How Vercel used live reactions to improve engagement on their Vercel Ship livestream
Learn how Vercel used Liveblocks to make their product launch livestream more engaging, social, and fun through emoji reactions—enabling them to drive thousands of visitors to their site.


Challenge
Vercel is a frontend cloud for building a quicker and more personalized web, by providing developers with powerful frameworks, workflows and infrastructure.
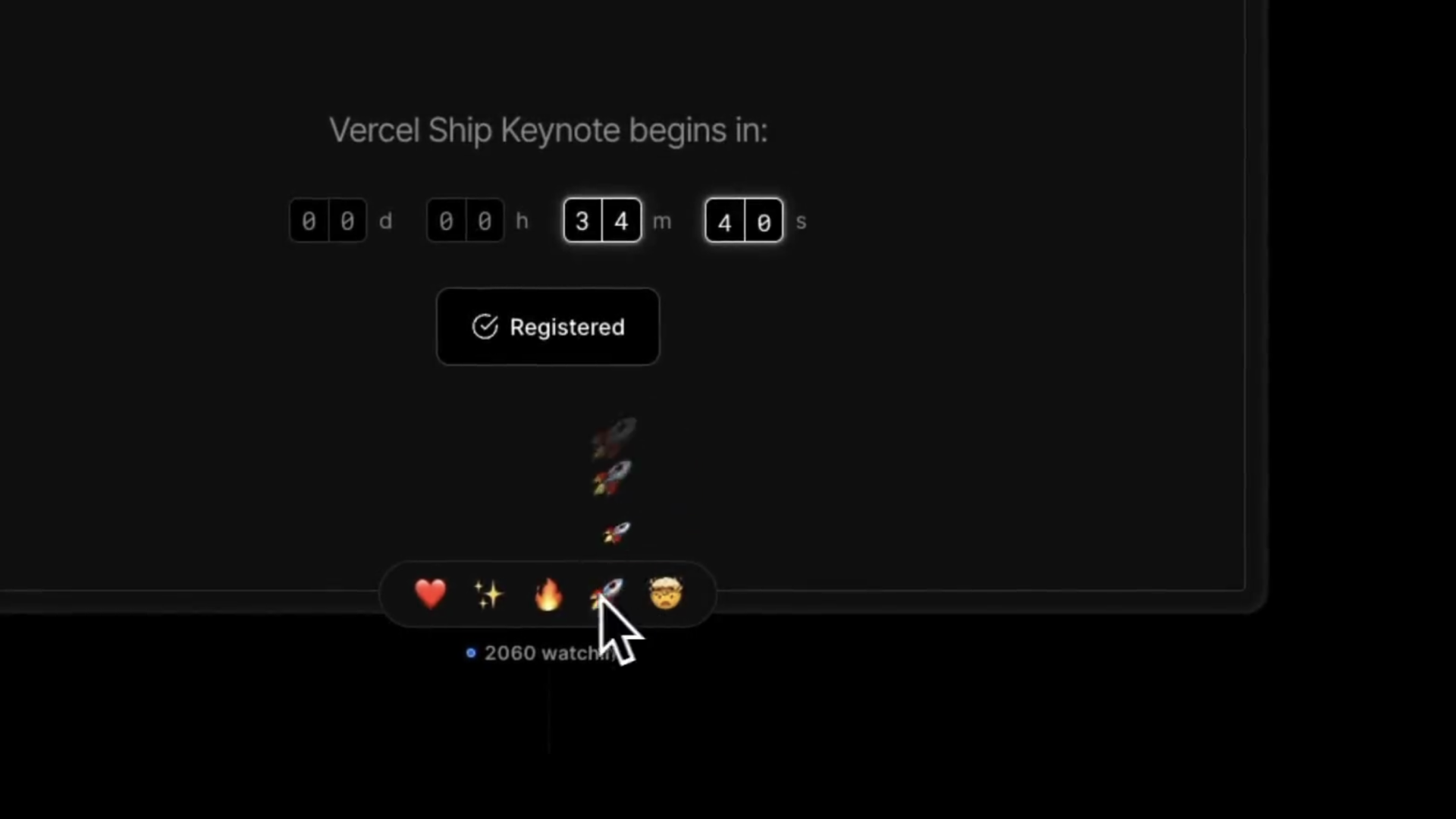
The Vercel team were preparing for Vercel Ship, where they revealed new products and features every day of the week. To drive as many people to their ship week landing page, they set out to build a realtime emoji reaction experience that viewers could interact with during the live keynote video stream.
They only had a couple of days to build it and couldn’t justify setting up, scaling, and maintaining their own WebSocket infrastructure in such short amount of time.



Solution
Alasdair Monk and John Pham, respectively VP of Design and Design Engineer at Vercel, worked together on a prototype to get a feel for the experience they were looking to create. Convinced that this would resonate with the community, they worked together with Lindsey Simon, VP of Engineering, to figure out a way to turn this prototype into reality. That’s when they reached out to Liveblocks.
Without the live reactions feature, people would just be watching a livestream, and that’s kind of boring. Instead, we wanted to add a bit more interactivity and realtimeness to the whole experience so that people watching the stream would see and interact with everyone else. We used Liveblocks to stream all reactions to everyone else in realtime.John PhamDesign Engineer at Vercel
After our initial meeting, we worked together on a solution that would allow for thousands of people simultaneously sending and receiving emoji reactions in realtime.
To create the integration, and enable the Vercel team to go from prototype to production in a couple of days, we set up a shared Slack channel facilitating communication between teams. This allowed us to work together on catching edge cases, making sure they were all properly accounted for.
Having that shared Slack channel was like having a souped up ChatGPT for me to ask any question I had. Everyone at Liveblocks was super helpful and responsive.John PhamDesign Engineer at Vercel
In order to create a buttery smooth experience, John split up the live reaction’s logic into two paths: local reactions and reactions from other viewers.
For local reactions, every single click immediately produces a response without having to wait for a round‑trip to the server and back. This makes the experience feels super fast.
For reactions from other viewers, Liveblocks handled the WebSocket load and batched responses together automatically to avoid having to render thousands of emoji reactions at the same time.
Results
With Liveblocks, the Vercel team was able to take this prototype to production in just two days. This collaborative experience created a lot of buzz in the developer community which resulted in many extra visitors on the Vercel Ship website.
The Vercel Ship livestream had thousands of people simultanesouly watching and saw a total of 340,157 reactions with a peak of 29,253 reactions per minute. And all of that without having to monitor, scale, or maintain the WebSocket infrastructure that powers it all.
If you’d like to build this yourself, we have a similar open-source example available, using reactions and live cursors. You can try a live demo and read the code here.
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.


