How to build notifications that encourage collaboration
Explore best UX practices and design considerations for building a notifications system tailored for collaborative workflows.

Notifications are an integral part of nearly every product we use today. From in-app alerts and unread badges to the familiar Slack notification sound—notifications are everywhere. When designed effectively, a collaborative notification system does more than just deliver updates; it draws users back into your product and helps them focus on the information that truly matters.
At Liveblocks, we’ve spent countless hours researching best-in-class notification systems and observing how teams implement them using our tools. In this article we’ll share our perspective on designing a notification experience built around collaboration:
- Where, when, and how to deliver notifications: Grouping them, scheduling them intelligently, and offering granular settings.
- The channels and types of collaborative notifications: In-app, email, and more.
Where, when, and how to deliver notifications
Before diving into different types of notifications, it’s essential to consider how, when, and where to deliver them. Effective delivery cuts through noise, ensuring users aren’t overwhelmed or missing critical updates.
While some delivery methods may vary based on the use case (e.g. urgent alerts as opposed to casual updates), many best practices apply universally.
Grouping and stacking
Without intelligent grouping, notifications can quickly become overwhelming and difficult to manage. Related updates should be stacked into a single notification, for example a messaging app will have a single notification for multiple comments in a single thread. Doing so prevents important updates from being buried under noisy ones.

Scheduling across channels
When notifications are delivered across multiple channels (in-app, email, Slack, etc.), intelligent scheduling becomes essential. Coordinating cross-medium delivery helps reduce noise, prevents duplicate updates, and spares users the frustration of marking notifications as read in multiple places.
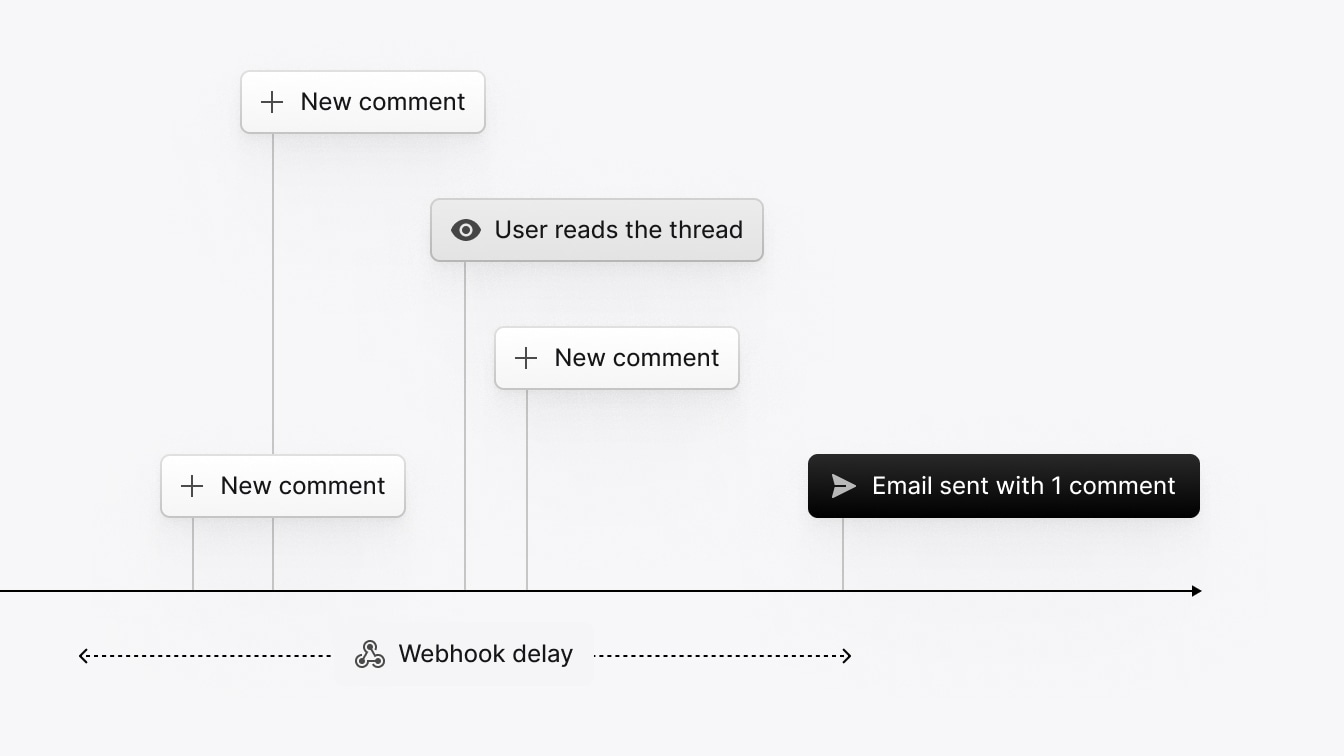
For example, before sending an email notification, you can introduce a short delay to check if the notification has already been read elsewhere before actually sending the email.

Offering granular settings
While smart defaults are crucial, giving users control over when, where, and how they receive notifications is equally important. Granular settings can be the key to turning a potentially frustrating experience into a seamless and enjoyable one:
- Global: Turning off all email notifications.
- Context-specific: Only notify me about events that occur in this document.
- One-off decisions: Unsubscribe from a specific event.
The channels and types of collaborative notifications
Now that we’ve seen methods of delivery, we can explore the various channels and types of notifications in a collaborative context, and how they can be displayed.
In-app notifications
In-app notifications are the quickest way to keep users informed, making them ideal for highlighting collaboration updates and engaging users while they’re actively using your product.

