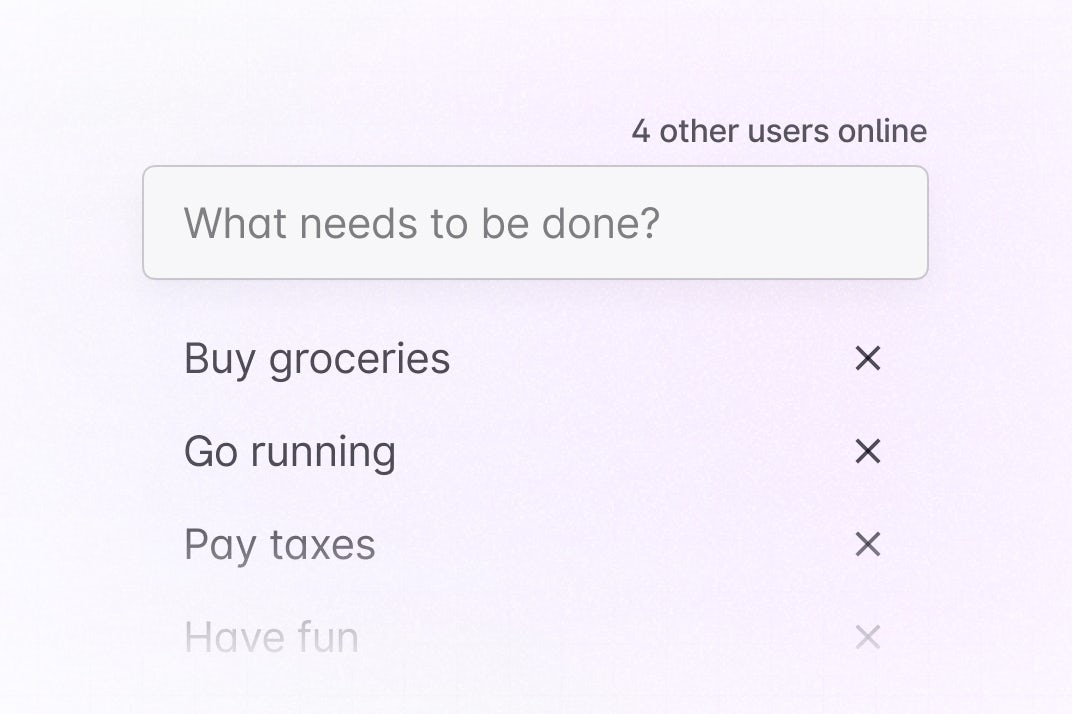
Collaborative To-do List
This example shows how to build a collaborative to-do list with Liveblocks, React and Zustand.
As users edit the list, changes will be automatically persisted and synced—allowing for a list that updates in realtime across clients. Users will also be able to see who else is currently online and when a user is typing.
Getting started
Run the following command to set up your project manually:
- Install all dependencies with
npm install - Create an account on liveblocks.io
- Copy your public key from the dashboard
- Create an
.env.localfile and add your public key as theVITE_LIVEBLOCKS_PUBLIC_KEYenvironment variable - Run
npm run devand go to http://localhost:5173
Develop on CodeSandbox
After forking this example on CodeSandbox, create the VITE_LIVEBLOCKS_PUBLIC_KEY environment variable as a secret.
Tutorial
Follow our step by step tutorial to build it from scratch.