A better way to email your users about unread content
We’ve released a new package, and three ready-made templates, that make it simpler to notify your users about unread comments and text editor mentions.

Sending email notifications is an important way to keep users engaged in your application, but making them timely, personalized, and visually appealing can often be a challenge. This is why we’ve created a simpler way for you to implement emails with Liveblocks, making it easier than ever to create email templates that let users know if they’ve missed a comment or mention in your app.
Liveblocks automatically keeps track of each user’s unread comments & mentions, and our new package features different ways to email users and share this content. We’ve also created new templates to get you started.
- Comment thread notifications - Email relevant users about unread comments.
- Text editor mentions - Email users about unread mentions in Tiptap or Lexical.
- Ready-made email templates - Styled React Email components you can use.
Email notifications for unread comments
When using Liveblocks Comments, thread notifications start when a user is participating or mentioned in a thread. After a certain period of time, if the user still hasn’t opened the application and seen the new comments, the notification event is triggered. This is the ideal time to send an email to the user, letting them know they’ve missed something.
Our new package makes it easier than ever to create these emails by formatting comment bodies for you, letting you insert user data such as usernames, and returning data that can be used in React or HTML email templates.

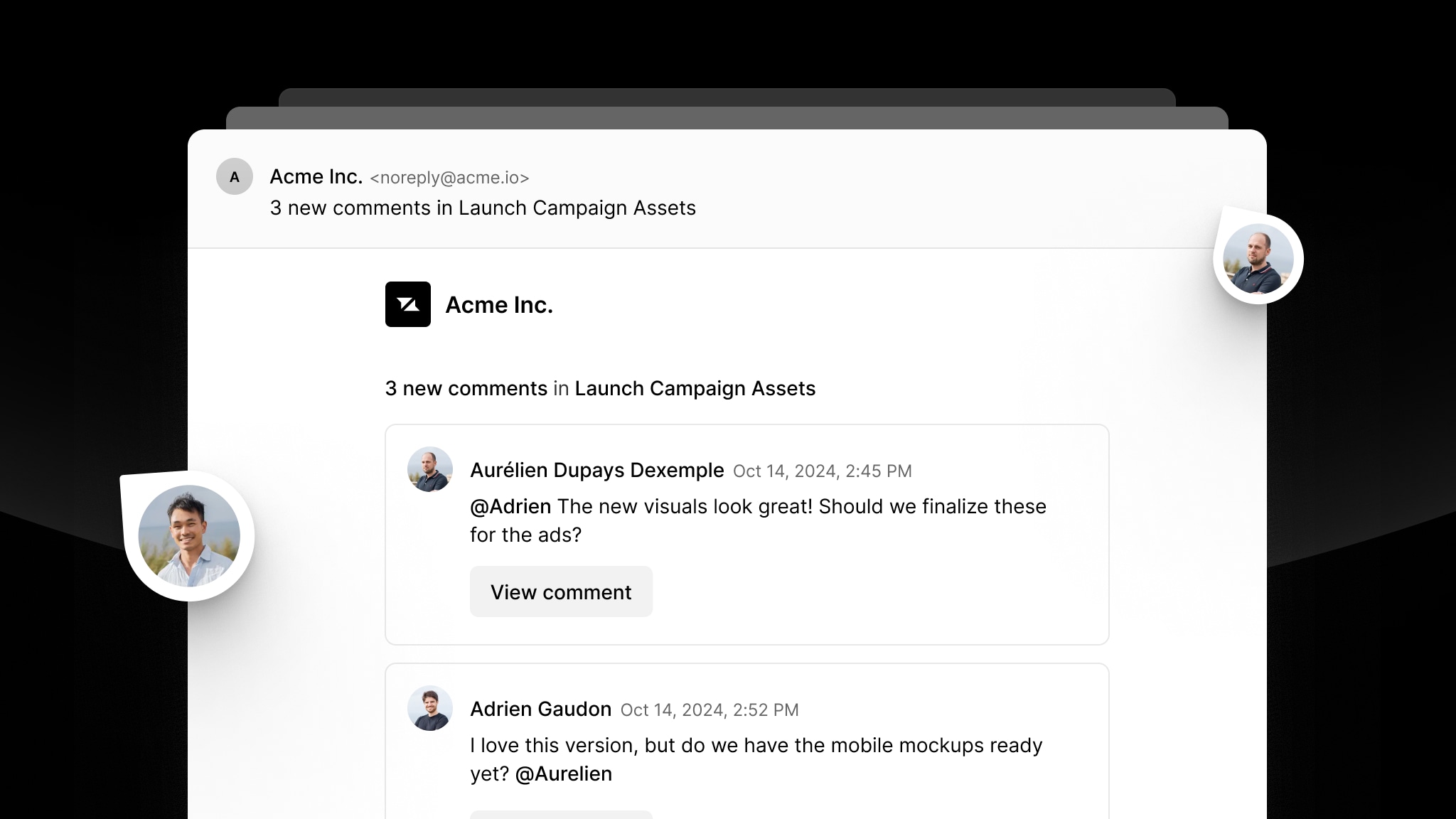
Template in Next.js Comments Emails example.