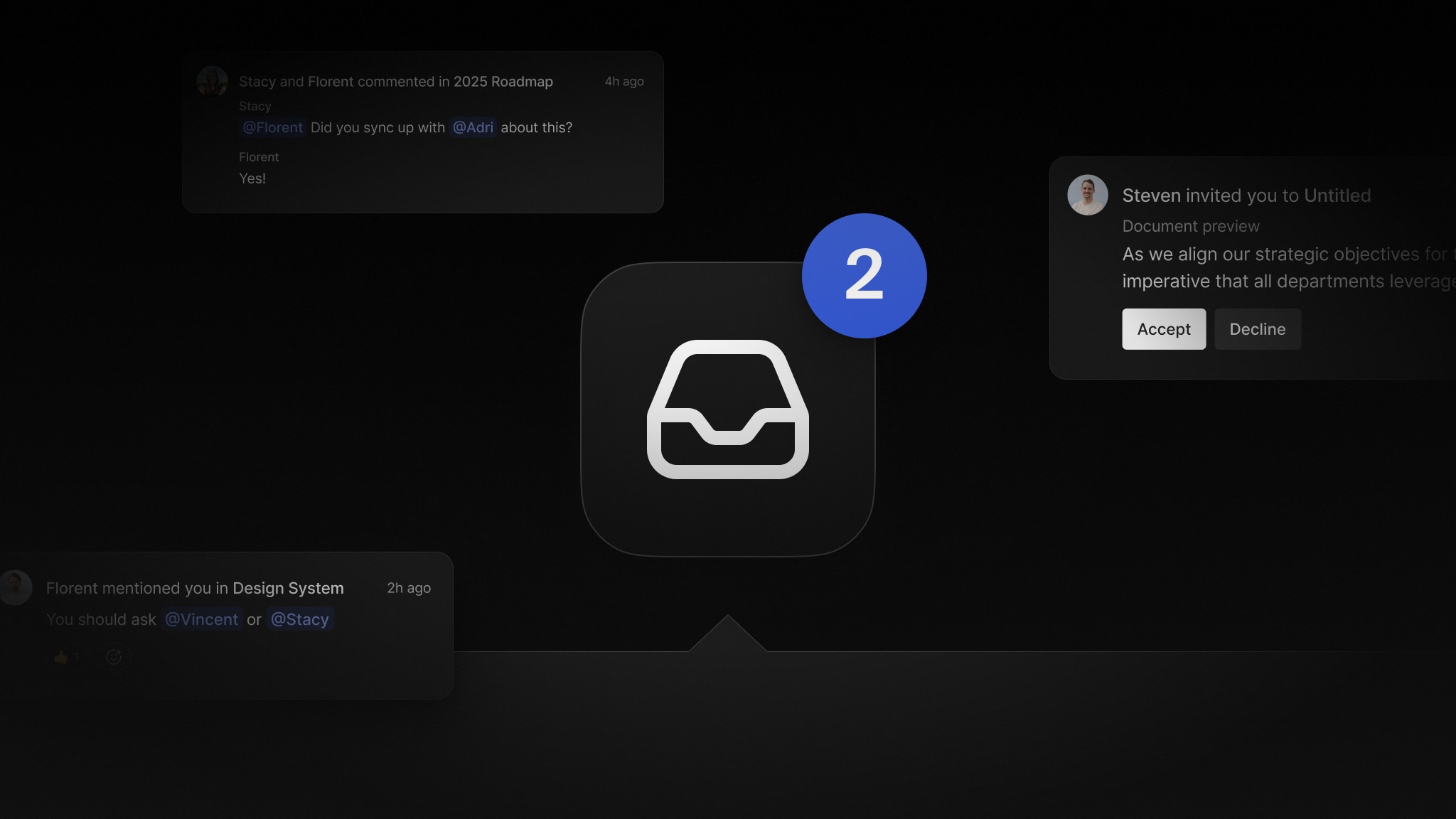
A notifications inbox, paired with its unread badge, provide a clear overview of what’s happening in your product:
- Top-level placement: Position it prominently, such as in the navigation bar, ensuring it’s easily accessible and visible across your app.
- Centralized hub: A unified inbox for collaboration updates, important alerts, and other key notifications.
- Rich and engaging notifications: In-app notifications should provide context, for example a mention notification should display the surrounding comment.
Email notifications
Email notifications serve as a bridge for users who aren’t actively in your app, drawing them back for important updates. This applies to collaborative notifications, such as mentions in a new document or replies to a comment you made, but also to digests, which provide a quick overview of what’s happening in your product and help prevent silos between teams.
Similarly to in-app notifications, email notifications should provide relevant context and be as actionable as possible from the email itself.
And more
Notifications is a vast topic, and we’ve focused on collaborative contexts in this article where in-app notifications on the web and emails are most common. However, depending on your product and the platforms you support, other channels may also be valuable, such as third-party integrations (e.g. Slack) or mobile push notifications.
Build in-house or buy?
Building a notification system from scratch takes significant effort, especially in a collaborative context as opposed to a few alerts.
Liveblocks Notifications
Liveblocks Notifications is a system tailored for collaboration, coming with a rich set of features out of the box




If you’d like to quickly create a mock-up of in-app notifications in your product, you can try the Liveblocks Collaboration Kit for Figma which has pre-built components for your designers to use.
And because Liveblocks is fully-hosted, your engineers can save time and work by relying on our tested, scalable infrastructure. Follow our developer get started guides to build a proof-of-concept in just minutes.
Conclusion
Collaborative notifications are more than just simple alerts—they’re powerful tools for driving engagement, productivity, and connection. By following UX best practices and prioritizing user-centric design, you can create a system that users trust and value.
Whether you choose to build it in-house or partner with a solution like Liveblocks, delivering a seamless notification experience is an investment that pays off.
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.