Launch week 2: wrap up
Last week was Liveblocks launch week. Here's a summary of everything we announced each day of the week to make it even easier to build scalable collaborative products with Liveblocks.

Last week, we completed our second launch week. Every day, we released something new. Added up, they make Liveblocks the complete toolkit to build world-class collaborative products:
- Day 1: Liveblocks 1.0
- Day 2: Starter Kit
- Day 3: Webhooks and schema validation
- Day 4: DevTools
- Day 5: Comments
Day 1: Liveblocks 1.0
On day 1 of our launch week, we announced Liveblocks 1.0. It’s packed with improvements, an updated brand, and marks the end of the storage beta—our conflict‑free data types solution. Let’s look at some of those improvements below.
A new pricing based on monthly active users
Liveblocks’s mission is to connect people where they work so they can move faster, together. Our previous connection-based pricing was hard to predict for our customers, and didn’t reflect the value Liveblocks provided to them. With Liveblocks 1.0, you’ll now be charged based on your product’s monthly active users.
The userId generally comes from your database or your authentification
provider. One unique userId corresponds to one monthly active user, whether
they connected to a room one day for five minutes or kept coming back every day
for eight hours.
Once you’ve updated your Liveblocks packages to 1.0.0, you’ll be able to
identify unique users through the userId property in the
authorize method of the
@liveblocks/node package.
If you cannot identify users with a unique userId, Liveblocks will generate a
cookie with a unique userId for anonymous users. This means that as long as
they remain on the same browser, they’ll always count for one monthly active
user, even if they reloaded the page multiple times.
And of course, localhost users are not included in your billing.
Decreased minimum throttle value
To offer your users a smoother live cursor experience, we’ve updated our packages to decrease the minimum throttle time. You can now set the throttle value down to 16ms, enabling your users to get updates 60 times per second. Goodbye interpolation; you won’t need to animate your users’ cursor position with this approach!
If you’re interested in learning more about cursor animation, check out this interactive article on how to animate multiplayer cursors.
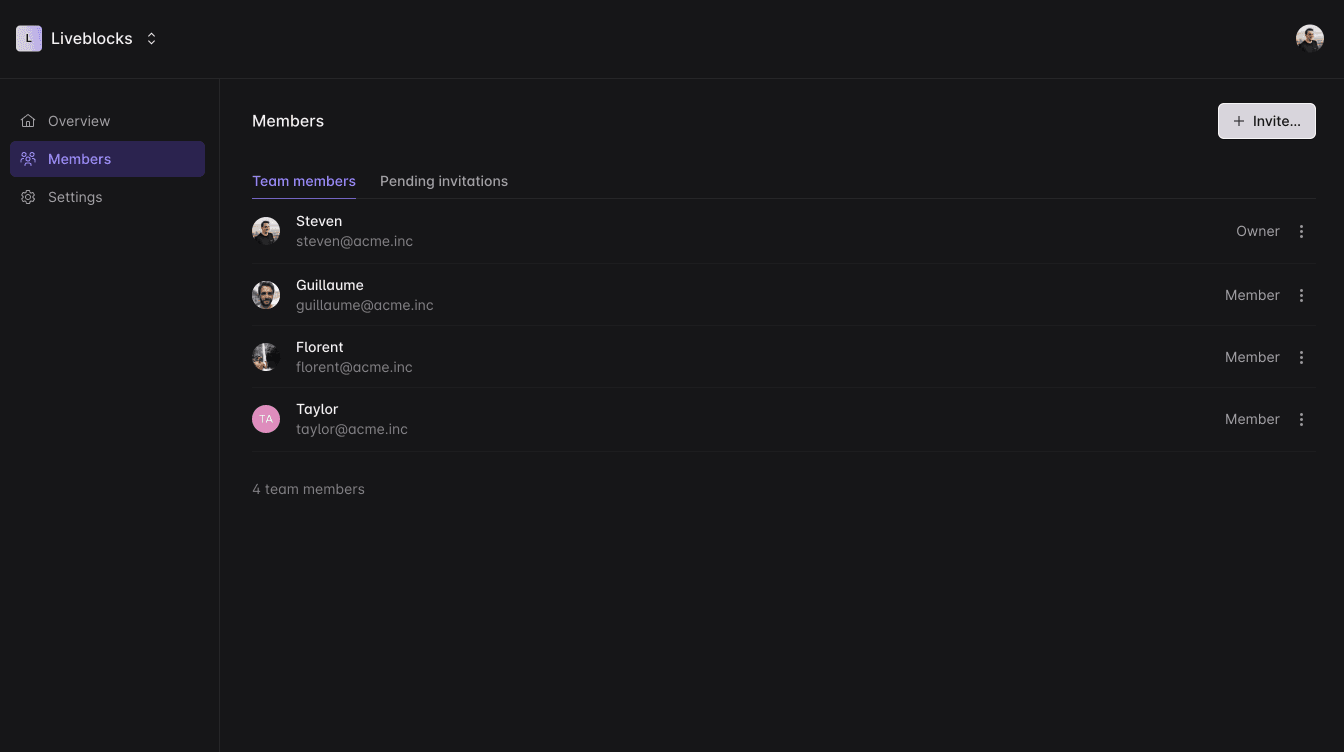
Team support and single sign-on
The Liveblocks dashboard is an essential part of our product as it is the place where you can monitor usage, roll new API keys, browse rooms, and more. With 1.0, we added single sign-on options with Google and GitHub, as well as the ability to invite members to your Liveblocks team account.


