Blog

What's new in Liveblocks: November 2025
 December 9th, 2025Updates
December 9th, 2025Updates
What's new in Liveblocks: October 2025
 November 13th, 2025Updates
November 13th, 2025Updates
What's new in Liveblocks: August 2025
 September 17th, 2025Updates
September 17th, 2025Updates
What’s new in Liveblocks: April 2025
 May 12th, 2025Updates
May 12th, 2025Updates
Add Notion-style collaborative text editing to your app with Liveblocks BlockNote
 April 3rd, 2025Updates
April 3rd, 2025Updates
We’ve open-sourced our customizable React emoji picker


 March 20th, 2025Engineering
March 20th, 2025Engineering
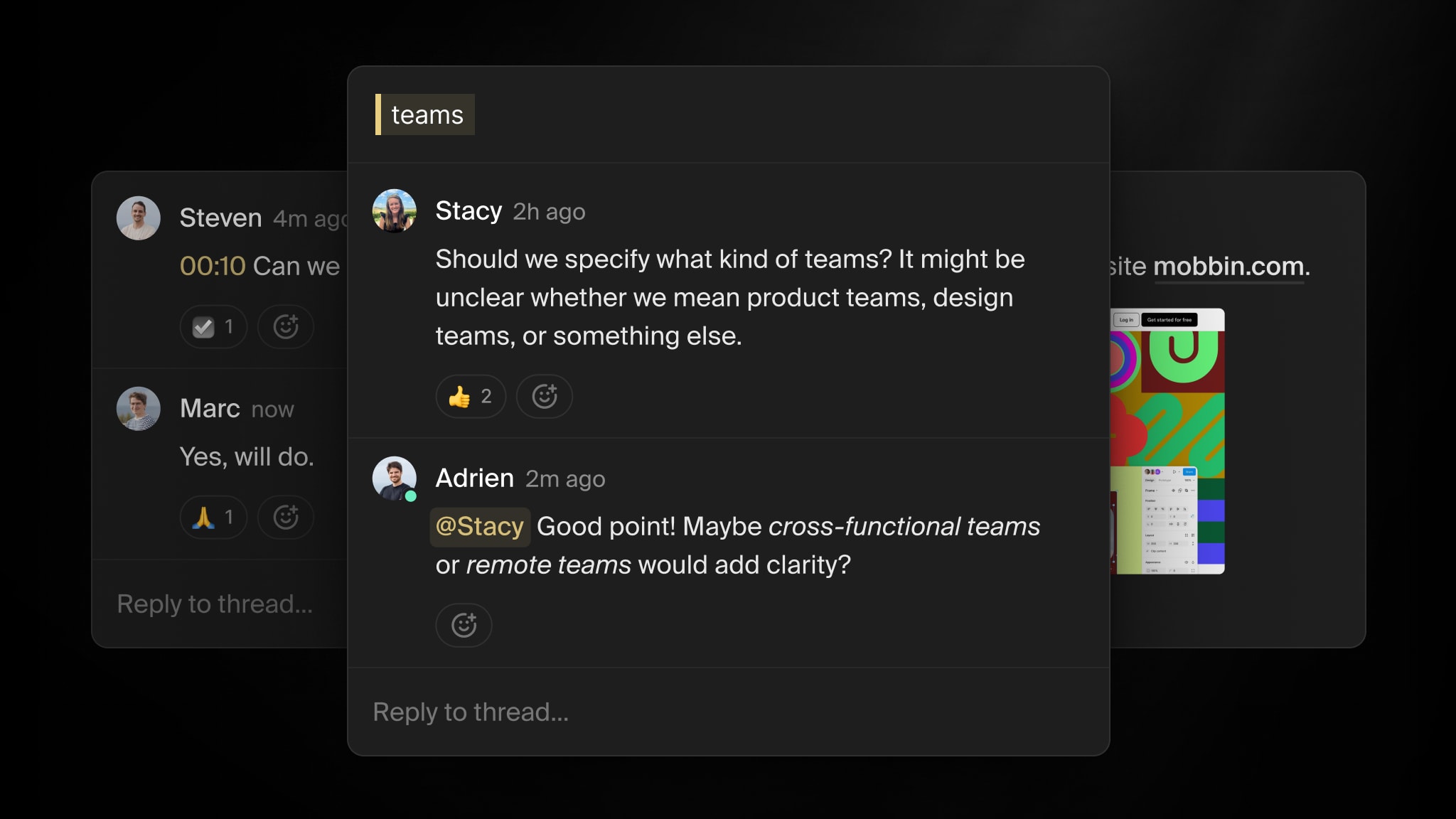
How to build an engaging in-app commenting experience


 February 26th, 2025Product & Design
February 26th, 2025Product & Design
Why collaborative features will define your product’s success

 February 18th, 2025Product & Design
February 18th, 2025Product & Design
Which rich text editor framework should you choose in 2025?

 February 6th, 2025Engineering
February 6th, 2025Engineering
A better way to email your users about unread content
 December 18th, 2024Product & Design
December 18th, 2024Product & Design
Easy collaborative text editing with Liveblocks Tiptap
 November 26th, 2024Updates
November 26th, 2024Updates
Increase in-app commenting with attachments
 October 3rd, 2024Product & Design
October 3rd, 2024Product & Design
How Agility CMS leveraged collaboration to grow their customer base
 August 2nd, 2024Customers
August 2nd, 2024Customers
How Hashnode added collaboration to their text editor to sell to larger organizations
 July 2nd, 2024Customers
July 2nd, 2024Customers
Mock up collaborative experiences with the Liveblocks kit for Figma

 June 25th, 2024Product & Design
June 25th, 2024Product & Design