Blog

Understanding sync engines: How Figma, Linear, and Google Docs work
December 17th, 2025
Product & Design
Learn how different realtime sync engines work, dive into the details of Yjs and CRDTs, and discover which collaboration infrastructure is right for your application.

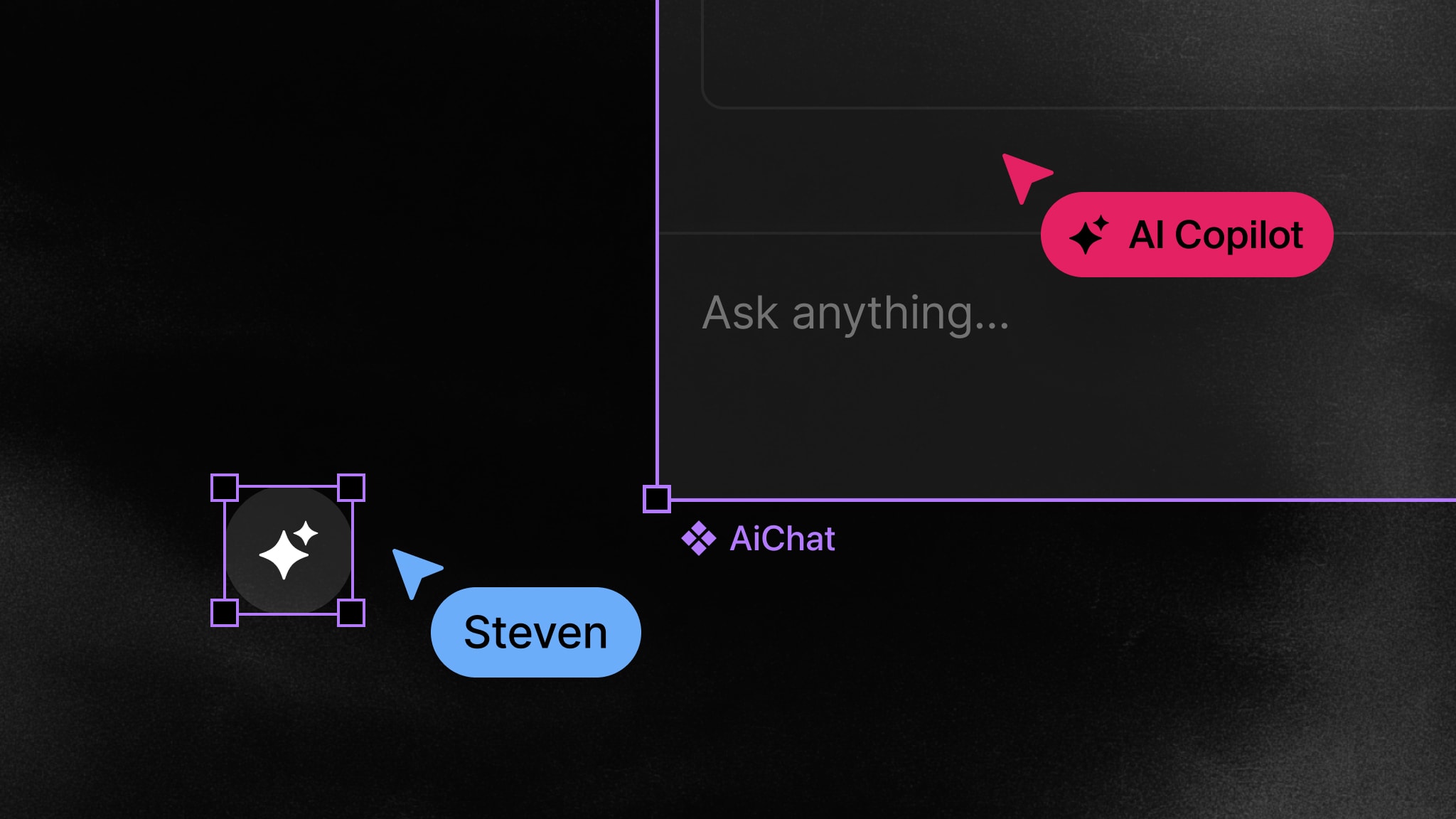
