 Multiplayer - Add realtime collaboration to your product experience
Multiplayer - Add realtime collaboration to your product experience














Built-in collaboration for text editors.
Bring the collaboration experience of Google Docs or Notion to your text editor. All in just a few lines of code, with no infrastructure to maintain.
Integrate with your favorite text editor.
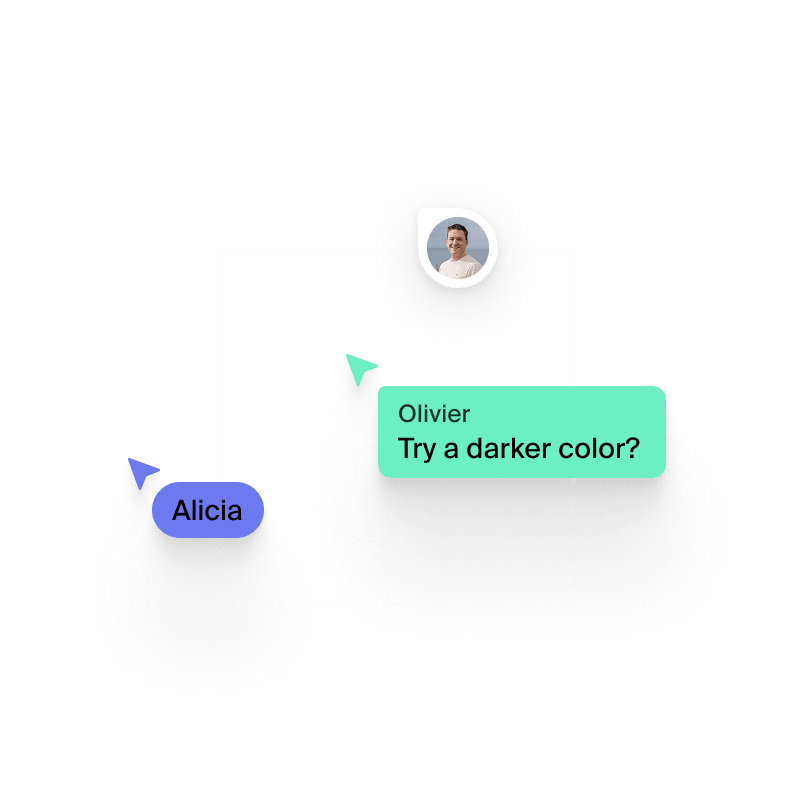
Realtime collaboration
See edits live with synced content, cursors, and user presence.
AI toolbar
Add AI actions like rewrite or generate text in the editor.
Annotation comments
Add contextual comments directly to blocks of content.
Inline mentions
Mention anyone with @ to notify them in realtime.
Multiplayer undo/redo
Each user gets their own undo stack—just like in Google Docs.
Version history
Restore previous states or review changes over time.
Offline support
Keep editing offline. Changes sync when you reconnect.
Fully managed backend for sync engines.
Use Yjs or Liveblocks Storage to sync data in realtime. We handle the backend infrastructure so you can focus on your product.
Build custom multiplayer experiences.
Persisted data store
Data is saved and synced—no need to manage your own backend.
Realtime sync
Keep data in sync across users and devices with low-latency updates.
Production-ready SDKs
Integrates easily with your existing frontend or state management stack.
Conflict resolution
Handle concurrent edits automatically using CRDTs under the hood.
Built to scale
Sync millions of updates across users, with infrastructure that scales as you grow.
A developer experience you’ll love.
Our APIs make it easy to integrate realtime presence indicators into any app without compromosing on flexibility and customizability.
More than just Multiplayer.
Engage users, fuel creativity, and drive growth with just a few lines of code. Ship collaborative features into your product in days, not months.