Liveblocks 1.10: Notifications support for Comments
Today, we're adding Notifications support for Comments. As part of this update, we shipped pre-built React components and hooks to add a notifications inbox to your app, a brand new notification system, as well as a new webhook event to send perfectly timed email notifications.

With Liveblocks 1.10, we’re adding Notifications support for Comments. This update comes with a brand new notification system optimized for collaboration, pre-built React components and hooks to add a notifications inbox to your app, as well as a new webhook event to send engaging and non-spammy email notifications.
- The Liveblocks notification system
- Pre-built React components and hooks
- A new webhook event for email notifications
- New open source examples
If you wish to upgrade to 1.10, we recommend following our Liveblocks 1.10 upgrade guide to get started.

The Liveblocks notification system
Notifications are essential for any collaborative product, but most companies do not have the capacity to build a robust notification system that includes things like: batching logic to avoid spamming people, per-user notification preferences, a realtime and actionable notifications inbox interface, a synchronized system aware of read statuses, and more.
Instead, most companies seek a pragmatic solution that works exactly like how Figma, Notion, and Linear do it. So that’s the approach we’ve taken at Liveblocks. We recognized this need and developed a notification system optimized for collaboration that requires minimal configuration.
Our system not only tracks when comments are read but also groups notifications efficiently to prevent overload across in-app and email inboxes. As a result, people can collaborate more efficiently with less noise.



Pre-built React components and hooks
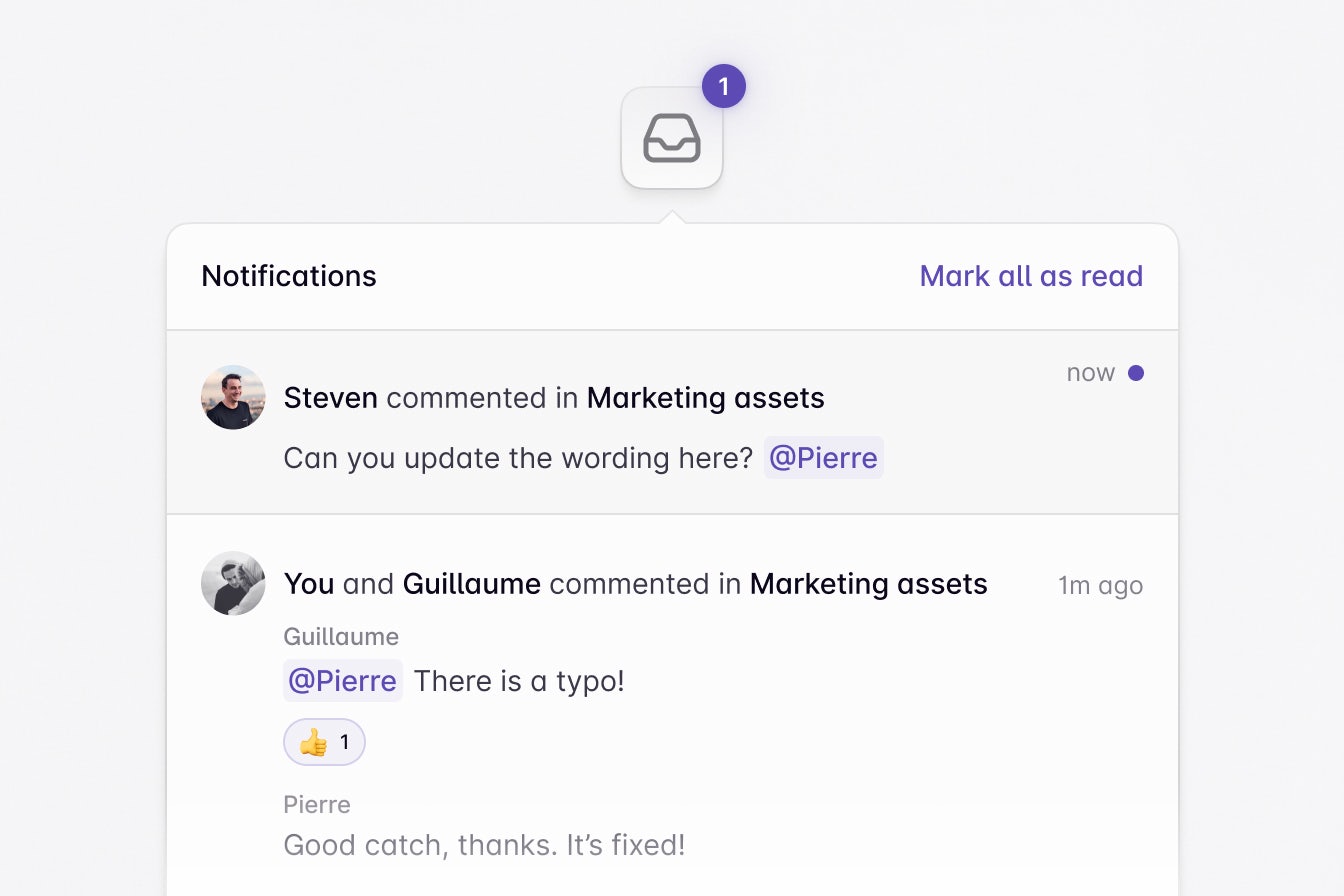
Notifications inbox
In most cases, notifications inboxes live at the workspace and user level so
they can be accessed from anywhere. That’s why Liveblocks notifications aren’t
available on the existing
createRoomContext
nor within RoomProvider.
Instead, you’ll need to rely on the new
createLiveblocksContext
to configure
LiveblocksProvider
in your application. This will enable you to retrieve notifications and use the
pre-built React components and hooks outside of rooms.
You can learn more about this on the Notifications page, or to see an example of it in use, look no further than the Liveblocks Next.js Starter Kit.
Highlights the new notifications inbox in the Liveblocks Starter Kit.
The code is all open source and you can configure and deploy it to Vercel in just a few minutes with the following command line.
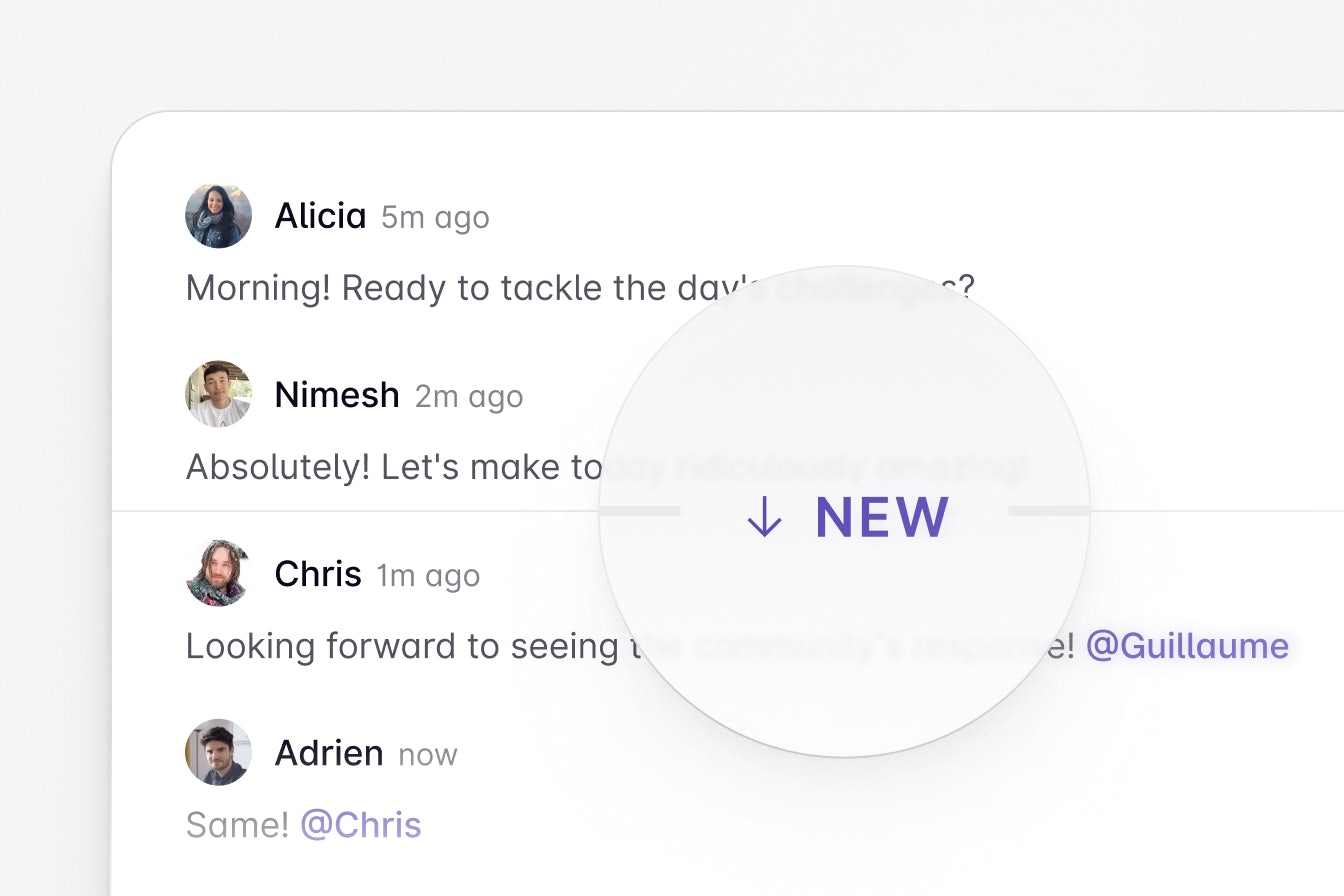
Unread indicators
Notifications and unread comments are tighly coupled together. That way, when someone reads a thread, the notification associated with that will automatically be marked as read as well.
We’ve added this behavior to the default
Thread component. And it
also includes a brand new UI indicator above all unread comments that
automatically disappears once the notification or thread has been read.

If you’re building your own custom Thread component, you can use the
useMarkThreadAsRead
and
useThreadSubscription
hooks to replicate this behavior—or even customize it if you want to.
Customizable notification settings
By default, people only receive notifications for threads they’re participating in. But sometimes, that might not be what you want.
For instance, if you want to build a settings UI that allows people to change
their own notification preferences for the current room, you can use
useRoomNotificationSettings
to set the setting to either all, replies_and_mentions, or none to mute
the room entirely.
You can also use
updateRoomNotificationSettings
directly on the server. For example, this can be useful to make sure the creator
of a document gets notified about everything within the room.
We plan to enable more notification settings over time. If there is anything you’d like to be added, please let us know on Discord and we’ll make sure to get that prioritized.