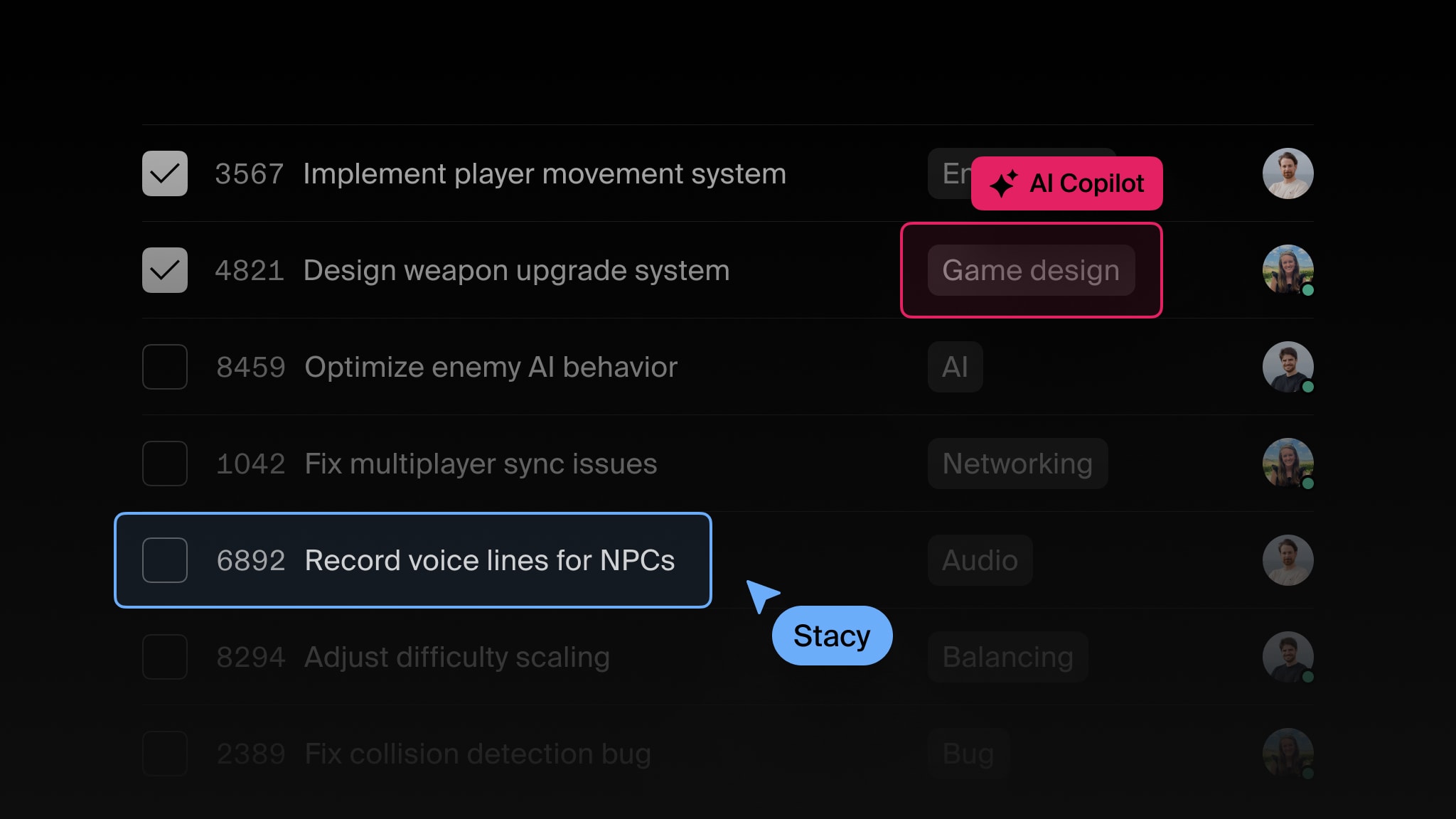
Mock up AI agents in your product with the Liveblocks Collaboration Kit for Figma
August 28th, 2025
Product & Design
The updated Liveblocks Collaboration Kit for Figma now includes new AI Copilots components helping you prototype complete AI and collaborative experiences.

