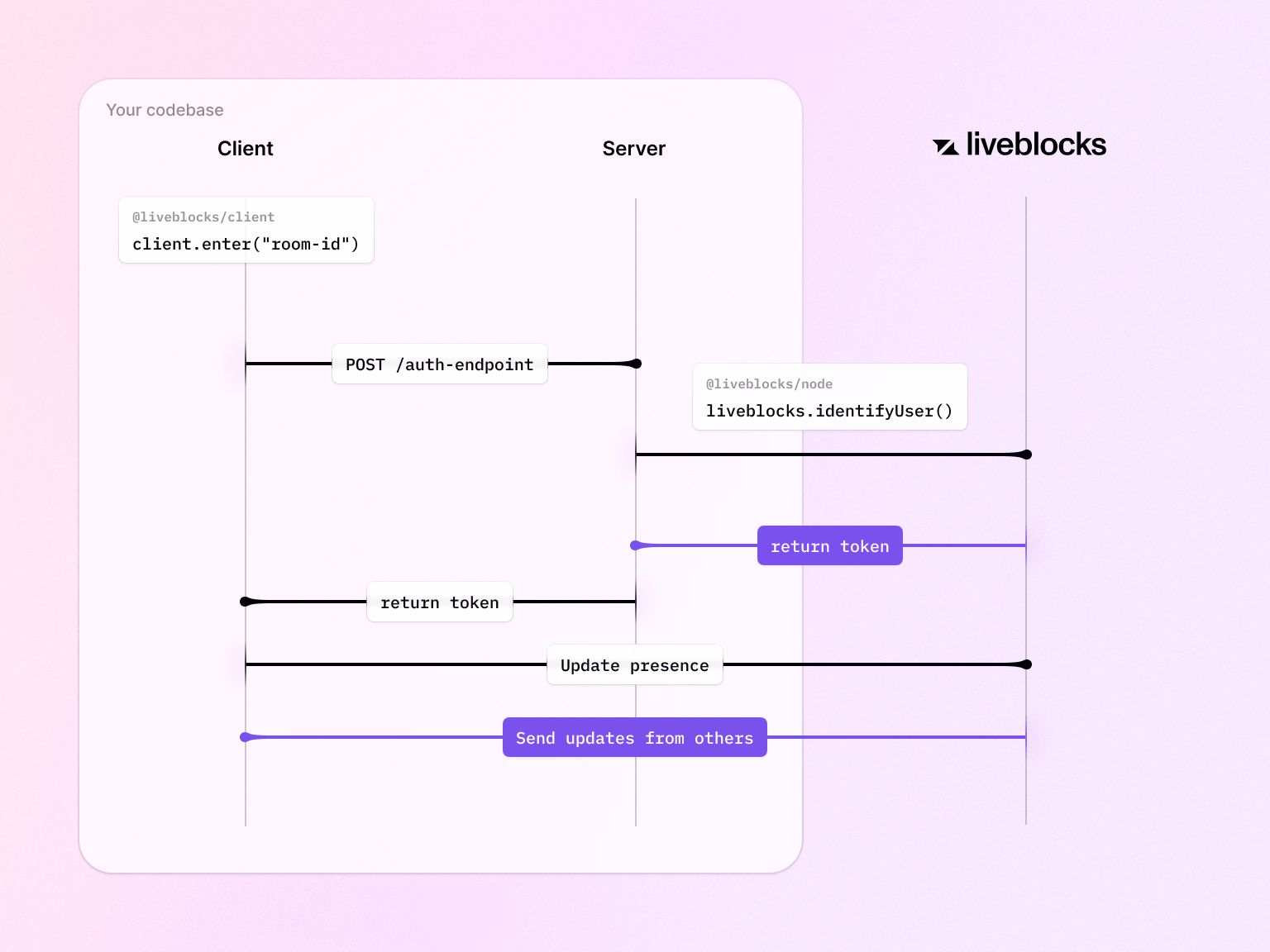
Authentication - Set up ID token permissions with Express
Follow the following steps to start configure your authentication endpoint where
Quickstart
Install the
liveblocks/nodepackageSet up authentication endpoint
Users can only interact with rooms they have access to. You can configure permission access in an
api/liveblocks-authendpoint by creating theliveblocks-auth.tsfile with the following code. This is where you will implement your security and define if the current user has access to a specific room.liveblocks-auth.tsSet up the client
On the front end, you can now replace the
publicApiKeyoption withauthEndpointpointing to the endpoint you just created.liveblocks.config.tsIf you need to pass custom headers or data to your endpoint, you can use authEndpoint as a callback instead.
Set permission accesses to a room
A room can have
defaultAccesses,usersAccesses, andgroupsAccessesdefined. Permissions are then checked when users try to connect to a room. For security purposes, room permissions can only be set on the back-end through@liveblocks/nodeor our REST API. For instance, you can useliveblocks.createRoomto create a new room with read-only public access levels while giving write access to specific groups and users.For more information, make sure to read the section on room permissions.
More information
Both userId and userInfo can then be used in your JavaScript application as
such: