Notifications - Email notifications
Using Liveblocks webhooks, it’s possible to trigger your API endpoints when
certain events occur, such as users joining or leaving rooms. One of these
events was created specifically for sending notifications from your back end,
the "notification" event. Certain notifications can be enabled or disabled on
different channels for this event, for example you could enable notifications on
email and slack, but not on teams.

Step-by-step guides
This page is an overview—if you’re looking to send email notifications after Comments or Text Editor updates, makes sure to read our specific guides:
- How to send email notifications of unread comments.
- How to send email notifications for unread text editor mentions.
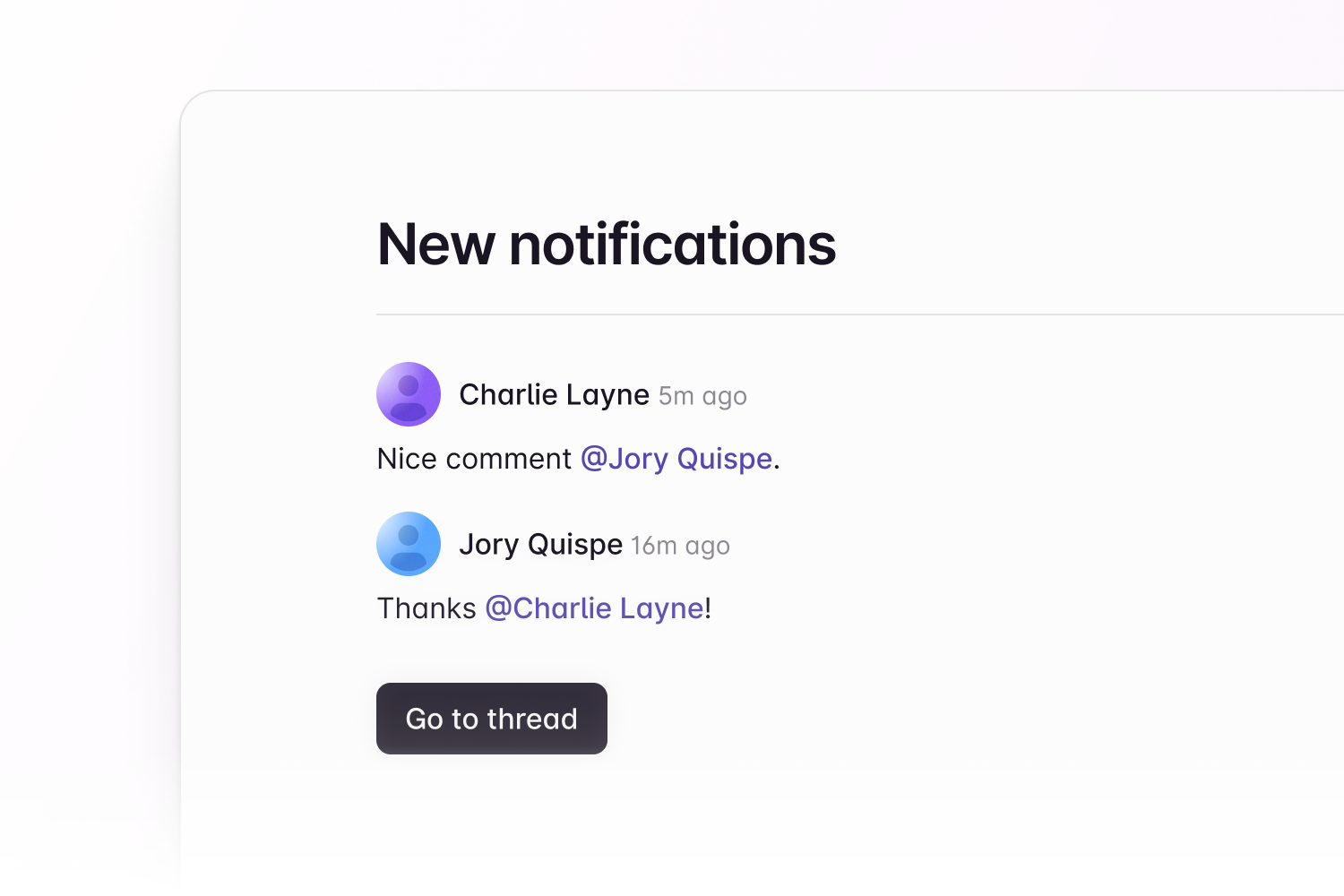
Inbox notifications
Email notifications are built around the concept of inbox notifications, which are different from “normal” notifications in the sense that they can group multiple activities together and evolve over time. This makes more sense when sending email notifications because it helps to avoid flooding your users with too many emails.
Sending email notifications with webhooks
Using Liveblocks webhooks you can listen to a range of events such as user joining rooms, or threads being created. On your dashboard you can create a webhook for a project, and select which events you’d like to listen to.
The endpoint URL you pass will receive request with relevant data when the event
occurs. The webhook event built for creating these unread notification emails is
called "notification", and by default is sent up to every 30 minutes to each
user, though this can be customized in the webhooks dashboard.
Notification channels
"notification" webhooks can be enabled and disabled on certain channels in the
notifications dashboard page. Channels are used to represent different places
your users may receive notifications, such as on email, slack, teams, and
webPush.
Event object
Here’s an example of an event object that’s sent when a user receives a new (or
updated) inbox notification. Note that this is custom notification sent on the
email channel.
