How to build an engaging in-app commenting experience
Explore the best UX practices and design considerations for building an in-app commenting experience that transforms how teams collaborate within your product.

In-app commenting is a feature many products offer, but it often feels like a box-checking exercise rather than addressing users' real needs. When designed with care, commenting can drive engagement by enabling users to collaborate, connect, and derive greater value from your product.
At Liveblocks, we’ve spent countless hours researching best-in-class commenting systems and observing how teams implement them using our tools. In this article we’ll explore UX best practices, and share our perspective on designing an experience that truly stands out.
In a world with Slack, why does your product need commenting?
Whilst Slack and email dominate communication, in-app commenting can play a vital role in making your product indispensable:
- Increase engagement: Thoughtfully designed commenting keeps users in your app, actively contributing ideas and collaborating with others.
- Consolidate workflows: Users can keep feedback and discussions in one place, eliminating the need to switch tools, giving you the ability to make your product a one-stop-shop.
- Boost productivity: Contextual comments tied to specific tasks and documents make it easier to get jobs done.
- Connect remote teams: In-app commenting bridges gaps for distributed teams, providing an immediate, contextual way to communicate.
A great real-world example of this is Figma, a design app which saw its market share rocket after adding in-app commenting and realtime collaboration.

Users were able to collaborate without resorting to other tools, and this resonated with users.
Our product already has comments—why aren’t users engaging?
With so many messaging tools available, users have high—and often subconscious—expectations when choosing to comment in-product. Let’s look at common pitfalls to avoid, so they don’t turn to Slack or email instead:
- A foundation of table-stakes features
- Enabling and fostering collaboration
- How to bring it all together
A foundation of table-stakes features
Before diving into product considerations, it’s important to start with a strong foundation of core features, the table-stakes. If these expectations aren’t met, users will likely move their conversations elsewhere.

