Collaborative Flowchart
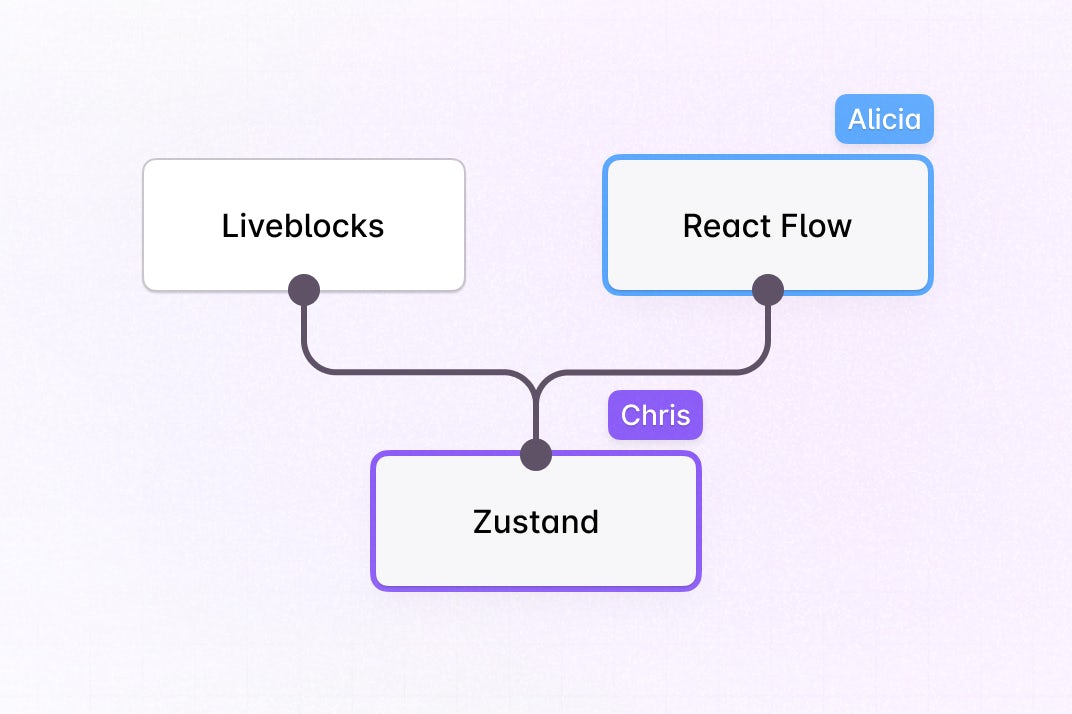
This example shows how to build a collaborative flowchart with Liveblocks, Zustand, React Flow, and Next.js.
Getting started
Run the following command to try this example locally:
This will download the example and ask permission to open your browser, enabling you to automatically get your API key from your liveblocks.io account.
Manual setup
Alternatively, you can set up your project manually:
- Install all dependencies with
npm install - Create an account on liveblocks.io
- Copy your public key from the dashboard
- Create an
.env.localfile and add your public key as theNEXT_PUBLIC_LIVEBLOCKS_PUBLIC_KEYenvironment variable - Run
npm run devand go to http://localhost:3000
Deploy on Vercel
To both deploy on Vercel, and run the example locally, use the following command:
This will download the example and ask permission to open your browser, enabling you to deploy to Vercel.
Develop on CodeSandbox
After forking
this example
on CodeSandbox, create the NEXT_PUBLIC_LIVEBLOCKS_PUBLIC_KEY environment
variable as a secret.