Collaborative Text Editor
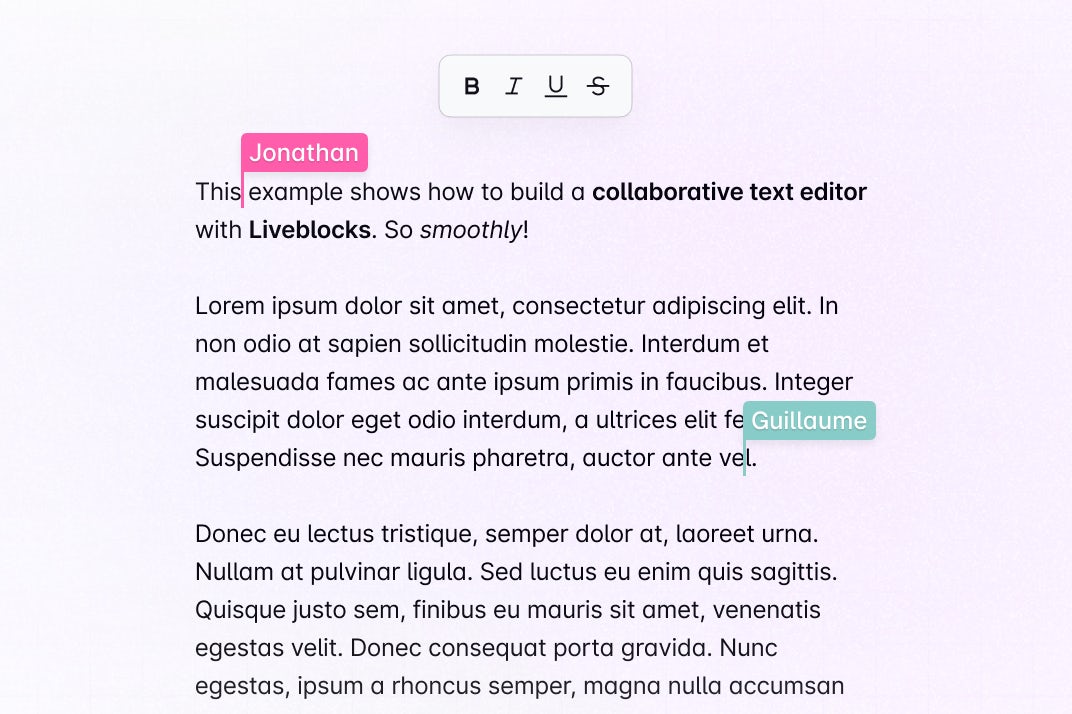
This example shows how to build a collaborative text editor with Liveblocks, TipTap, and Next.js.
As users edit the document, changes will be automatically persisted and synced—allowing for an editor that updates in real-time across clients. Users will also be able to see who see each other’s cursors in the document.
Getting started
Run the following command to try this example locally:
This will download the example and ask permission to open your browser, enabling you to automatically get your API key from your liveblocks.io account.
Manual setup
Alternatively, you can set up your project manually:
- Install all dependencies with
npm install - Create an account on liveblocks.io
- Copy your secret key from the dashboard
- Create an
.env.localfile and add your secret key as theLIVEBLOCKS_SECRET_KEYenvironment variable - Run
npm run devand go to http://localhost:3000
Deploy on Vercel
To both deploy on Vercel, and run the example locally, use the following command:
This will download the example and ask permission to open your browser, enabling you to deploy to Vercel.
Develop on CodeSandbox
After forking this example on CodeSandbox, create the LIVEBLOCKS_SECRET_KEY environment variable as a secret.