To create the email template in the screenshot, our new function called
prepareThreadNotificationEmailAsReact
can be used to put it together in JSX.
We also provide a similar function for creating emails with HTML.
Get started with unread comments email notifications
To use our new package with Liveblocks Comments, you need to set up webhooks in your app. We have a full guide that explains how to implement every step:
Email notifications for text editor mentions
Text editor notifications are triggered when a user is mentioned in a Liveblocks Text Editor. Similarly to thread notifications, after a certain period of time, if the user still hasn’t opened the application and seen the new mention, the notification event is triggered. This is the ideal time to email the user, letting them know they’ve missed something.
Our new package greatly simplifies creating these emails by retrieving the context from the editor, letting you insert user data such as usernames, and returning data that can be used in React or HTML email templates.

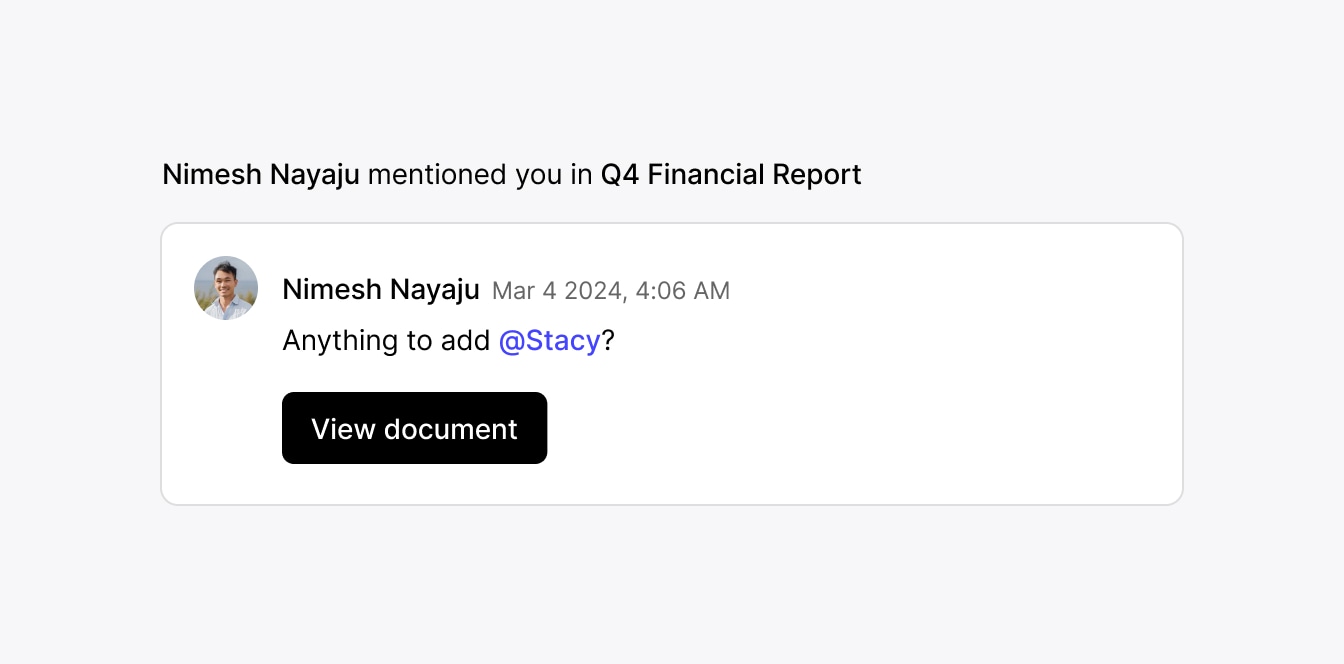
Template in Next.js Text Editor Emails example.
To create the email template in the screenshot, our new function called
prepareTextEditorNotificationEmailAsReact
can be used to put it together in JSX.