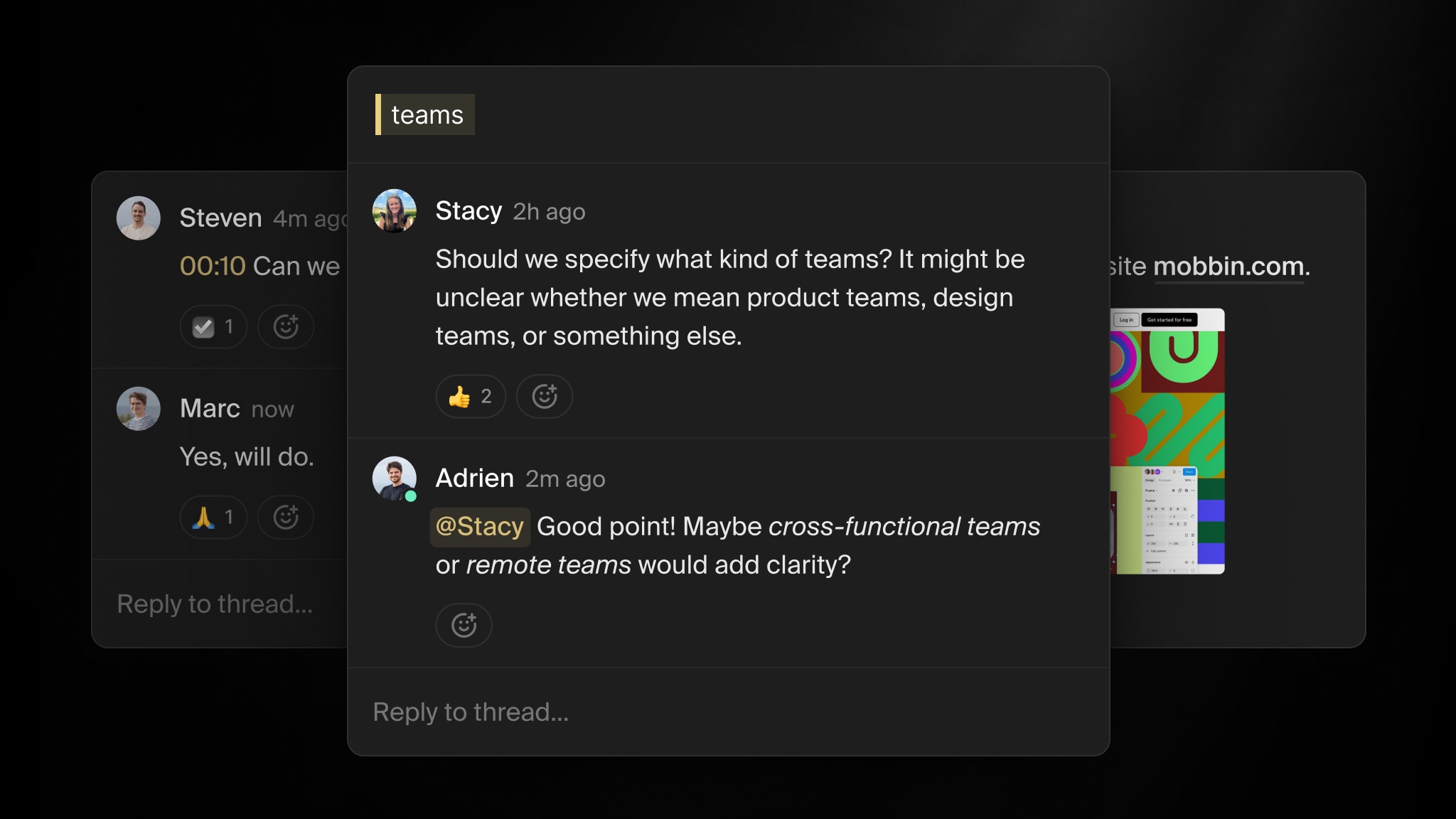
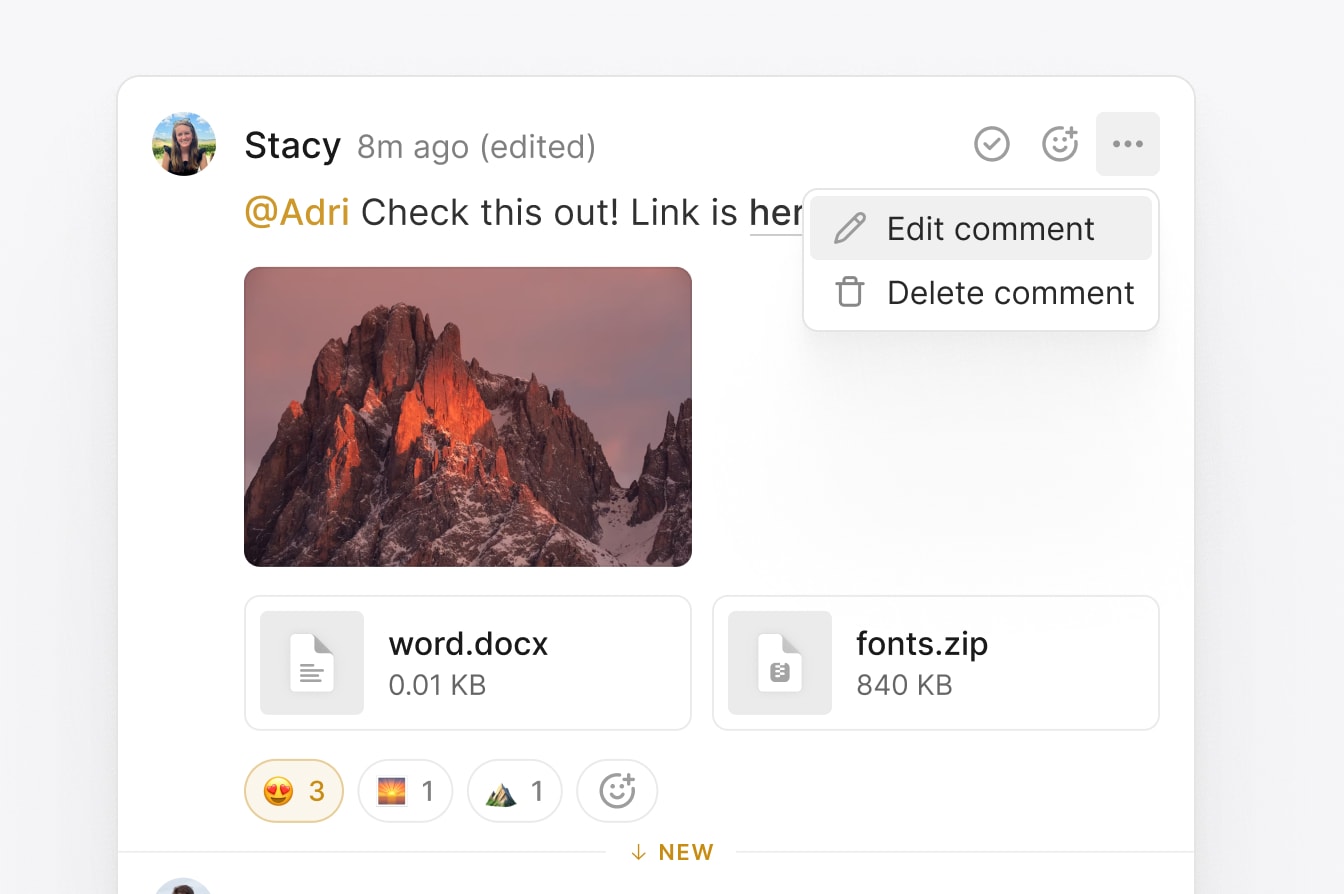
- Rich-text editing: Empower users to write in the way they expect, with formatting options like bold, italic, but also links, bullet lists, etc.
- Attachments: Allow users to attach files and images for context—a necessary feature for many discussions.
- Reactions: Quick feedback options like 👍 or 🎉 make interactions feel effortless and fun.
- And more: The line between essential and nice-to-have is often blurry and heavily dependent on your product.
Realtime commenting and reactions in a realtime productivity app.
One aspect that often ends up as a nice-to-have is realtime (or close to it, via regular refreshes like polling), especially when thinking of commenting in your context as mostly for async collaboration or after considering the technical complexity. But not having it adds friction to every step and could mean that some conversations will move to other places as soon as they become synchronous.
Enabling and fostering collaboration
Having a strong commenting foundation is key but it’s not enough in itself to foster collaboration, here are some collaborative features that are essential in their own right when building experiences that are actually used by users.



