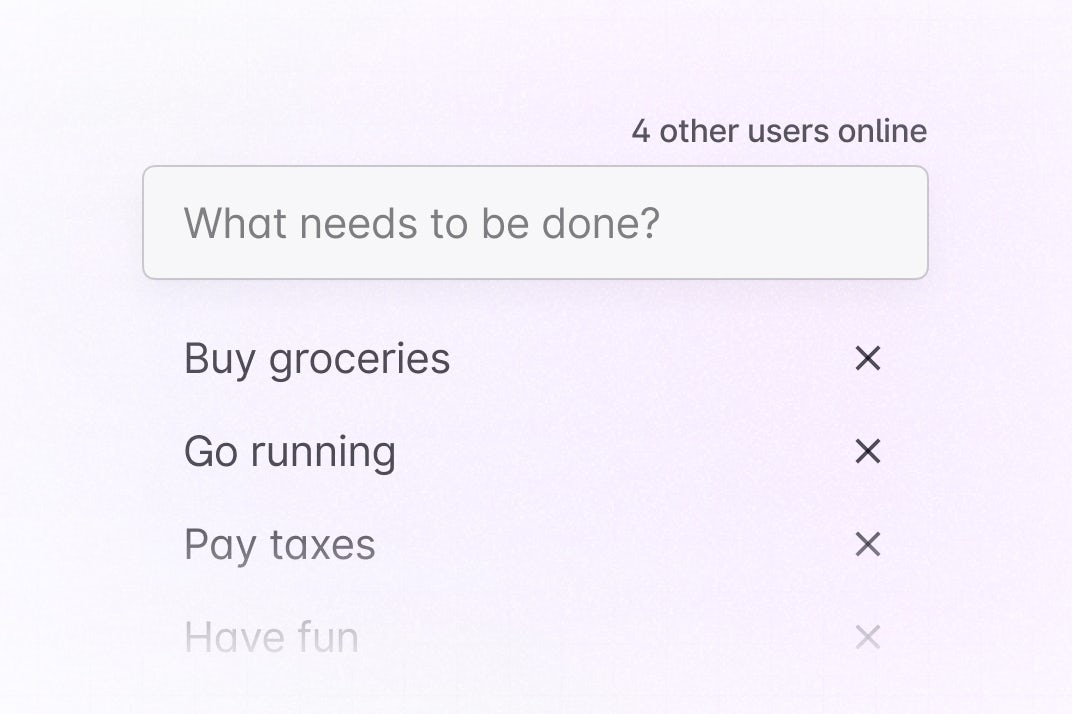
Collaborative To-do List
This example shows how to build a collaborative to-do list with Liveblocks and esbuild.
As users edit the list, changes will be automatically persisted and synced—allowing for a list that updates in realtime across clients. Users will also be able to see who else is currently online and when a user is typing.
Getting started
Run the following command to try this example locally:
This will download the example and install the example. Next, you must:
- Create an account on liveblocks.io
- Copy your public key from the dashboard
- Replace
pk_YOUR_PUBLIC_KEYinapp.jswith your public key - Run
npm run buildand openstatic/index.htmlin your browser
Manual setup
Alternatively, you can set up your project manually:
- Install all dependencies with
npm install - Create an account on liveblocks.io
- Copy your public key from the dashboard
- Replace
pk_YOUR_PUBLIC_KEYinapp.jswith your public key - Run
npm run buildand openstatic/index.htmlin your browser
Deploy on Vercel
To both deploy on Vercel, and run the example locally, use the following command:
This will download the example and ask permission to open your browser, enabling you to deploy to Vercel. Next, you must:
- Create an account on liveblocks.io
- Copy your public key from the dashboard
- Replace
pk_YOUR_PUBLIC_KEYinapp.jswith your public key - Push a commit to update the Vercel demo with the key
- Run
npm run buildand openstatic/index.htmlin your browser
Develop on CodeSandbox
After forking
this example
on CodeSandbox, create the pk_YOUR_PUBLIC_KEY environment variable as a
public.
Tutorial
Follow our step by step tutorial to build it from scratch.