Note that both Tiptap and Lexical are supported, and that we also provide a similar function for creating emails with HTML.
Start sending unread text editor mention email notifications
To use our new package with Liveblocks Text Editor, you need to set up webhooks in your app. We have a full guide that explains how to implement every step:
Ready-made email templates
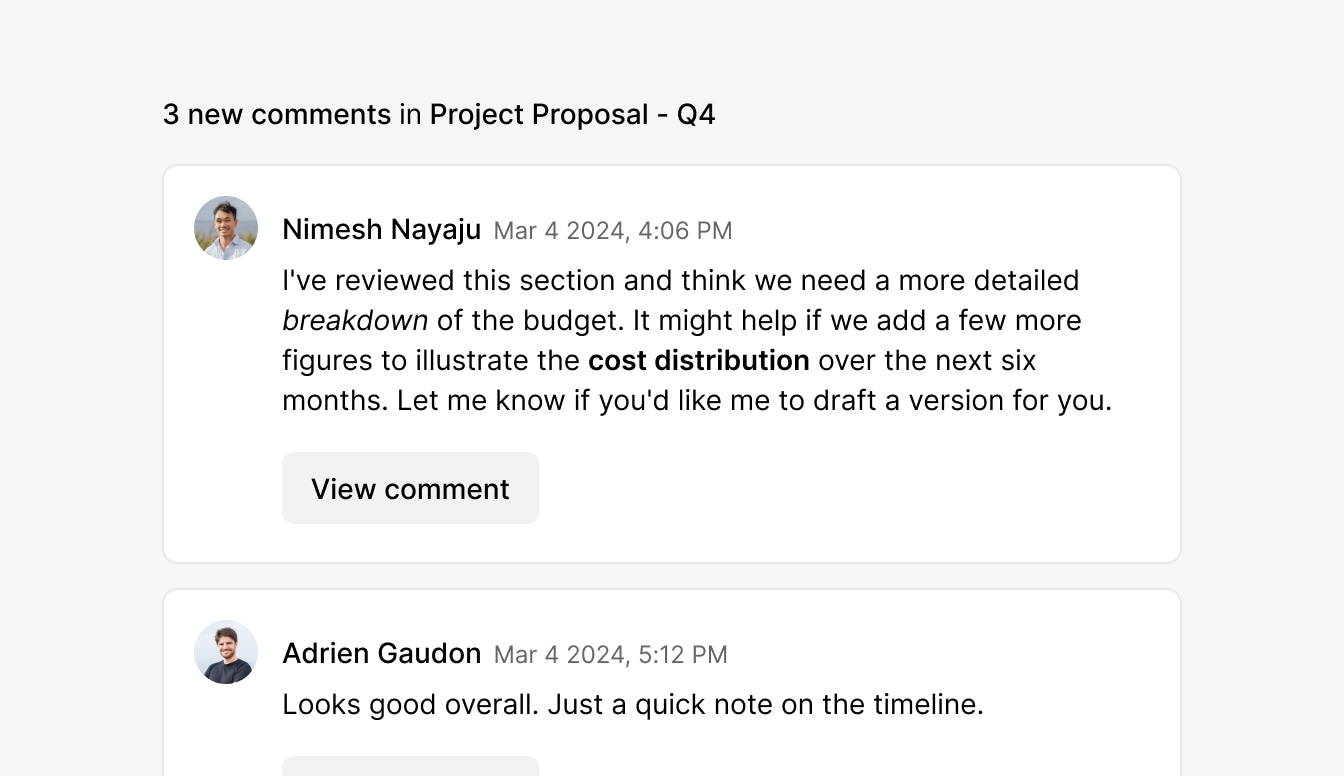
We’ve put together a number of examples with ready-made email templates for you, built with React Email. These examples are a great starting point for your own notification emails, and can be easily customized to add your own branding and styles.
React Email in our Next.js Comments Emails example.
We have three examples with ready-made templates, which show how they can be used alongside simple Liveblocks apps:
We’re using Resend as the default email provider, but React Email is powerful, and also supports sending emails with Nodemailer, SendGrid, Postmark, AWS SES, MailerSend, Plunk, and more.
Customizing the templates
You can customize the templates for your own brand by simply changing a few details, for example your company name and logo.
If you’d like to customize the email styles more deeply, look inside the
emails folder where you’ll find the actual templates. For example, in here you
can change the text color to match your company’s branding.
Contributors
5 authors
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.