Rethinking product strategy in the age of AI with Melissa Perri
 April 22nd, 2025Product & Design
April 22nd, 2025Product & Design
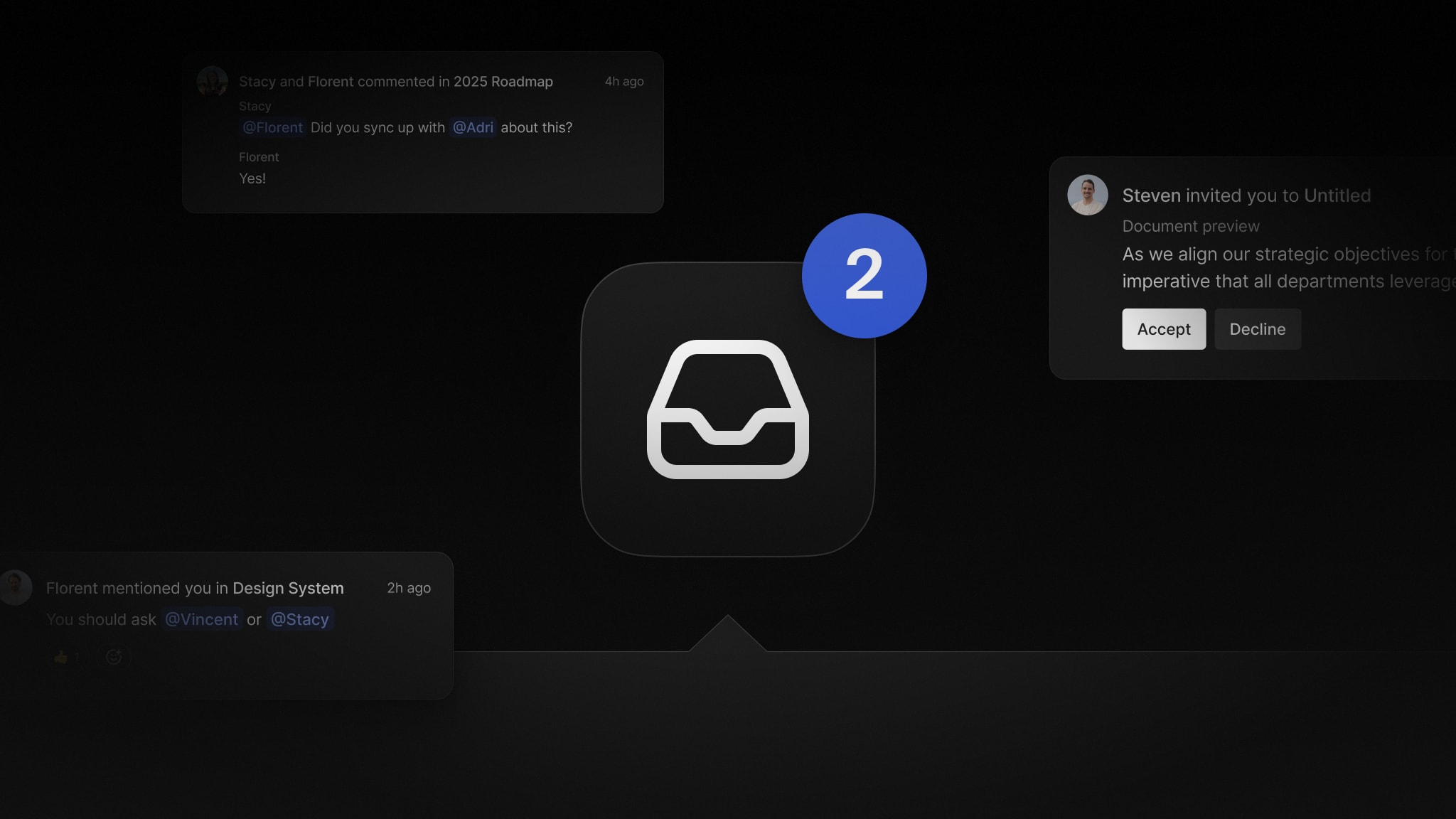
How to build notifications that encourage collaboration

 March 11th, 2025Product & Design
March 11th, 2025Product & Design
Configure each user’s notification settings for email, Slack, and more
 March 6th, 2025Product & Design
March 6th, 2025Product & Design
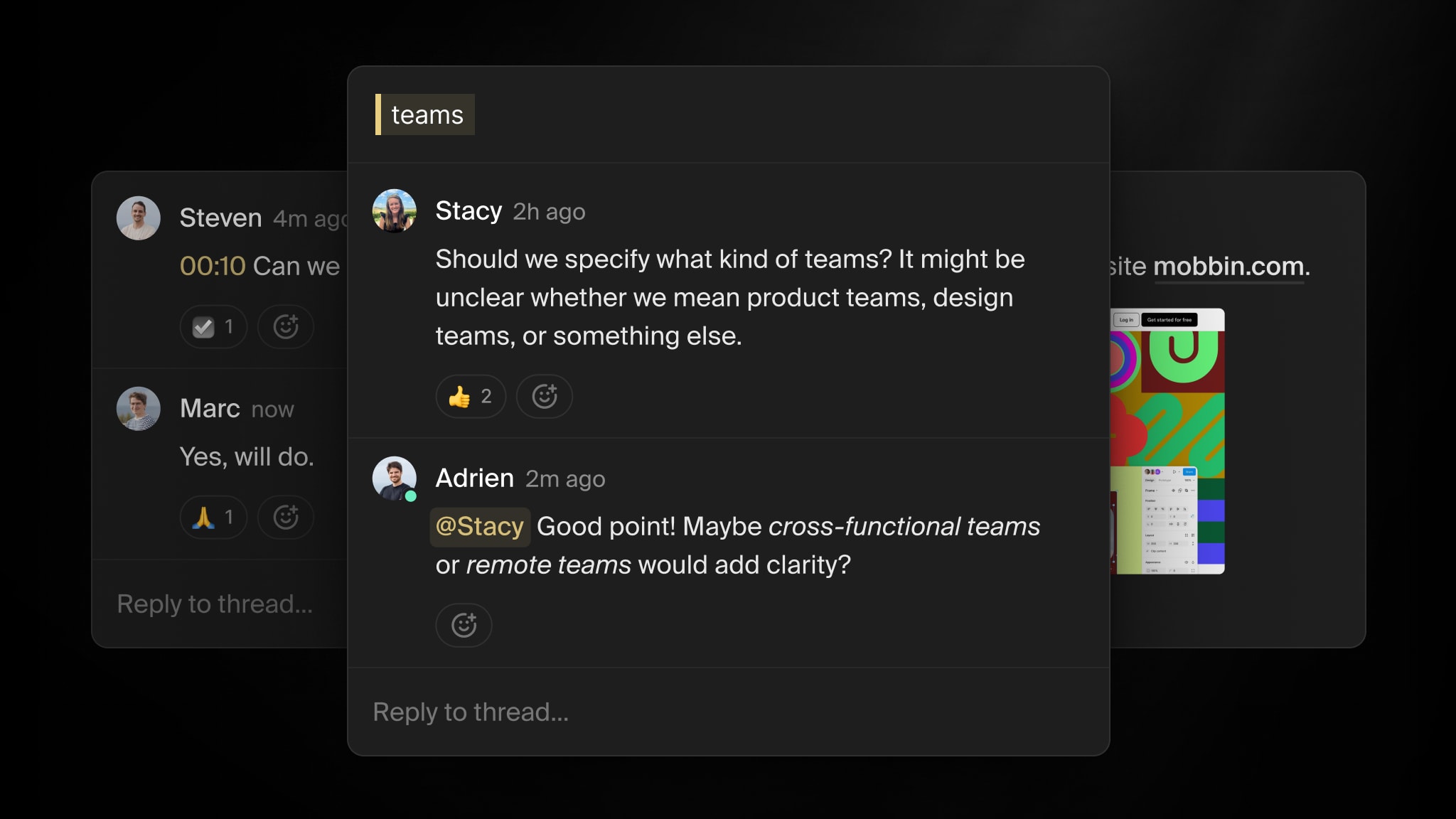