Your endpoint
In your endpoint, you can use this event object with
liveblocks.getInboxNotification,
which will return the inbox notification for the event.
Once you have the inbox notification you can then send an email to the userId
containing information from the notification.
Here’s an example with every step linked together, along with the code necessary to verify a webhook request is valid.
Permissions
When you receive a notification webhook event, it's essential to verify if the
user has access to the room before sending an email. Liveblocks lacks the
necessary information to determine if a user has access to a room. For instance,
we create an inbox notification when a user is mentioned in a comment. In this
user's client context, we can determine if they have access to the notification
thanks to the token generated for that user. However, when we send a
notification webhook event, we lack this information.
Access token authentication
If you are using access tokens, this will always be true, Liveblocks will never have the information.
ID token authentication
If you are using ID tokens, Liveblocks already possesses certain information about the permissions you have configured for each room, specifying which users and groups have access. However, what we currently lack is the relationship between a user and a group. At present, you need to verify user access before sending an email. We do, however, plan to include full permissions info in Liveblocks in our future updates. If you're interested in learning more about this feature, please feel free to reach out to us.
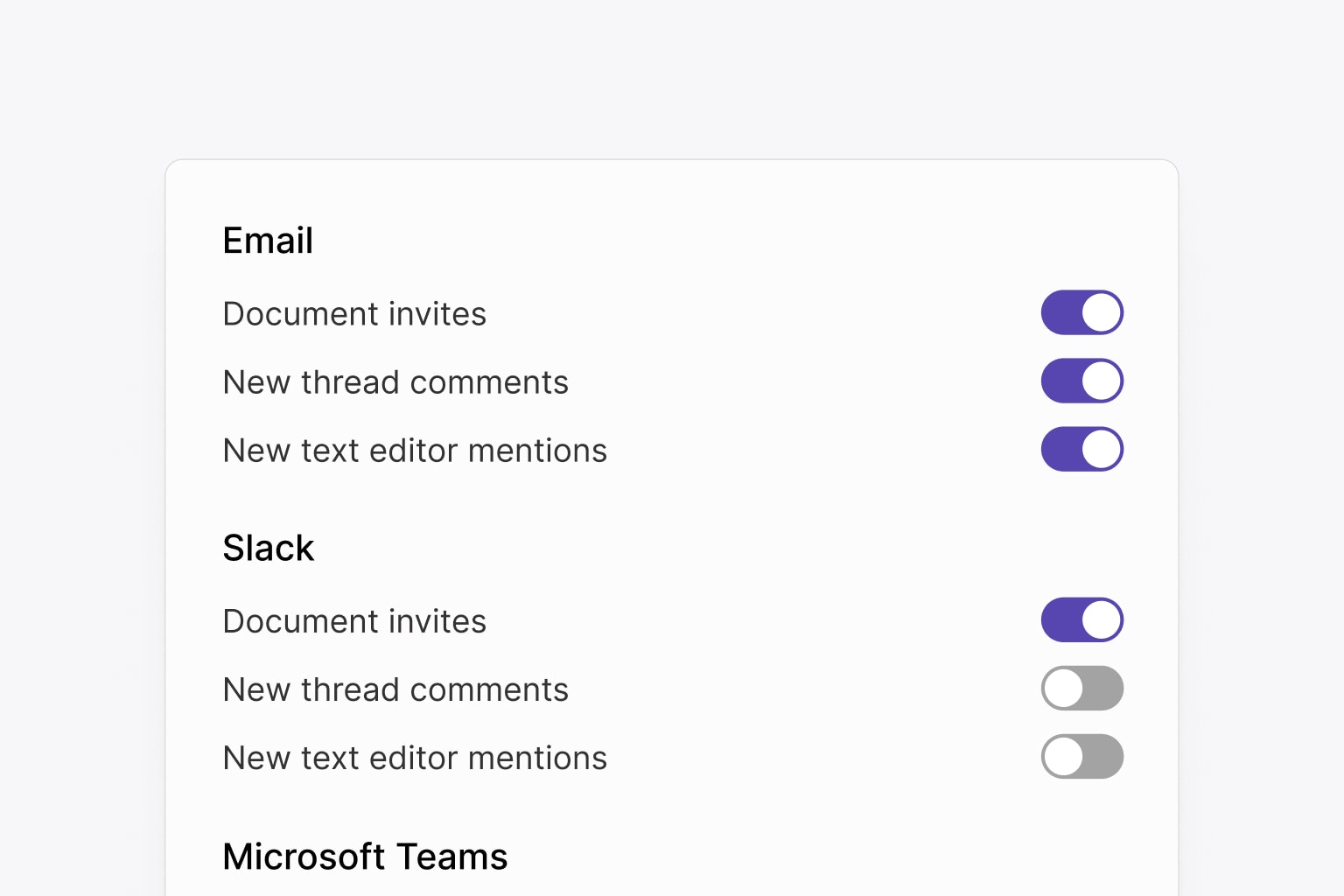
Notification settings
It’s possible to allow users to choose their own notification settings for each channel in your application.

To implement this, import
useNotificationSettings
into your component, and create a list of toggles. Here’s an example of a
checkbox that toggles thread notification emails.
Retrieving and modifying Comments data
Here’s every Notifications-related
@liveblocks/node function. Each also
has a corresponding REST API, you can find more info by following the links.