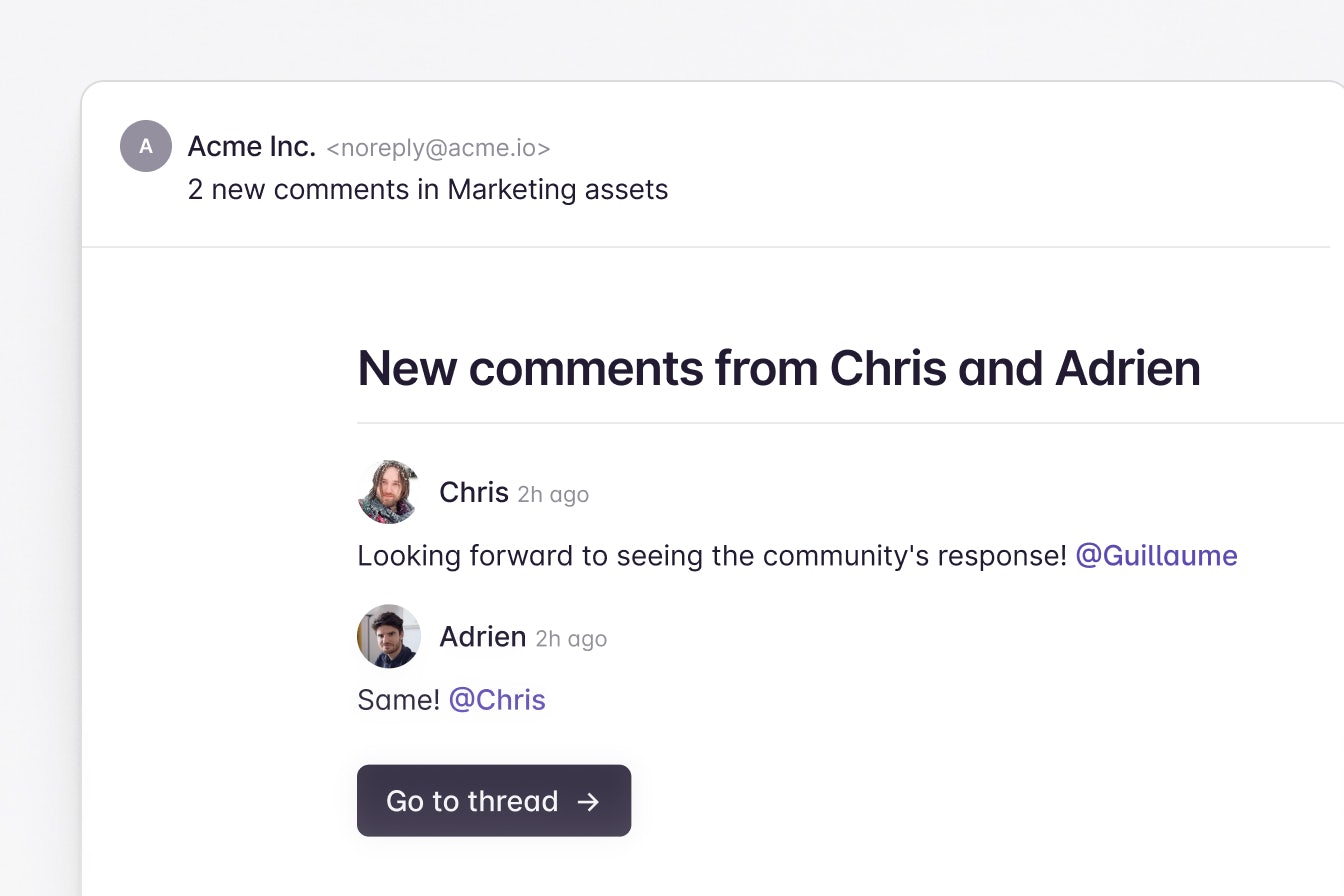
A new webhook event for email notifications
Using Liveblocks webhooks, it’s possible to trigger your API endpoints when
certain events occur, such as a thread being created, or a comment being
modified. With 1.10, we’re introducing a new
notification webhook event that’s
directly tied to the Liveblocks notification system.
