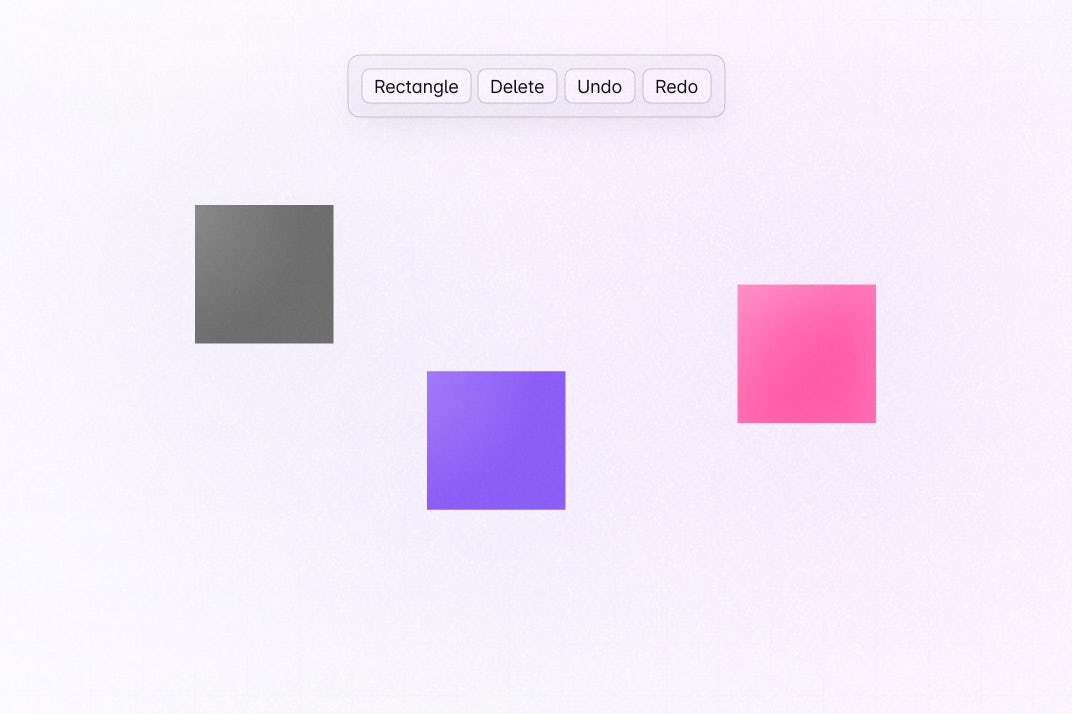
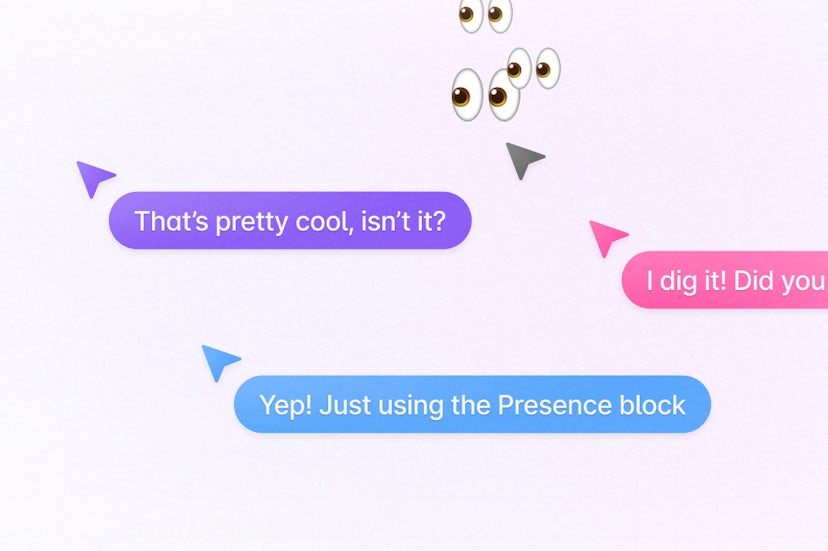
Collaborative Whiteboard
This example shows how to build a collaborative whiteboard with Liveblocks, Next.js and Redux.
Getting started
Run the following command to try this example locally:
This will download the example and install the example. Next, you must:
- Create an account on liveblocks.io
- Copy your public key from the dashboard
- Replace
pk_YOUR_PUBLIC_KEYinsrc/store.jswith your public key - Run
npm run startand openhttp://localhost:3000in your browser
Manual setup
Alternatively, you can set up your project manually:
- Install all dependencies with
npm install - Create an account on liveblocks.io
- Copy your public key from the dashboard
- Create a
.env.localfile and add your public key as theNEXT_PUBLIC_LIVEBLOCKS_PUBLIC_KEYenvironment variable - Run
npm run devand openhttp://localhost:3000in your browser
Deploy on Vercel
To both deploy on Vercel, and run the example locally, use the following command:
This will download the example and ask permission to open your browser, enabling you to deploy to Vercel. Next, you must:
- Create an account on liveblocks.io
- Copy your public key from the dashboard
- Add your public key as the
NEXT_PUBLIC_LIVEBLOCKS_PUBLIC_KEYenvironment variable in the Vercel dashboard - Run
npm run startand openhttp://localhost:3000in your browser
Develop on CodeSandbox
After forking
this example
on CodeSandbox, create the NEXT_PUBLIC_LIVEBLOCKS_PUBLIC_KEY environment
variable as a public.
Tutorial
Follow our step by step tutorial to build it from scratch.