How to send email notifications for unread text editor mentions
Liveblocks allows you to embed a text editing experience with
Text Editor using Tiptap or Lexical.
Using our webhooks and REST API, it’s possible get unread text mentions and use
them to email users when they’re mentioned in a document. Notifications can also
be displayed in your app using
useInboxNotifications
and the
InboxNotification
component.

What we’re building
In this guide we’ll be learning how to send text mentions notifications, and more specifically, we’ll be looking at how to:
- Trigger events based on unread comments using the
NotificationEventwebhook event. - Fetch unread text mention and add styles to the surrounding text using the
@liveblocks/emailspackage. - Send an email notification containing the mention and its surrounding text with Resend.
What are inbox notifications?
Email notifications are built around the concept of inbox notifications, which are different from “normal” notifications in the sense that they can group multiple activities together and evolve over time. This makes more sense when sending email notifications because it helps to avoid flooding your users with too many emails.
Learn more about Notifications for Lexical Text Editor in the overview page.
Using webhooks
Liveblocks provides a number of webhooks that can
send requests to your API endpoint when certain events occurs. One webhook we
provide is the NotificationEvent
webhook, which is triggered for each mentioned users in a document, 30 minutes
after activity has occurred, and this can be used to send emails to your users.
The information it returns allows you to retrieve a text mention that have not yet been read by the user. Let’s take a look at how to set this up.
Notification channels
You can send notifications via different channels, such as email, Slack,
Microsoft Teams, and Web Push. In our dashboard, you can enable notifications on
certain channels, and in this case, we’ll be using the email channel. You must
always enable the correct channel to ensure your
NotificationEvent webhook events
are triggered, and this guide will take you through setting it up.
Create an endpoint in your project
When a webhook event is triggered, it can send a POST request to the back end in your project. In this guide, we’ll be using a Next.js route handler (API endpoint) as an example, but other frameworks work similarly.
In order to use webhooks, we’ll need to retrieve the headers and body from
