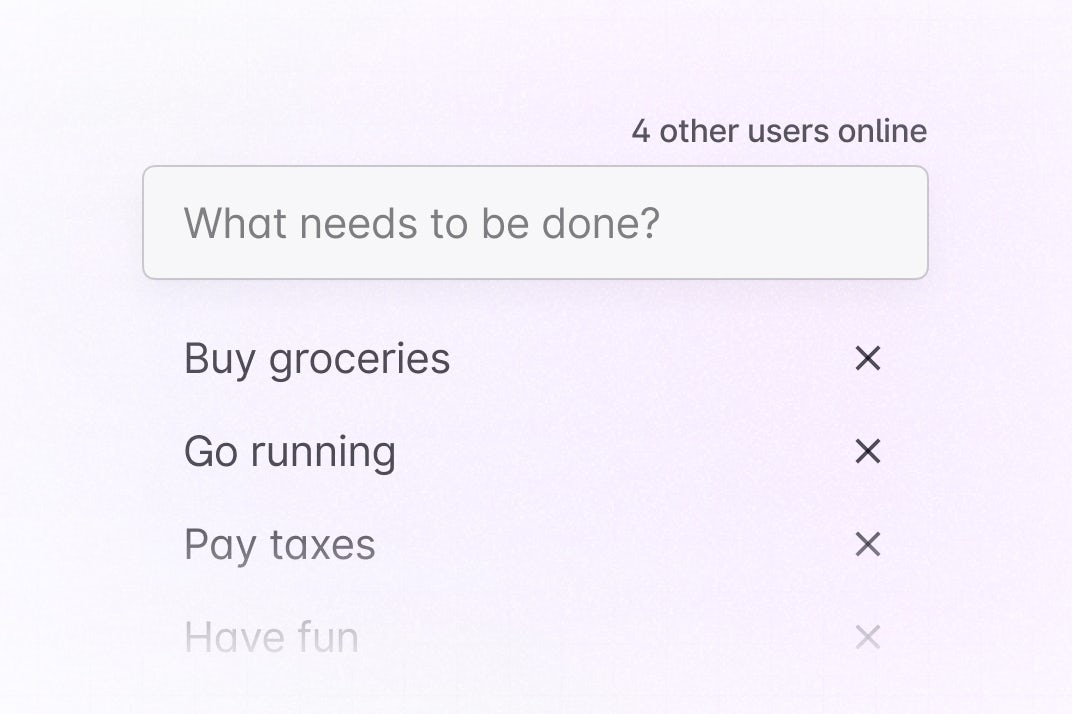
Collaborative To-do List
This example shows how to build a collaborative to-do list with Liveblocks, React and Redux.
As users edit the list, changes will be automatically persisted and synced—allowing for a list that updates in realtime across clients. Users will also be able to see who else is currently online and when a user is typing.
Getting started
Run the following command to try this example locally:
This will download the example and install the example. Next, you must:
- Create an account on liveblocks.io
- Copy your public key from the dashboard
- Create a
.env.localfile and add your public key as theNEXT_PUBLIC_LIVEBLOCKS_PUBLIC_KEYenvironment variable - Run
npm run devand openhttp://localhost:3000in your browser
Manual setup
Alternatively, you can set up your project manually:
- Install all dependencies with
npm install - Create an account on liveblocks.io
- Copy your public key from the dashboard
- Create a
.env.localfile and add your public key as theNEXT_PUBLIC_LIVEBLOCKS_PUBLIC_KEYenvironment variable - Run
npm run devand openhttp://localhost:3000in your browser
Deploy on Vercel
To both deploy on Vercel, and run the example locally, use the following command:
This will download the example and ask permission to open your browser, enabling you to deploy to Vercel. Next, you must:
- Create an account on liveblocks.io
- Copy your public key from the dashboard
- Create a
.env.localfile and add your public key as theNEXT_PUBLIC_LIVEBLOCKS_PUBLIC_KEYenvironment variable - Push a commit to update the Vercel demo with the key
- Run
npm run devand openhttp://localhost:3000in your browser
Develop on CodeSandbox
After forking this example on CodeSandbox, create the NEXT_PUBLIC_LIVEBLOCKS_PUBLIC_KE environment variable as a public.
Tutorial
Follow our step by step tutorial to build it from scratch.