Increase in-app commenting with attachments
Using Attachments in Comments allows you to create an even more engaging in-app experience, meaning your users can easily communicate by sharing document attachments in comments.

In today’s digital landscape, users expect more than just text-based communication. The ability to share files, images, and other media with colleagues is essential for a complete collaborative experience, and without it, users will fall back to email, Slack, or other file-sharing tools.
Overview
- Out of the box attachments - Enabled in our React components by default.
- Build attachments your way - Use primitives to create custom attachment UIs.
- Attachments in the dashboard - Inspect users’ attachments on our website.
Out of the box attachments
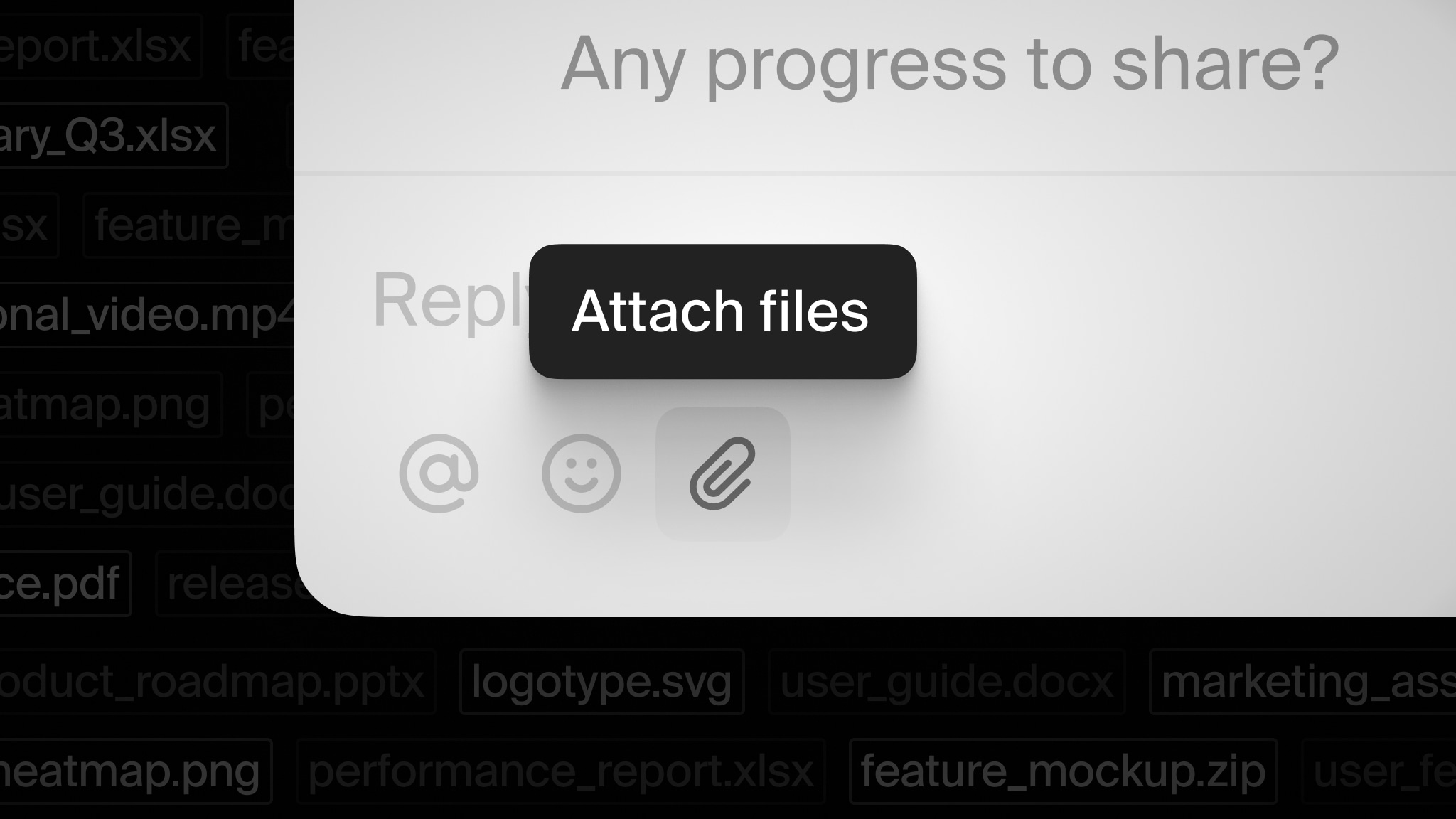
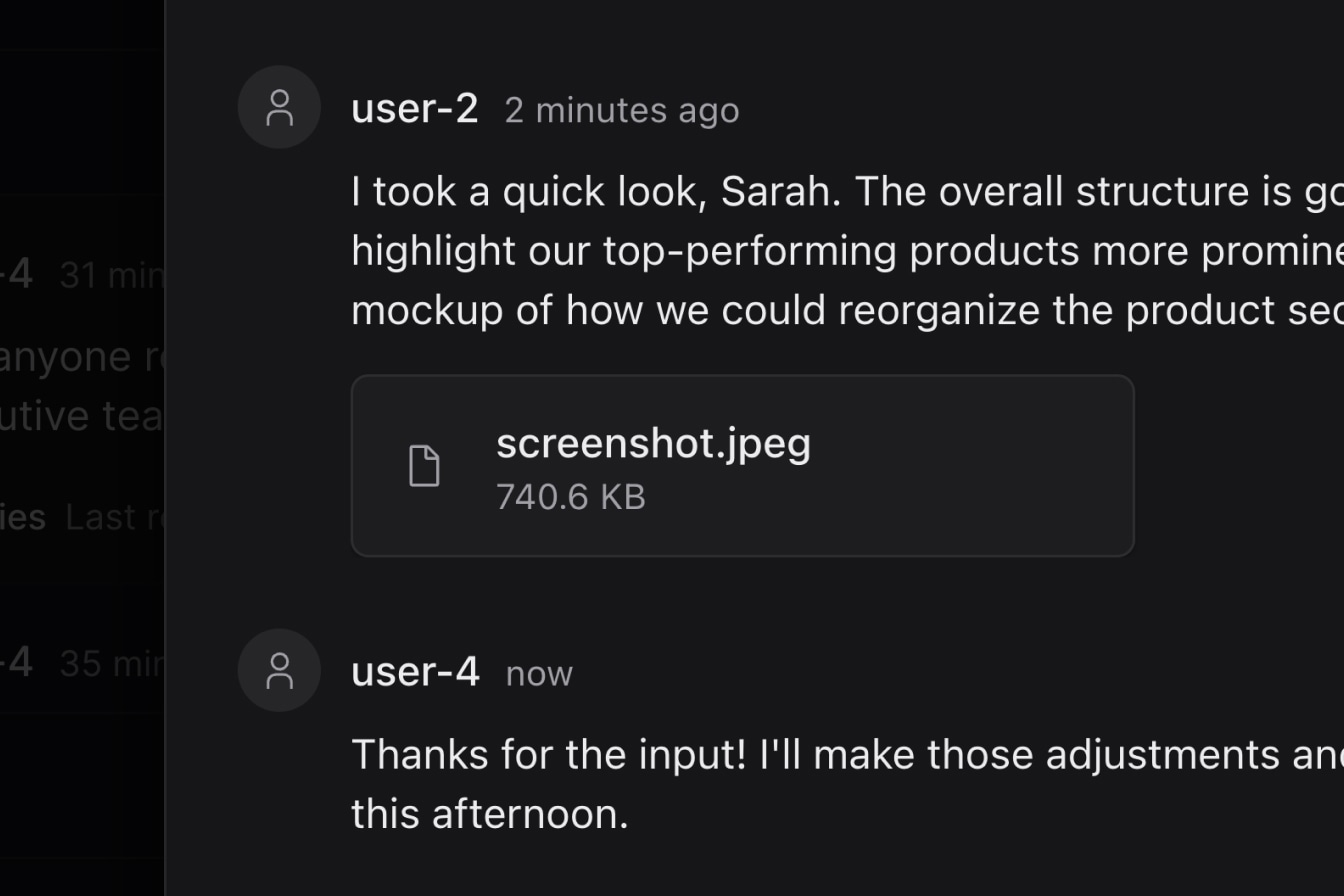
Our React components in Comments and Text Editor now allow you to attach files to comments, and this is enabled by default. Users can upload files using the file picker, or by dragging/pasting files into the composer.
All files types are supported, and our Pro plan allows individual files up to 50MB in size. When clicking on attachments, each type of file uses its default browser behavior—usually opening media in a new tab, or downloading the file.
It’s possible to customize this behavior using the onAttachmentClick prop on
Thread. For example
below, we’re cancelling the default behaviour, and instead calling custom
methods to download the file and display a toast notification.
Attachments are optional and can also be disabled, make sure to read our upgrade guide to learn more.
Build attachments your way
Along with our default components, we’ve also made it possible to build attachments using new primitive components. For example, below we’re showing a completely custom Comments setup with attachments.
Our two new components,
Composer.AttachFiles,
which opens a file upload dialog and
Composer.AttachmentsDropArea,
which allows you to drop files into the composer, both help enable this,.
To render each attached file in the composer,
useComposer provides
you with information to render. For example, here’s how to list each attachment
in a composer.
Learn more about handling attachments in our docs, or try our Next.js Comments Primitives example to test and modify a live demo.
Attachments in the dashboard
In addition to our packages, we’ve also added attachments to our dashboard, meaning you can inspect which files your users are uploading.

Get started with attachments
To use the latest features, update now by following our upgrade guide.
Contributors
6 authors
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.