the request. Here’s the basic endpoint we’ll be starting from:
Create this endpoint in your project, and make it available on localhost at
the following URL:
Make a note of this endpoint URL, as you’ll be using it later.
Testing webhooks locally
Running webhooks locally can be difficult, but one way to do this is to use a
tool such as localtunnel or
ngrok which allow you to temporarily
put your localhost server online.
If your project is running on localhost:3000, you can run the following
command to generate a temporary URL that’s available while your localhost server
is running:
localtunnel generates a base URL that can be placed into the Liveblocks
webhooks dashboard for quick testing. To use this, take the full address of your
webhook endpoint, and replace the domain in your localhost address with the
generated URL.
You now have a URL that can be used in the webhooks dashboard.
Set up webhooks on the Liveblocks dashboard
To use webhooks, you need to pass your endpoint URL to the webhooks dashboard inside your Liveblocks project, and tell the webhook to trigger when a comment has been created.
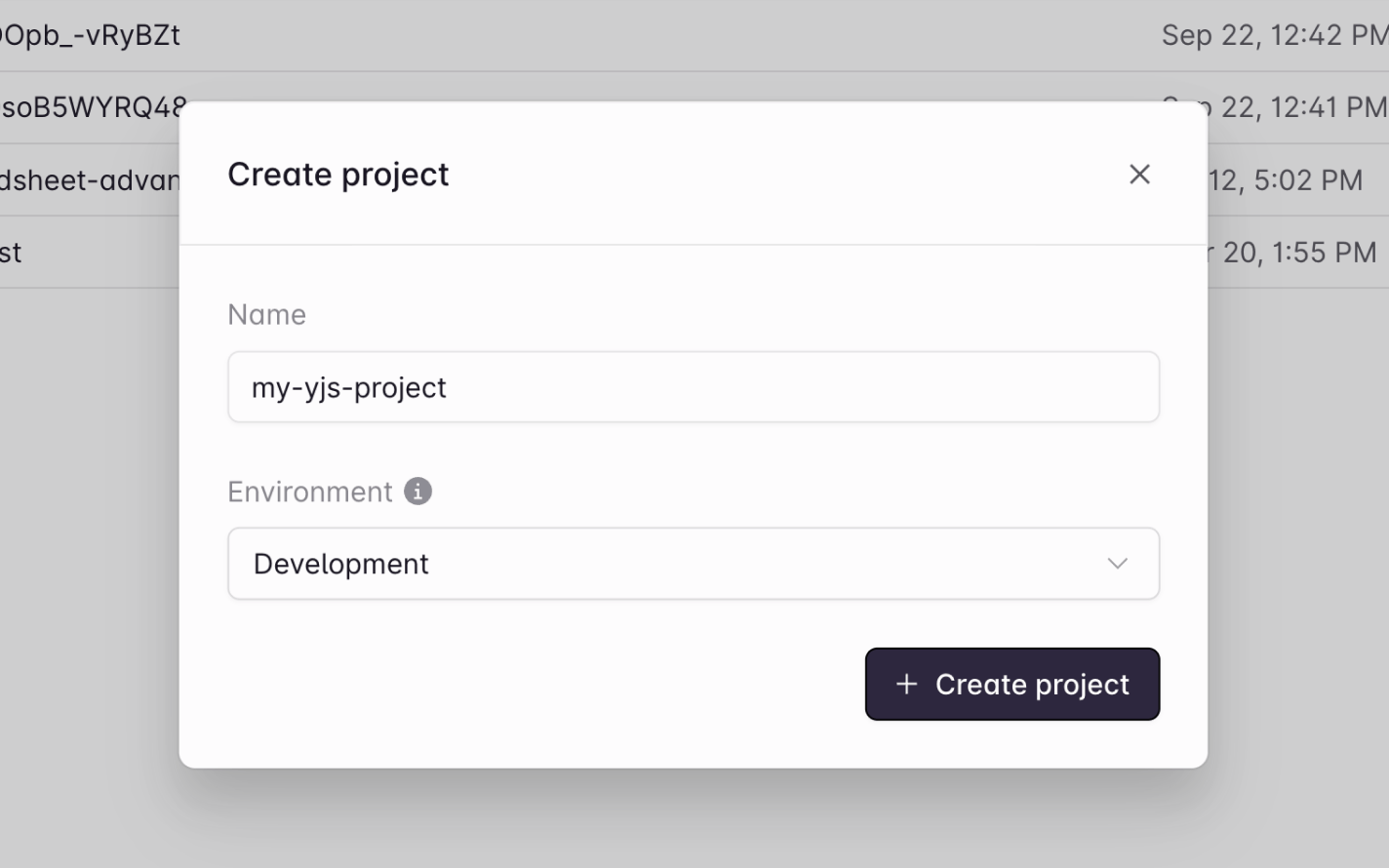
Select your project
From the Liveblocks dashboard, navigate to the project you’d like to use with webhooks, or create a new project.

