Tools - DevTools
Our DevTools is a browser-based extension that integrates with Liveblocks and your local development environment. This allows you to easily inspect, visualize, and troubleshoot your collaborative online experiences.
Our DevTools is currently only available if you are on Liveblocks 1.0 or later. To view step-by-step instructions on how to upgrade your project to Liveblocks 1.0, check out our upgrade guides.
Install the browser extension
Our DevTools extension is available for all major web browsers:
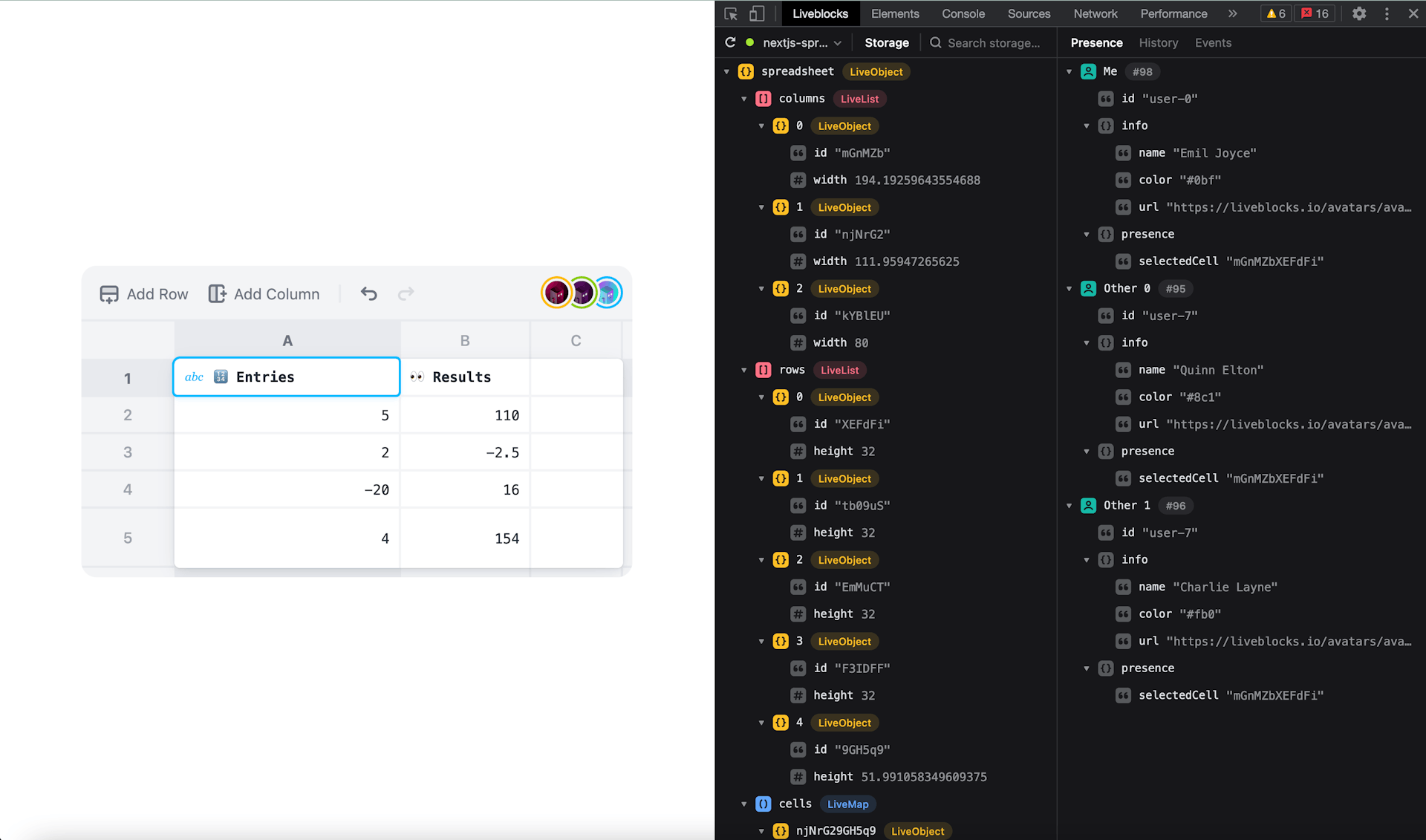
Within the “Liveblocks” panel, you will see two panes: storage and presence. The storage pane represents each object that you have defined in storage as a tree, likewise, the presence pane represents each user that is connected to your Liveblocks project.
Trying our DevTools
With our Starter Kit
The Liveblocks Starter Kit is a great way to get started with Liveblocks and learn how to use our DevTools.
To use the Starter Kit with DevTools, run the following command:
You can then follow the guided prompts in the terminal to create your project. For additional information on how to use the Starter Kit, see the Starter Kit guide.
Once you have completed the Starter Kit prompts and installed the extension, run
the Starter Kit with npm run dev and open your browser to localhost:3000.
You should authenticate, and then create a new draft document. Once you have
created a new document, open up the developer tools window. Find the newly
available “Liveblocks” panel there.
With an example from our gallery
All of our examples hosted on Liveblocks.io are available for you to run locally from the examples directory in the Liveblocks repo. For testing and reviewing how to use our DevTools, we will use the Advanced Collaborative Spreadsheet.
To download this example, run the following command, and follow the guided prompts to create your project:
Once you have completed the prompts and installed the extension, run the example
with npm run dev and open your browser to localhost:3000.

Open your browser and open up the developer tools window. Find the newly available “Liveblocks” panel there, and you should see the values from the spreadsheet examples populating storage.
Features and tips
Highlighting
When a value in storage changes, the DevTools will highlight the value to indicate that it has changed.
Search
Storage values are searchable by key and regex.
Hover
Hovering over a value in storage or presence makes an eye icon appear. If clicked, it displays the value of that key.
Expand and collapse
- You can expand and collapse objects with one level of depth by using the arrow keys or spacebar
- You can quickly expand and collapse nested objects within storage by holding the alt/option key and clicking on the object