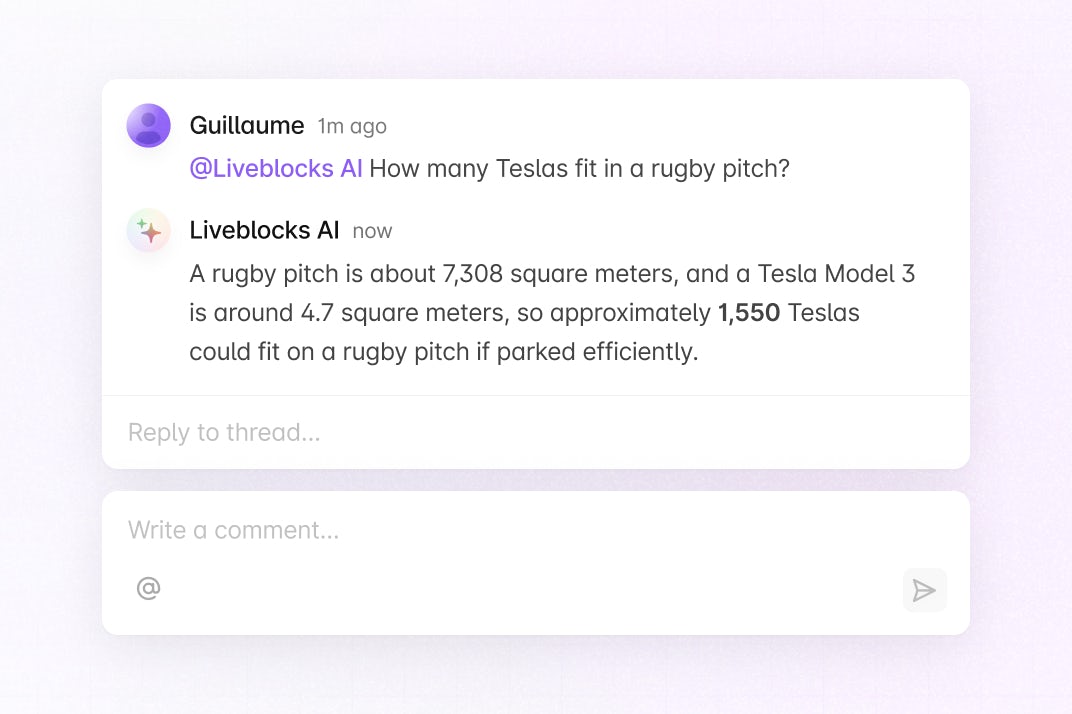
AI Comments
This example shows how to build comments with an AI agent, powered by Liveblocks, Next.js, and OpenAI.
Getting started
Run the following command to try this example locally:
This will download the example and ask permission to open your browser, enabling you to automatically get your API key from your liveblocks.io account.
Setting up webhooks
You need to set up webhooks to make this example run.
- Follow our guide on testing webhooks locally, making sure to check the “commentCreated” event when creating the webhook
- Copy your webhook secret key from the webhooks dashboard
- Add your webhook secret key to
.env.localas theLIVEBLOCKS_WEBHOOK_SECRET_KEYenvironment variable
Setting up OpenAI
You need your own OpenAI API key to run the AI agent.
- Create an account on OpenAI
- Create a new API key from the OpenAI Dashboard
- Add your OpenAI API key to
.env.localas theOPENAI_API_KEYenvironment variable
Manual setup
Alternatively, you can set up your project manually:
- Install all dependencies with
npm install - Create an account on liveblocks.io
- Copy your secret key from the dashboard
- Create an
.env.localfile and add your secret key as theLIVEBLOCKS_SECRET_KEYenvironment variable - Run
npm run devand go to http://localhost:3000 - Follow the "Setting up webooks" and "Setting up OpenAI" sections above.
Deploy on Vercel
To both deploy on Vercel, and run the example locally, use the following command:
This will download the example and ask permission to open your browser, enabling you to deploy to Vercel.
Next, follow the "Setting up webooks" and "Setting up OpenAI" sections above.
Develop on CodeSandbox
After forking
this example
on CodeSandbox, create the LIVEBLOCKS_SECRET_KEY environment variable as a
secret.
Next, follow the "Setting up webooks" and "Setting up OpenAI" sections above.