How to build an engaging in-app commenting experience


 February 26th, 2025Product & Design
February 26th, 2025Product & Design
Why collaborative features will define your product’s success

 February 18th, 2025Product & Design
February 18th, 2025Product & Design
Great agent experience starts with great collaboration
 January 30th, 2025Product & Design
January 30th, 2025Product & Design
A better way to email your users about unread content
 December 18th, 2024Product & Design
December 18th, 2024Product & Design
Increase in-app commenting with attachments
 October 3rd, 2024Product & Design
October 3rd, 2024Product & Design
Mock up collaborative experiences with the Liveblocks kit for Figma

 June 25th, 2024Product & Design
June 25th, 2024Product & Design
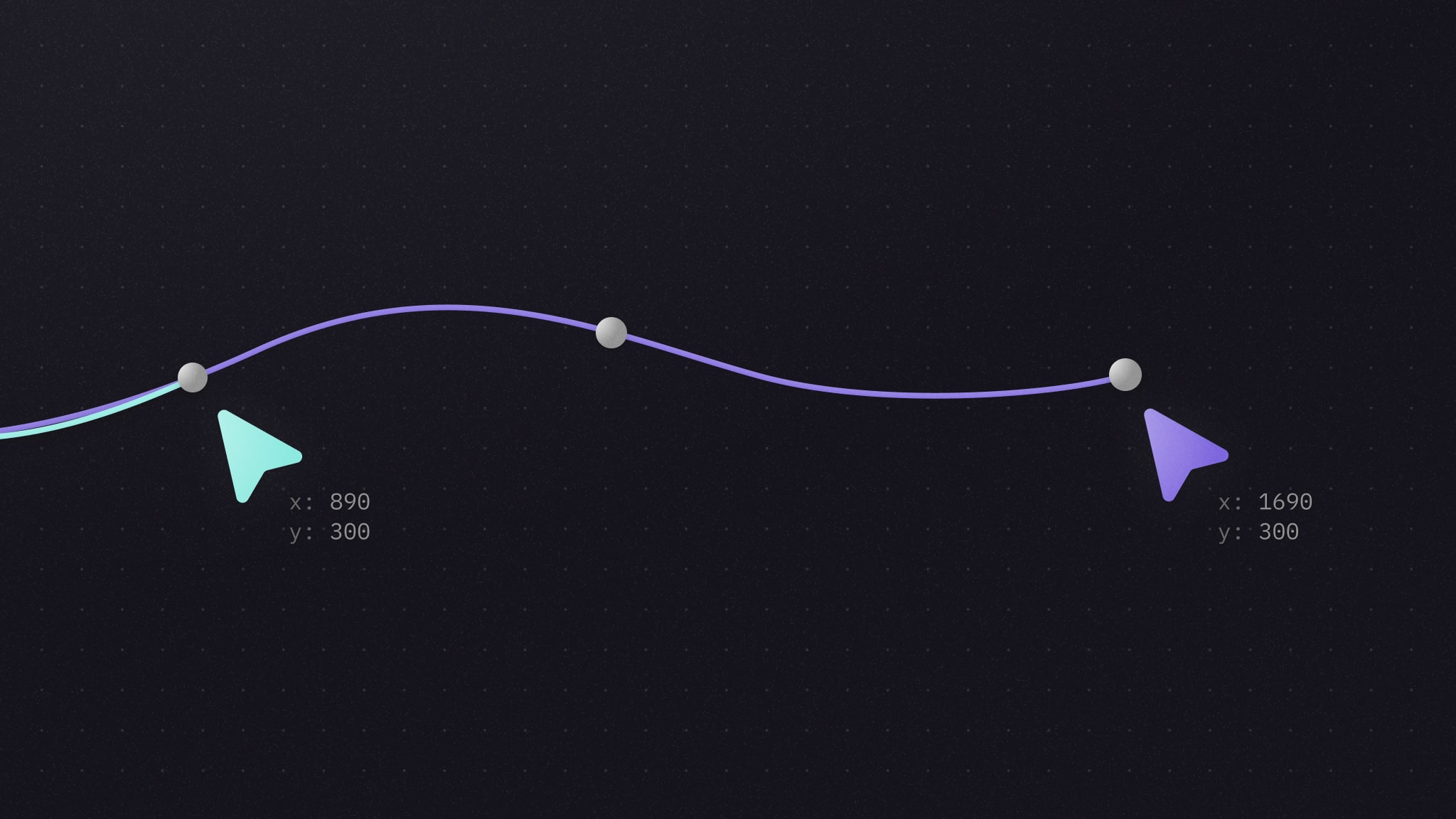
How to animate multiplayer cursors
 July 5th, 2022Engineering
July 5th, 2022Engineering