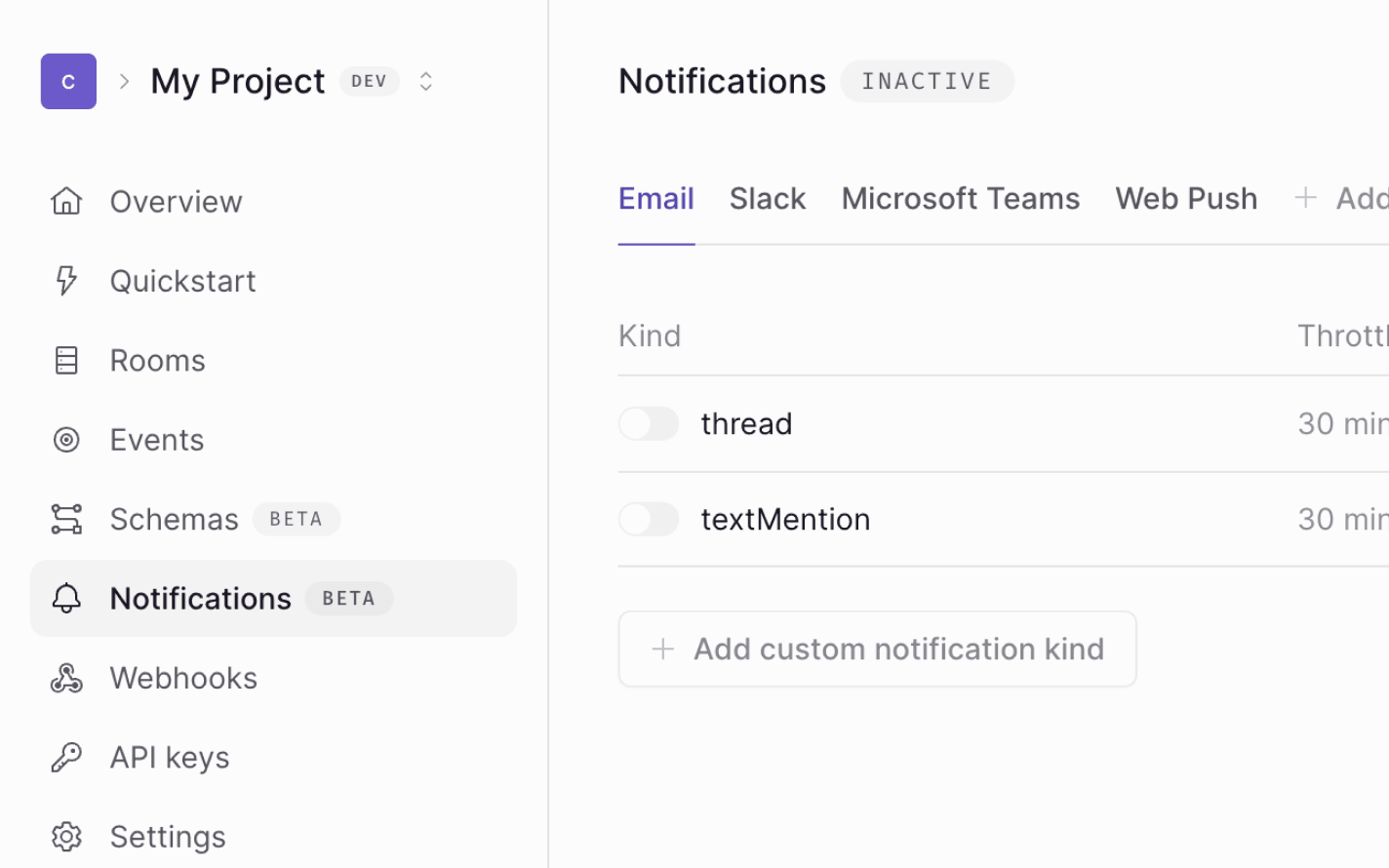
Go to the notifications dashboard
Click on the “Notifications” tab on the menu at the left.

Enable the textMention notification type
Click on “Edit” at the top right, enable
textMentionnotifications on the email channel, and publish your changes.
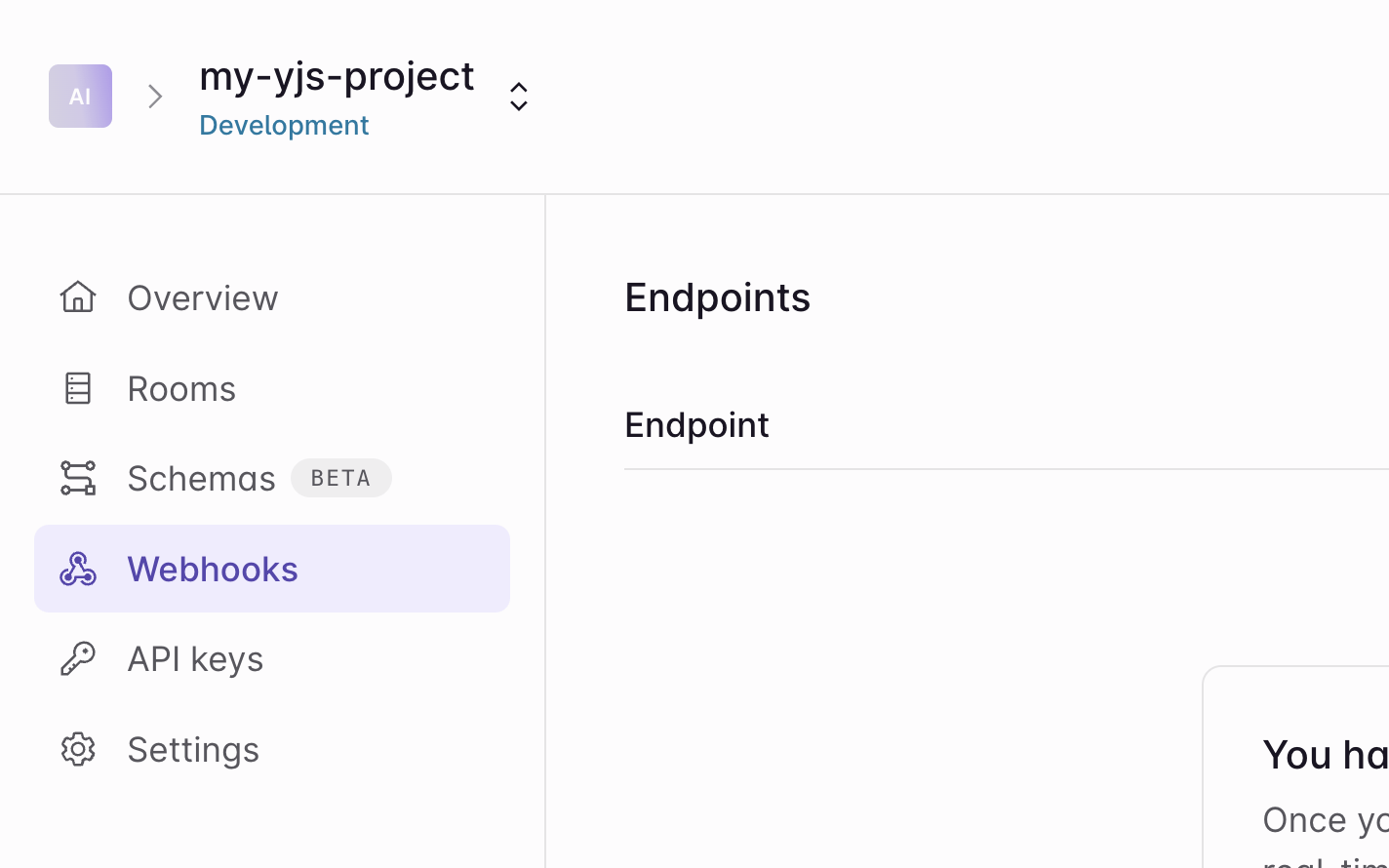
Go to the webhooks dashboard
Click on the “Webhooks” tab on the menu at the left.

Create an endpoint
Click the “Create endpoint…” button on the webhooks dashboard to start setting up your webhook.

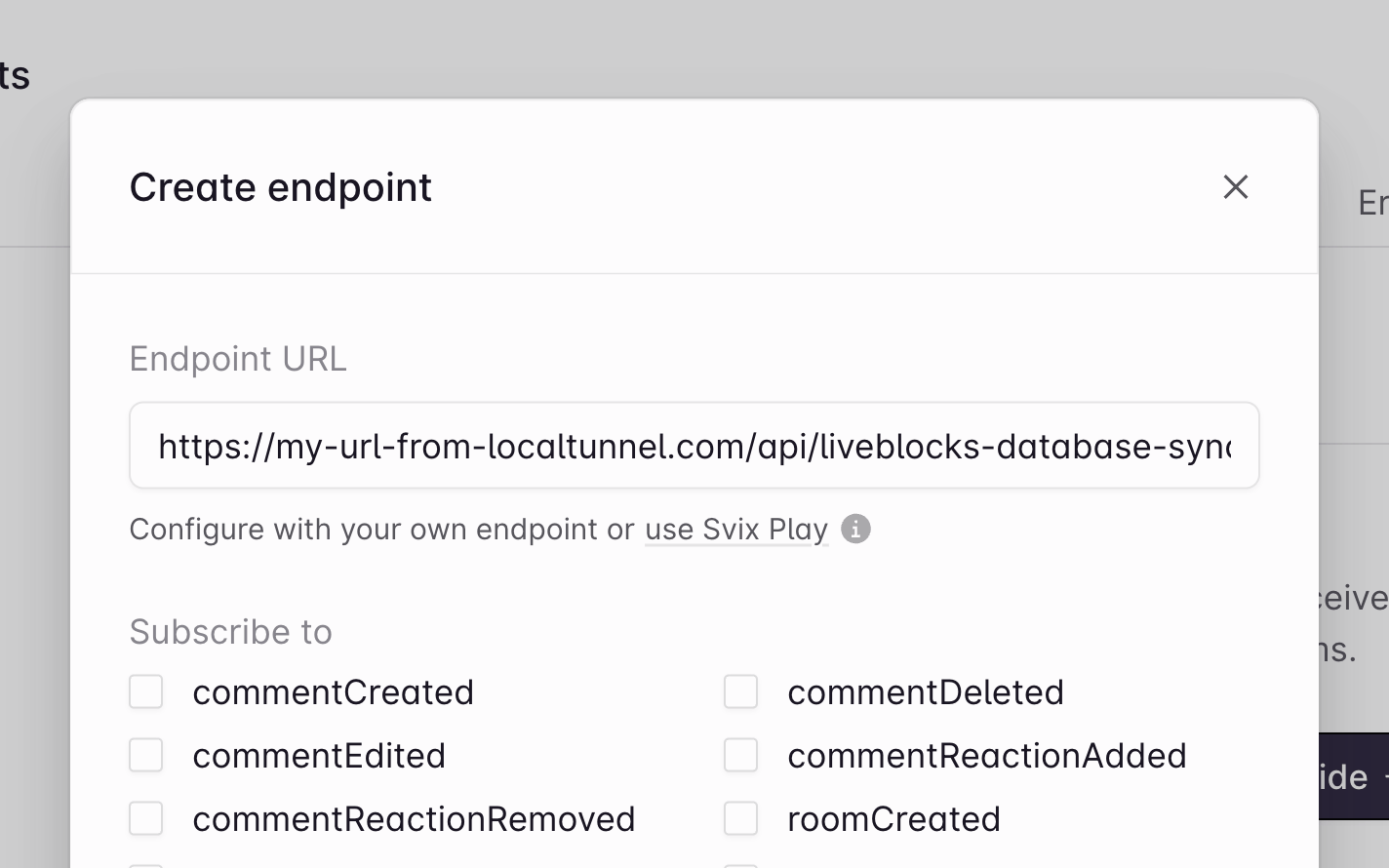
Add your endpoint URL
Enter the URL of the endpoint. In a production app this will be the real endpoint, but for now enter your
localtunnelURL from earlier.
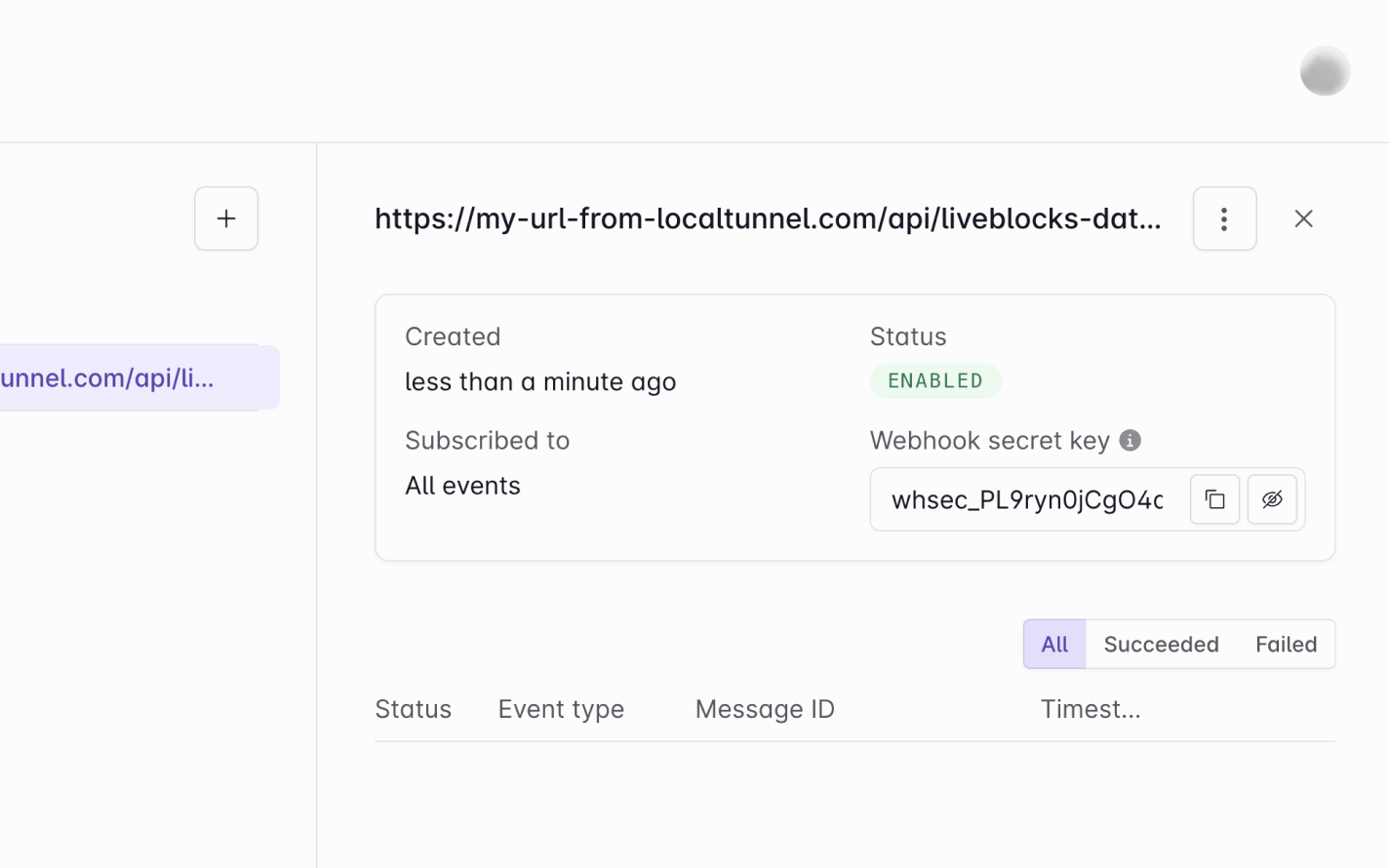
Get your webhook secret key
Click “Create endpoint” at the bottom, then find your “Webhook secret key” on the next page, and copy it.

Webhooks dashboard is set up!
Note that you can filter specifically for
notificationevents, but we’re ignoring this for now so we can test more easily. Let’s go back to the code.
Verify the webhook request
The @liveblocks/node package provides
you with a function that verifies whether the current request is a real webhook
