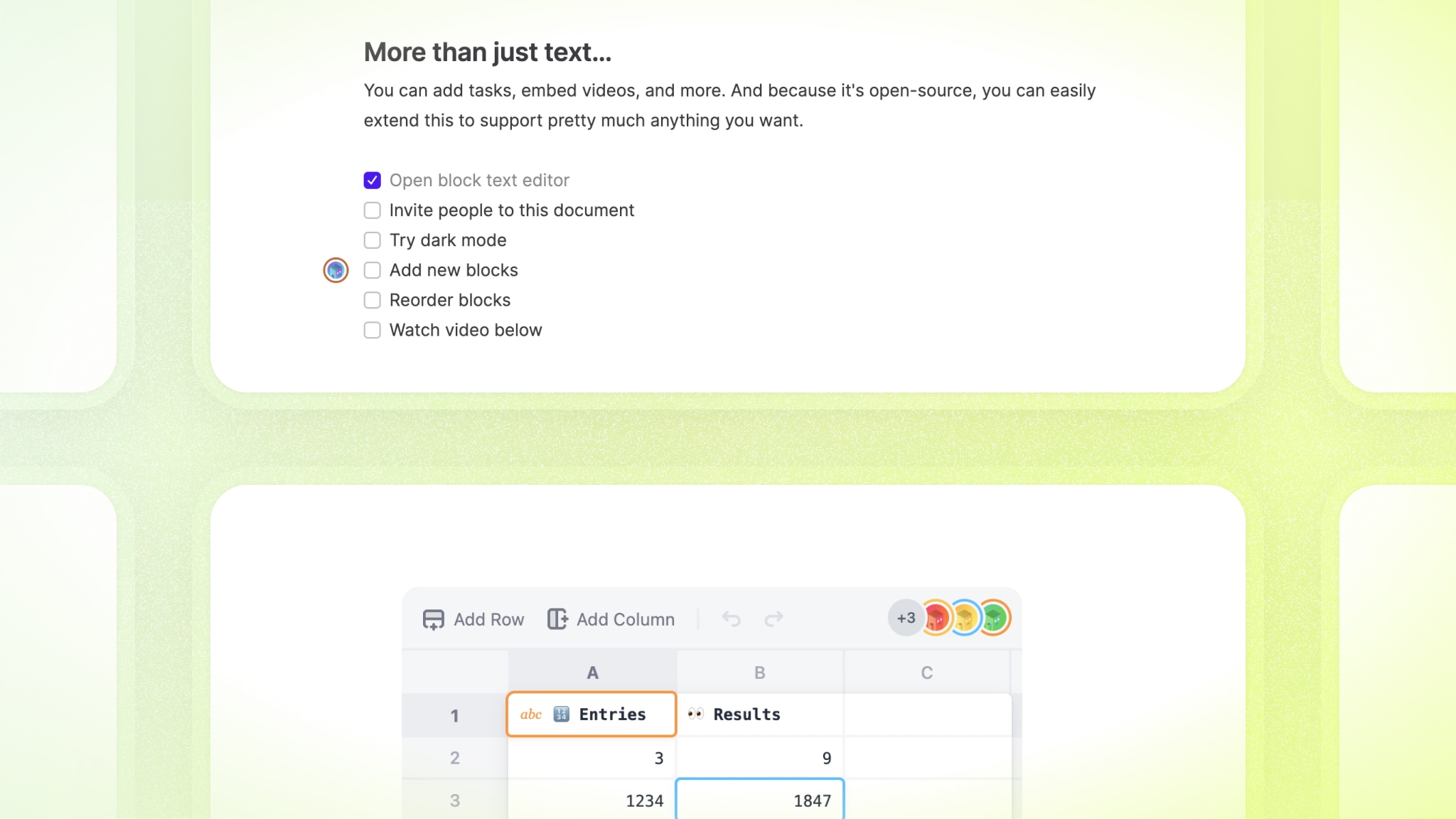
Day 4: Collaborative block text editor
Introducing our open-source collaborative block text editor! Interested in building a multiplayer note-based app? We’ve built the foundations to make your project a reality. Add multiple types of blocks, and see them shared in realtime.
Along with text elements, we’ve got a number of more complex blocks & embeds that are ready to go:
- To-do list
- Image
- YouTube
- CodeSandbox
- Figma
Our collaborative block text editor is powered by Slate—adding a new block is as simple as creating a new Slate Custom Element. We’ve written the code to automatically sync Slate’s state to Liveblocks.
Want to try an unparalleled block-based text editor experience? Try Clover and their fancy daily notes feature, you’ll get a chance to witness how they used Liveblocks to power their multiplayer experience.
Day 5: Multiplayer spreadsheet
Real-time spreadsheets are here! Kick-start your app with our open-source collaborative spreadsheet—see others’ presence as they update cells, columns, and rows live.
Cell references in formulae are automatically resolved as you move rows & columns around, avoiding any conflicts. Our spreadsheet allows you to:
- Place formulae in cells
- Create different cell types
- Drag and resize rows/columns
- Undo/redo multiplayer changes
- and more!
And of course, feel free to make it your own—it’s easy to add more features using our multiplayer APIs.
Get building with Liveblocks
Now that you have the tools and the examples of what Liveblocks can do, what will you create? Ideate, design, build, and show us with the #MadeWithLiveblocks hashtag.
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.


