How Liveblocks enables Sprout's multiplayer collaboration, allowing users to play together swiftly
Sprout is an engaging virtual space designed to allow you to chat live, present, hang out, and share ideas. Liveblocks enables this multiplayer functionality, consequently unburdening developers and allowing them to focus on new ideas.


Read how Liveblocks’ responsiveness made it possible for Sprout’s easy transition. Or, get started right here. Also: we’re hiring!
Challenge
Typically, it’s no fun to be left alone to hang out by yourself. Just like those times when you were stuck at the schoolyard, or those awkward moments when you found yourself standing all by your lonesome at a party, we can relate to those cringe-worthy moments. Like it or not, humans are social creatures. With the way it has transformed the landscape of business and social interactions, it’s no wonder a company like Sprout chose to use Liveblocks as its partner. Multiplayer isn’t just for gamers: it’s a way of life. Whether virtual multiplayer capabilities are put to the test for a competition that’s played over great distances, to supervise others’ activities, or simply to collaborate on a project with your buddies, playing in this kind of global, asynchronous virtual sandbox is a reality that’s here to stay.
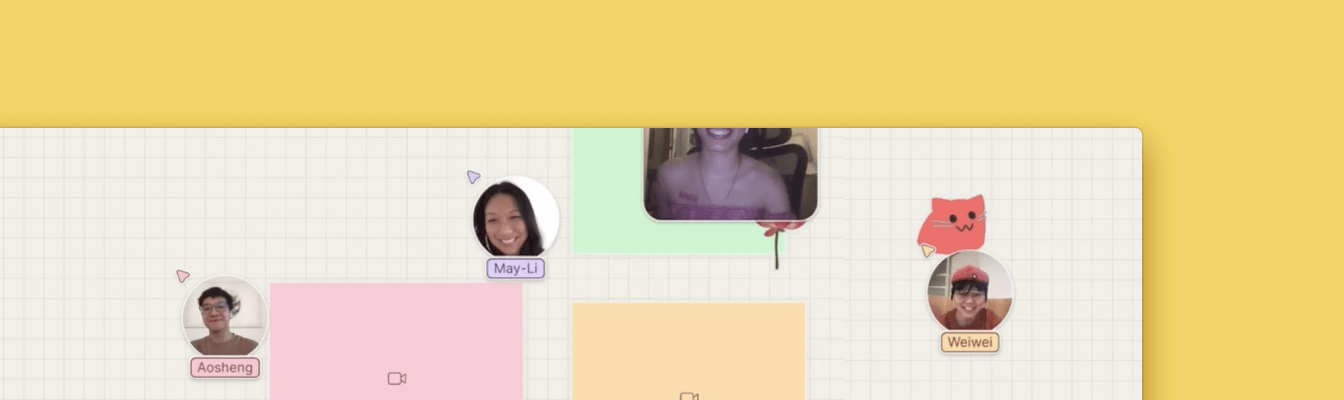
Grant Custer, a Software Engineer at Sprout, describes Sprout as “an interesting combination of spatial: you create these blocks, type text, move it around and have chats – oh, and there’s video, too!”

Sprout’s offering is inherently multiplayer: a virtual space where you can easily hang out with your friends or hold presentations to up to eight people. It’s like the everything bagel of apps (yum!). What separates Sprout from the rest of the crowd is its ability to save those blocks you made so you can return to it later. “It’s this hybrid of documentation but also, live meetings,” Custer says. Whew, what a tasty combination of everything!
During the evolution of Sprout, their former StaaS stopped sharing its library (talk about feeling left out). For a moment there, things got real contemplative and the question arose: “do we develop our own in-house collaborative solution… or what?”
That’s how Sprout found out that Liveblocks is the schmear to this delicious app. Liveblocks helps Sprout capture all these seemingly disparate elements and deliver them seamlessly.
Custer says, “there was some discussion of it – to try our own. But one of the huge benefits of Liveblocks is how much it’s allowed us to focus on features for the app rather than those like Conflict-free Replicated Data Type (CRDT) multiplayer-type processes. So, we were very into that idea and that’s why Liveblocks seemed the best fit in terms of making the transition easy, enabling us to focus on new features.” What a relief!
Solution
Liveblocks’ emphasis on customer service kicked Sprouts’ performance into overdrive, similar to the way a deli manager helps you customize your breakfast bagel order. Though not all the API’s match up exactly, Liveblocks’ general model is very similar, which makes them the best choice.
Results
Using the Storage Block to persist data with React and Liveblocks as their application state has worked for most of Sprout’s rooms. “The blocks are the individual items in Sprout and that maps really well,” Custer tells us. “We have a component that takes the block state and flows down, and we update that block state through Liveblocks. Immediately, it’s on everybody's screen that's using our app.” Instead of developers spending countless hours figuring out realtime stuff, they can now focus on innovating features instead, because Liveblocks takes care of all the realtime collaboration. Looks like Liveblocks really helps this do-it-all deli run smoothly!
I’ve often been reluctant to rely on outside services, but Liveblocks’ team has been super helpful in terms of tracking stuff down that’s going wrong or offering some advice on how to structure things. They helped us with that transition over to the API, which took about a month.Grant CusterSoftware Engineer at Sprout
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.


