Dashboard enhancements to improve observability and developer experience
Introducing new dashboard features including room state visualizations, custom event broadcasting, and improved user monitoring, elevating developer experience and observability.

Observability is essential for debugging and understanding user behavior in collaborative applications, and the Liveblocks dashboard is designed specifically for this purpose, forming a crucial part of our complete collaboration infrastructure.
In recent months, we’ve made significant strides in enhancing our dashboard even further, adding new features, improving developer experience, and enabling faster debugging and development. We’re excited to share our progress.
Overview
- Search, sort, and filter rooms - Find and debug your rooms more easily.
- Room detail improvements - Delete rooms and added information.
- New Comments view - Sort & delete threads and comments visually.
- Text Editor preview - Preview editor content, annotations, threads.
- Broadcast events - Send custom events directly to your rooms.
- API snippets - Pre-filled code for modifying and retrieving rooms.
- Webhook error tracking - View failed webhook responses from your back end.
Sign up for free
To try these dashboard improvements for yourself, create a Liveblocks account and get started for free.
Get started for free
Search, sort, and filter rooms
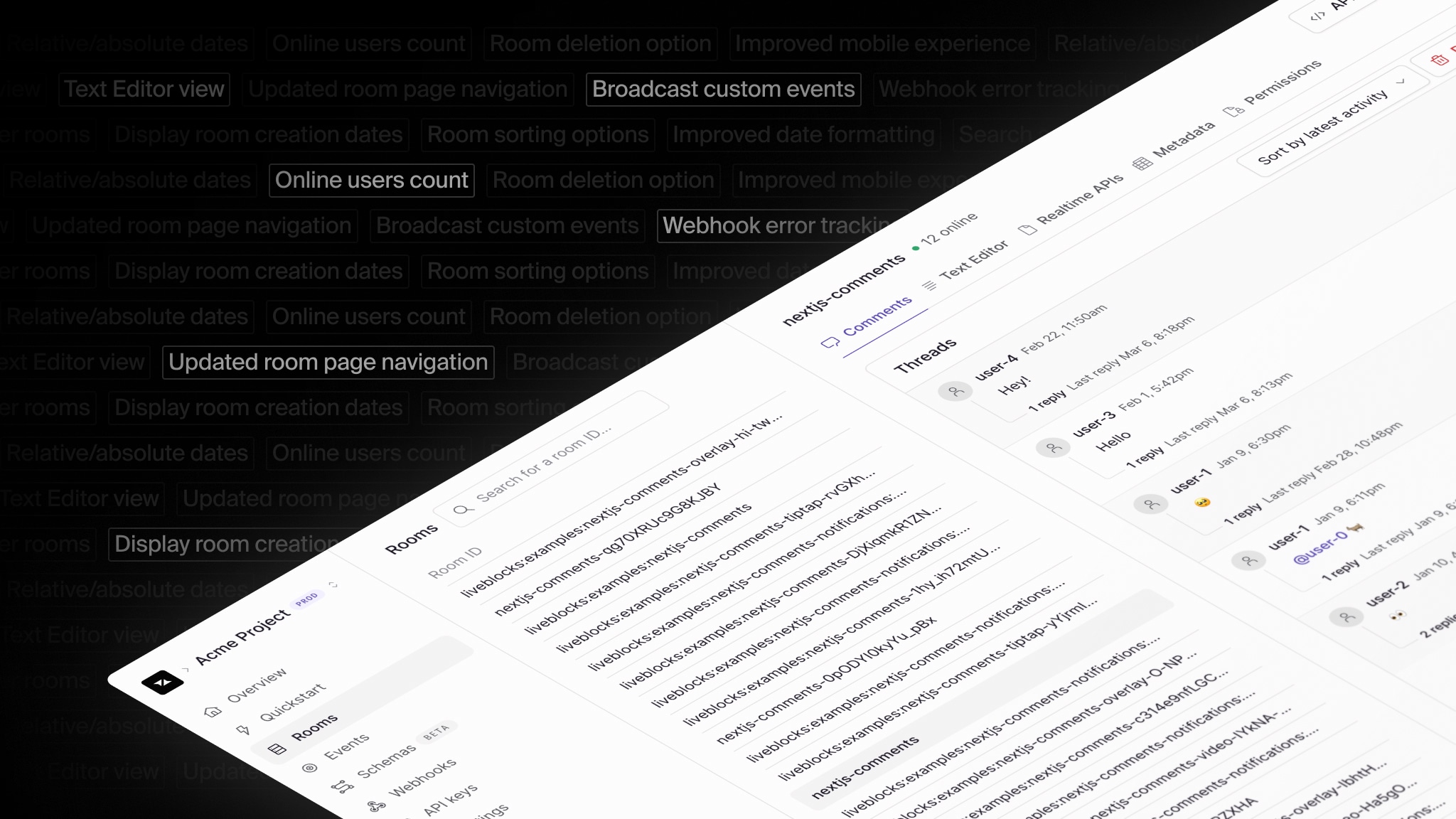
It’s now possible to debug your application more easily thanks to the new filtering and sorting options in your project’s rooms listing page. This makes it easier to find the exact room you’re looking for, whether you’re looking for a particular room ID, last connection date, thread count, or more.
A small touch you may notice is that we’ve also improved dates across the dashboard. Each date now shows more a human-readable format, and you can see the exact time/timezone when you hover over each.
Room detail improvements
A number of improvements have been made to each room’s detail page in the dashboard, for example you can delete rooms directly from the dashboard, saving you time using our APIs, and see how many users are currently connected.
The tabs under each room have also been revamped to reflect our new product offering launched in Liveblocks 2.0, and include many new features, which we’ve detailed below.