Mentions are a given in a commenting experience to give your users the ability to communicate cross-functionally and bring the right people into the conversation. But on their own they aren’t enough, how do you know you’ve been mentioned if you’re not notified about it? They need to work hand in hand with a notification system to keep everyone in the loop. Learn more about building a notifications tailored for collaboration in our article dedicated to notifications.


Notifications can be used to bring high-level awareness but they can bring their fair share of issues depending on how noisy they become, local indicators can also be used to notify people more passively.
How to bring it all together
Finally, a seamless commenting experience integrates naturally into your app, the most common pitfalls of in-app commenting experiences is to not add anything relevant to the product’s context or to not be obvious within users’ workflows. Here’s how to make it all work together:
- Context matters: Attach comments to specific elements—like text blocks, canvas shapes, or video timelines—so discussions are actionable and relevant to the work happening in your product.
- Thoughtful integration: Comments buried at the bottom of a page or in a menu bar can be easily overlooked.
- Unified design: Maintain consistency across your app. Fragmented UX (e.g. comments in a modal here, a sidebar there) confuses users.
- Consistent branding: Customize the commenting UI to match your app’s design language for a cohesive experience.
Attaching comments to specific elements like text, coordinates on a canvas, timestamps on an audio timeline, etc.
Build in-house or buy?
As we’ve seen, building a robust commenting experience in-house takes significant effort, requiring both time and expertise. Users expect realtime updates, rich-text editing, and an overall seamless integration—features that could take months to develop from scratch.
Liveblocks Comments
Liveblocks Comments is a fully customizable library that meets each of the expectations listed in this article, and goes even further including many small UX details you’d never consider before implementing.












If you’d like to quickly create a mock-up of commenting in your product, you can try the Liveblocks Collaboration Kit for Figma which has pre-built components for your designers to use.
And because Liveblocks is fully-hosted, your engineers can save time and work by relying on our tested, scalable infrastructure. Follow our developer get started guides to build a proof-of-concept in just minutes.
Conclusion
An engaging in-app commenting experience can transform how users interact with your product, driving engagement, collaboration, and productivity. By integrating intuitive and robust features, you can create an environment where users connect and thrive.
Whether you choose to build it in-house or partner with a solution like Liveblocks, the effort will be well worth the return.
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.