request from Liveblocks. You can set this up by setting up a
WebhookHandler and
running verifyRequest.
Make sure to add your “Webhook secret key” from the Liveblocks dashboard—in a real project we’d recommend using an environment variable for this.
Check the event and notification permissions
After verifying the request, we can then check we’re receiving the correct type
of event on the correct channel. There are different notification events, and
in this case we’d like to check for
text mention notification,
as we’re specifically listening for new text mentions. We can do this using
isTextMentionNotificationEvent,
making sure to check for the email channel.
Note that we’re also checking if the user should receive a notification, and getting their email address—Liveblocks doesn’t have knowledge of your permissions system on the back end, so it’s your responsibility to check if this user should have access to the room.
Fetching data for emails
@liveblocks/emails provides functions
for fetching unread text mentions and styling emails, returning them as either
React components or an HTML string. In this guide we’ll use the React function,
but the HTML function works almost identically, so you can still follow along if
you’d prefer HTML emails.
First set up your
Liveblocks Node.js
client and wrap
prepareTextMentionNotificationEmailAsReact
in try/catch, getting the data for the email.
Create the emails
Next, we need to create the emails with React, using emailData to build the
content.
Resolving data
We’ve now fully created a basic React email, and it’s ready to send. However,
we’re displaying each user’s ID, and not their names. We can go back to
prepareTextMentionNotificationEmailAsReact
and use resolver functions to transform an ID into a name, for example
chris@example.com -> Chris. These functions work similarly to
resolvers on the client.
Customizing text mention and surrounding text components
We can also edit prepareTextMentionNotificationEmailAsReact to allow for
custom components
for the text mention and its surrounding text, for example we can customize the
container, color mentions, and modify fonts.
Any component can be passed here, including those used in
react-email,
learn more.
Send notification emails
Now that the React code has been generated, we can send the notification emails. Resend is a great tool for easily sending emails, and in this code example, we’re using it to send notifications to each user. Make sure to add your API key from the Resend dashboard before running the code.