New Comments view
When using Liveblocks Comments, each room’s thread can be viewed directly from the dashboard with our new visual display. Along with being able to view & sort your threads, replies, metadata, and reactions, you can also make deletions directly from the UI.
If you’d prefer dive directly into the code, we’ve also retained the previous JSON data views as an option, allowing to read implementation details such as the comment body.
Text Editor preview
Each room using Liveblocks Text Editor also now features a visual way to explore your documents from the dashboard. Because Comments deeply integrates into Text Editor, we can display each annotation and thread that’s attached to the document. The display even handles overlapping annotations for you.
Text Editor relies on Lexical editor, and if you add a custom component to the editor, it will be inlined into the preview, showing its JSON state. We’ve also added a JSON view for the whole document, displaying Lexical’s internal state, should you wish to debug more deeply.
Broadcast events
You can now broadcast custom events directly from the dashboard, a feature that
is particularly helpful for testing
useEventListener in
your application.
Events are particularly helpful for notifying users to revalidate their data in realtime, or to send toast messages to other users. Learn more in our interactive tutorial page on broadcasting events.
API snippets
Should you wish to quickly fetch or modify your room, you can now press the “API” button to find cURL and Node.js snippets in the rom detail page. Each snippet is pre-filled with the correct secret key and room ID, meaning you can paste them directly into your terminal or code.
Webhook error tracking
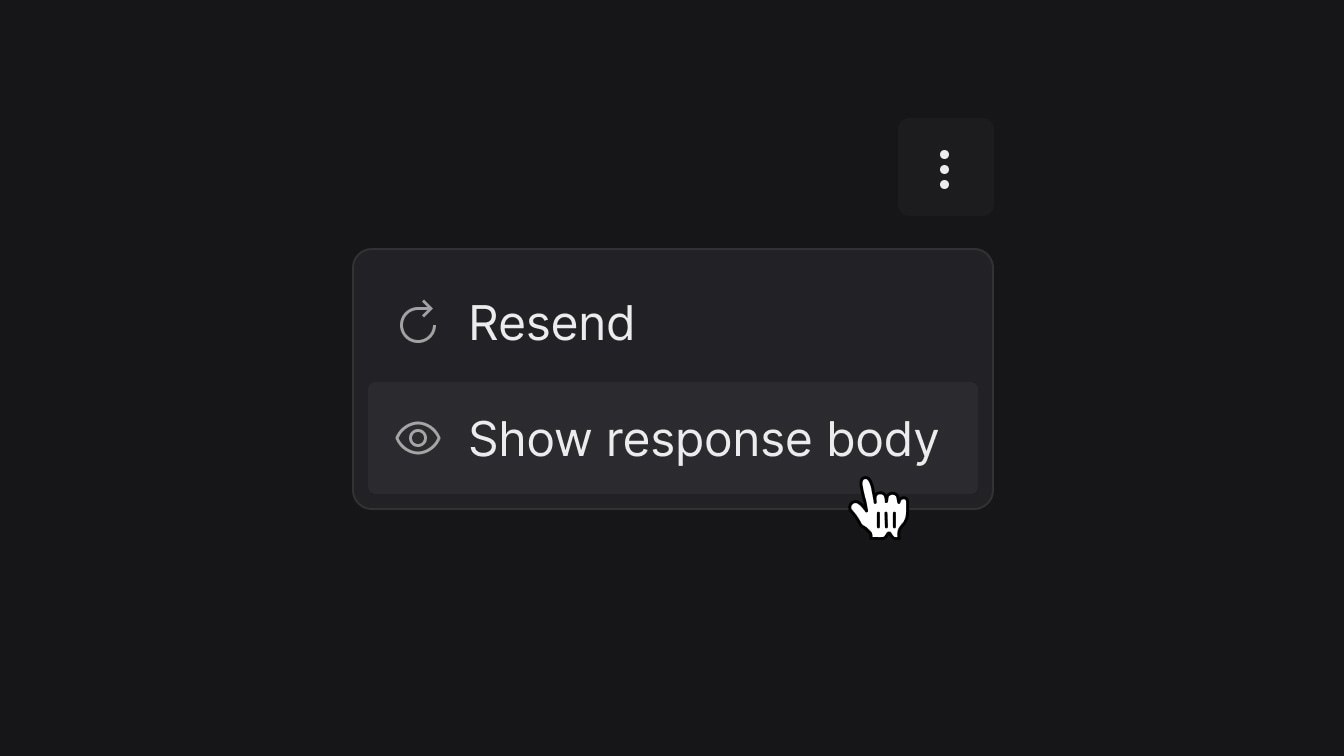
We’ve added a new way to debug webhooks—if a webhook were to fail for any reason, you can now check the response returned from your application. This makes it easier to diagnose problems caused by your back end not responding correctly.

To find the new feature, open a webhook event in the dashboard, click a dropdown under the “Webhook events” section, and look for “Show response body”.
Improvements in May
These aren’t the only improvements we’ve made to our dashboard, in May we shared updates on a number of new features.
- Events: Learn more about your users and their activities.
- Better analytics: Improved insights into billing and usage.
- New onboarding: Start your project from within the dashboard.
Learn more in our blog post: What's new in Liveblocks: May edition.
Contributors
3 authors
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.


