Mock up collaborative experiences with the Liveblocks kit for Figma
The Liveblocks Collaboration Kit for Figma provides a set of UI elements to help you visualize what a collaborative version of your product would look and feel like.

Great products start with great designs, that's why we've created the Liveblocks Collaboration Kit for Figma today. It includes interactive components and styles to design and prototype all kinds of collaborative experiences such as comments, mentions, in-app notifications, multiplayer editing, and more! The components are:




Responsive by design
It's important that all UI elements work across a variety of devices. That's why we crafted this design kit to leverage Figma advanced layout features so that you can apply this to any part of your product, whether that is a mobile application, a desktop dashboard, or something in between.

Flexible and customizable
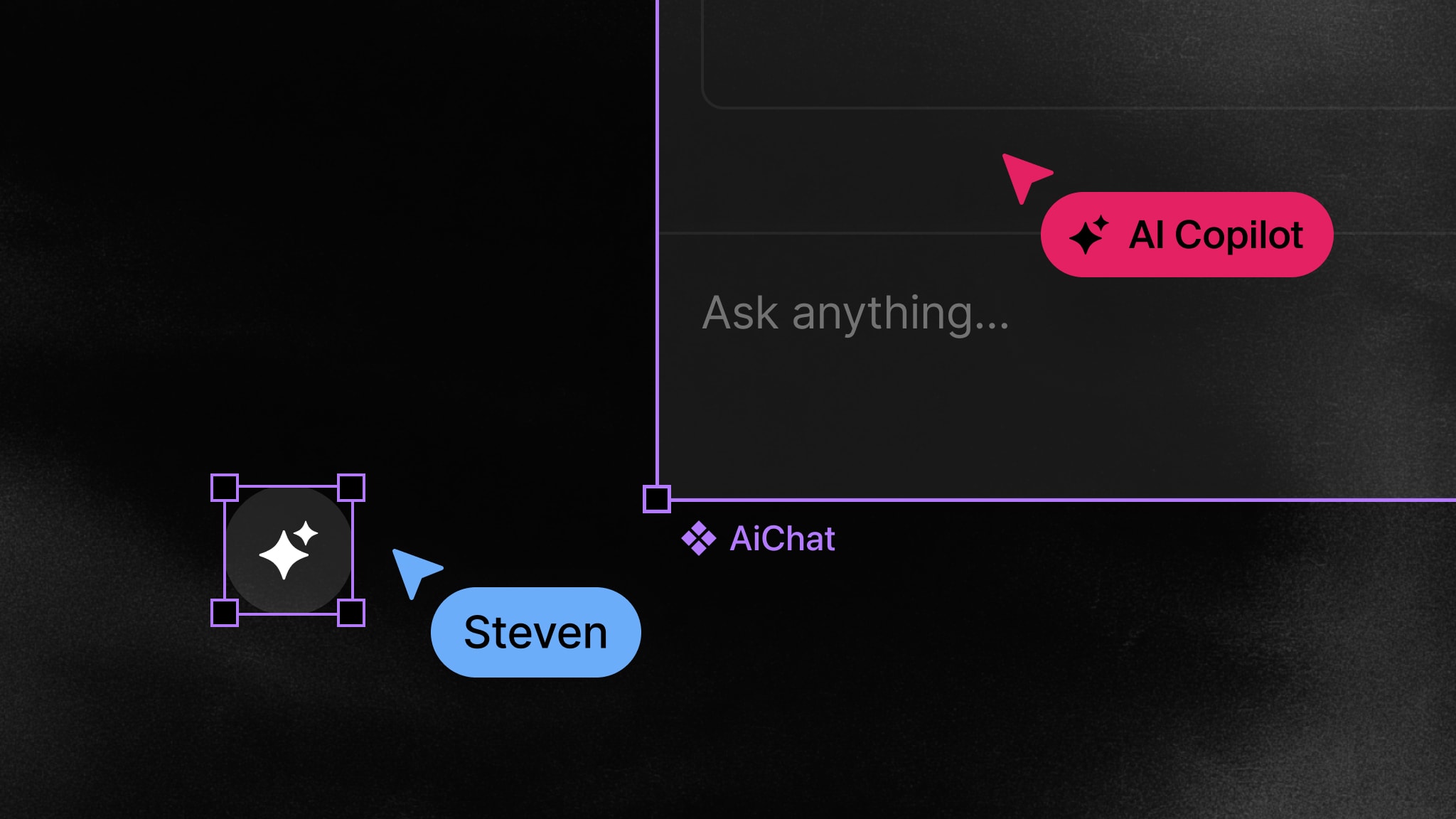
The Liveblocks Collaboration Kit for Figma is designed to be fully customizable so that you can craft collaborative experiences that fit your needs and brand perfectly. To customize the components, you can either modify the pre-defined properties in the inspector panel, or manipulate elements directly for full customization.
This enables you to design truly unique interfaces that can work on both light and dark themes, on any kind of product or brand.

Optimized for interactivity
As designers ourselves, we know how important it can be to turn static designs into interactive prototypes so that you can start testing things out with real users before committing any engineering time to specific feature. That's why we made our components interactive with all the different states you'd typically find in a production application.
Production-ready
Using Figma is a great way to envision and explore a collaborative version of your product. What makes Liveblocks special though is that you can easily take what you put together in Figma and turn it into a real production-ready application with a tenth of effort it would normally take.
The UI elements available in the Figma design kit perfectly match the coded pre-built components offered in the Liveblocks React UI library. This enables engineers on your team to bring your design to production in a matter of hours.
| Figma | React |
|---|---|
| Thread | <Thread /> |
| Composer | <Composer /> |
| Comment | <Comment /> |
| InboxNotification | <InboxNotification /> |
| InboxNotificationList | <InboxNotificationList /> |
We can't wait for you to try the Liveblocks Collaboration Kit for Figma! And of course, please let us know if there is anything you'd like us to include in the future.
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.