Client-side only mode now available in Liveblocks
Create collaborative experiences without setting up your own authentication endpoint.

Today, we’re launching a new feature that enables people to create collaborative experiences without setting up their own authentication endpoint.
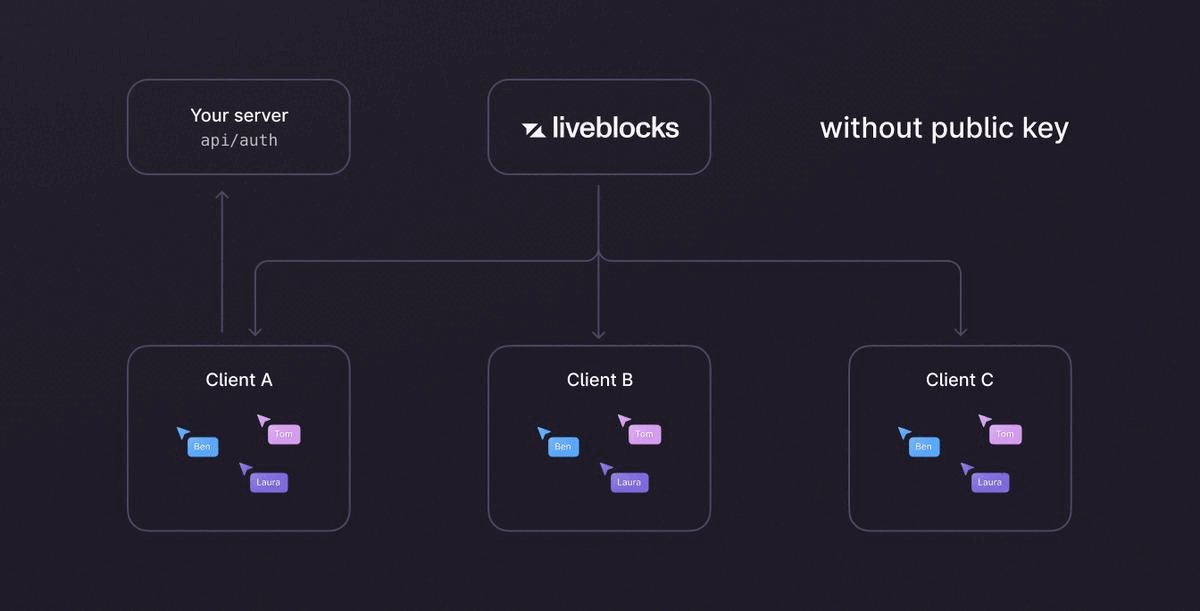
Previously, developers had to create their own endpoint to be able to use Liveblocks. While this is great for products that need to control who should have access to different Liveblocks rooms, this also means that a majority of people who want to add things like live cursors to their website or prototype couldn’t do it because they have no easy way to set up their own authentication endpoint.

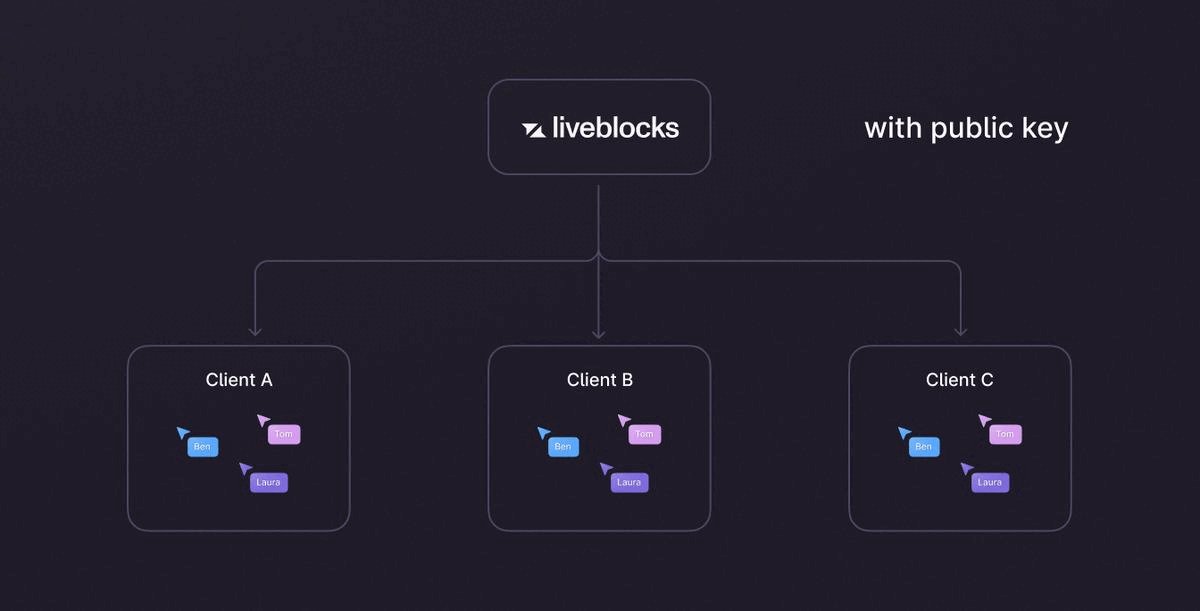
With the client-side only mode, you can easily install Liveblocks into your project by ensuring the public API key associated with your Liveblocks account is activated.
You can then use Liveblocks in client-side only mode by using the publicApiKey
in the createClient
method when connecting to Liveblocks in your codebase.
If you’d like to make your landing pages or prototypes a bit more interactive, feel free to create an account and follow one of our get started guides. We can’t wait to see what you make with this!
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.