Day 2: Starter Kit
On day 2, we launched the Liveblocks Starter Kit to help developers kickstart their Next.js collaborative apps in minutes. It only takes one command-line to get it up and running.
The Starter Kit enables you to focus on your core product by providing all the table-stake features collaborative products we all know and love have in common:
- A workspace to browse and organize documents—including groups and private drafts
- The foundation of a customizable Figma-like realtime collaborative editor
- A share dialog with groups and user read/write permissions
- Real-time updates throughout the app—so your users won’t ever need to refresh again
The Liveblocks Starter Kit is built with TypeScript, Next.js, NextAuth, Radix, CSS, and Vercel’s SWR. We designed the Starter Kit with flexibility and customization in mind, so you can easily make it look and feel like your product, not an afterthought.
Day 3: Webhooks and schema validation
On day 3, we introduced webhooks and schema validation—two important features to build robust collaborative products that integrate seamlessly into an existing system.
Webhooks
We often heard that you wanted to synchronize Liveblocks storage to your own database. Webhooks make this possible at scale without the need for cumbersome cron jobs to manually retrieve data from each room.
Video displaying webhooks events sent to your backend.
With webhooks, you can automatically call an HTTP endpoint in your backend when
Liveblocks events are triggered. For instance, here is what a storageUpdated
event looks like:
Possibilities are endless with webhooks events. We can’t wait to see what you create with this functionality.
Schema validation
We know how important it is to ensure that the data structure provided to Liveblocks storage is valid, and that you can trust all clients to keep data integrity. It’s essential for building robust, reliable, and future‑proof applications. That’s why we just opened the schema validation private beta.
Liveblocks schema validation animation
You can now attach a schema to a room to reject invalid storage modifications, allowing you to prevent corrupted data from being loaded from the server. Schema validation also enables you to write migration scripts for your storage data, making it possible for your collaborative product to evolve over time.
Defining a schema for your storage is done through a schema definition similar to how you would describe types in TypeScript.
Day 4: DevTools
On day 4, we released Liveblocks DevTools, a browser extension to inspect collaborative experiences built with Liveblocks. DevTools is available on Chrome, Firefox, and Edge.
With DevTools, you can inspect the storage data structures and presence in realtime. Plus, it was designed to feel right at home in your browser, no matter what theme you use.
Day 5: Comments
On day 5, we opened up registration for the Comments private beta. With Comments, you can embed a customizable commenting experience into your product to enable your users to collect feedback.

As developers and designers ourselves, we know how important it is for the experience to look, feel, and work like your own product, not an afterthought. That’s why the first version of comments comes in the form of unstyled and accessible React components for building high-quality commenting experiences that feel like your product.
We’d love to partner with you if you’re a design-driven company looking to add an excellent commenting experience to your product.
Looking forward

This launch week marked a significant milestone for the company as it represents the foundation we’ll build upon for years to come:
Liveblocks gets you to production faster. We designed the Starter Kit and comments to reduce the effort required to implement collaborative features. We’ll continue to invest in pre-made UI components to give you the space to focus on what’s important for your business: creating a unique product offering that brings value to your users.
Liveblocks is there as you scale. With the additions of webhooks and schema validation, you can build robust solutions that scale with you as you grow. Liveblocks is the realtime collaboration infrastructure you can rely on to build impactful products used by millions.
Liveblocks keeps developer experience at heart. With our updated documentation and DevTools, building world‑class collaborative experiences people love to use has never been easier. We’ll continue to make Liveblocks the best developer experience possible because a great developer experience leads to better products.
Feel free to reach out with feedback, questions, and feature requests on our Discord channel. We’re here to build the collaborative tools you need, and we’d love for you to help us shape them.
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.