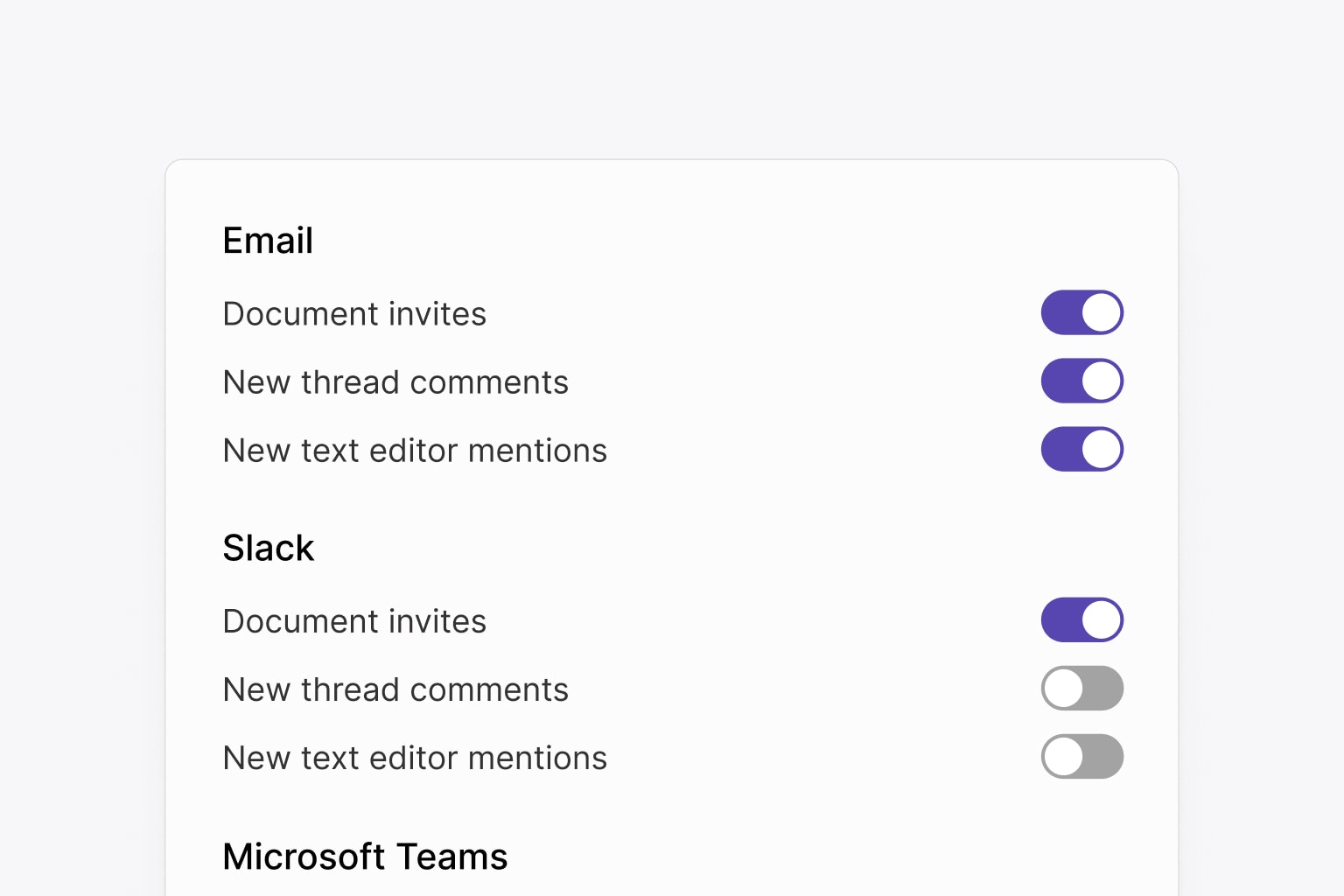
Allow users to toggle notifications
Using Liveblocks hooks and methods, it’s possible to create a notifications settings interface, allowing end users to choose which notifications they’d like to receive, and on which channels, saving their preferences.

Learn more in our guide on creating a notification settings panel.
Recap
Great, we’re successfully sending email notifications after new text mentions are created! In this guide we’ve learned:
- How to use webhooks and the
NotificationEvent. - How to use the
@liveblocks/emailspackage to fetch and render unread text mention data. - How to send email notifications with Resend.