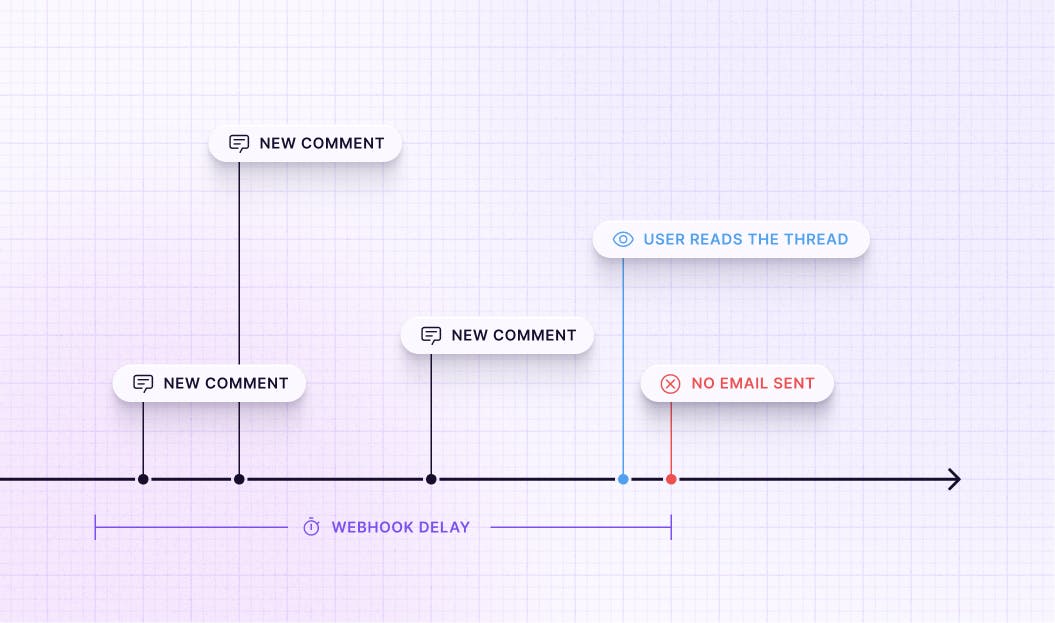
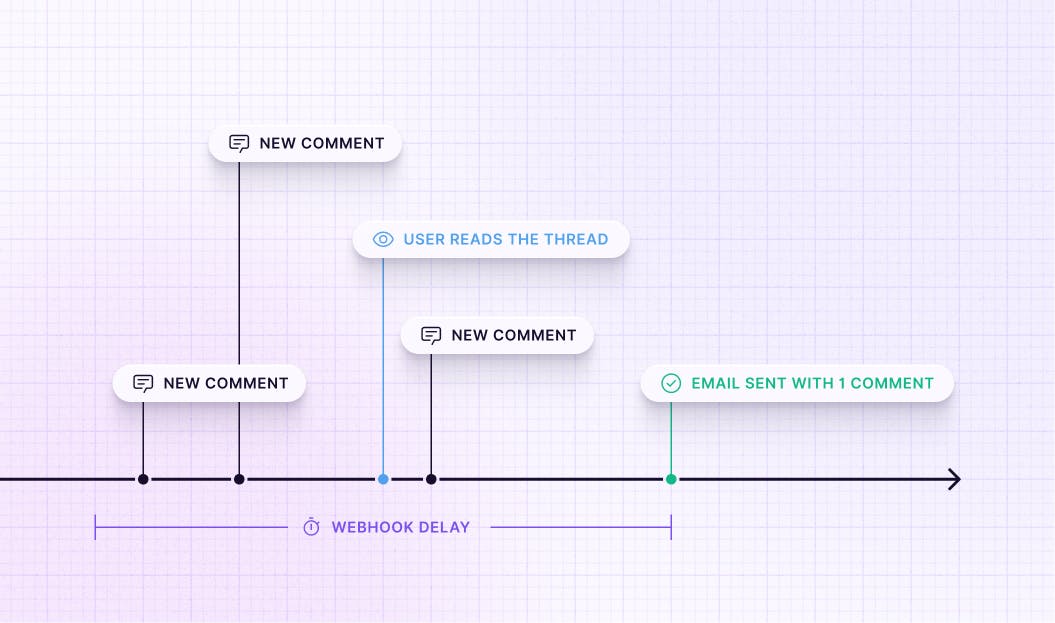
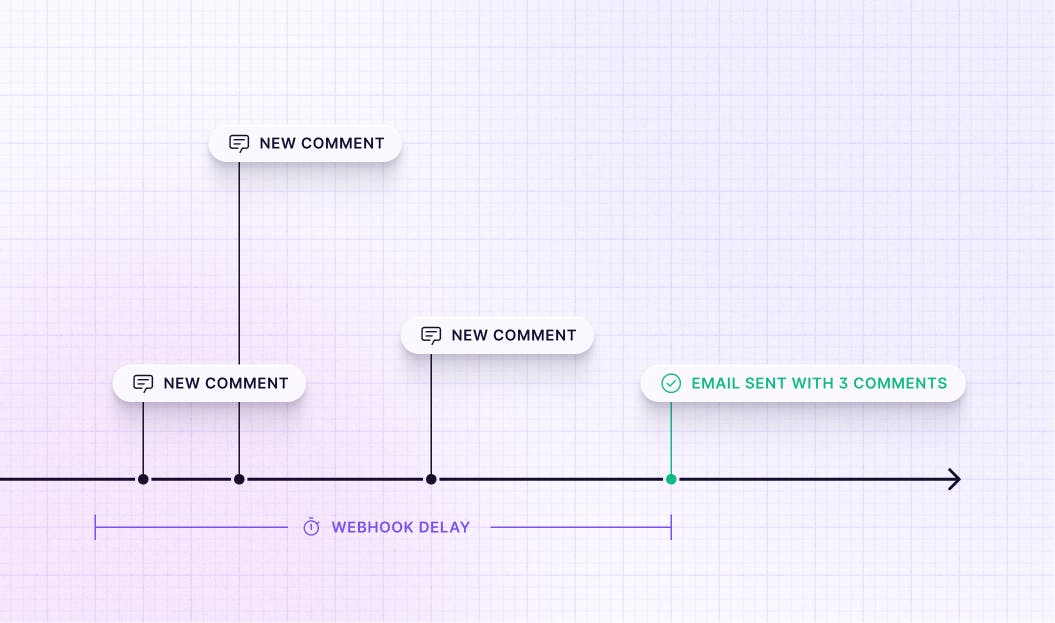
As a result, the notification
event only gets triggered once within a configurable timeframe and only when a
thread is still unread. This enables you to send an email notification that is
genuinely useful and non-spammy for people. And those are the kind of
notifications that drive engagement and organic user growth for your product.

It’s also important to note that Liveblocks doesn’t send the actual email notification on your behalf. We do this for security and deliverability reasons as you definitely don’t want a potential bad actor to influence the ability for your users to receive an email or not. So you’ll need to rely on an email provider to implement your own logic in your endpoint. You can learn more about this on the dedicated page and the step-by-step tutorial as well.
If you’ve made it this far, you’ll also most likely be interested in custom notifications. We’re currently working on APIs to enable you to send custom notifications that might not be directly related to collaboration and comments. We’ll release custom notifications soon, so don’t hesitate to follow Liveblocks on X to get notified when it’s out (no pun intended)!
New open source examples
Since our last update, we’ve added new open-source examples, the first being our audio comments example.
Highlights of the new audio example’s interface.
This example shows you how to build a waveform timeline that’s automatically generated from an audio file. We’ve then used Liveblocks to add realtime comments along the timeline, as well as below the player.
We’ve also created examples and guides for BlockNote, a modern block-based text editor. Here’s how our new examples look alongside our DevTools browser extension.
Real-time collaboration in our new BlockNote example showing live cursors, avatars, and text editor features. The video also shows the Liveblocks DevTools.
Try it live, and get the source code, by visiting our advanced text editor example page.
Upgrade guide and get started with Liveblocks Comments
Remember that there are a number of breaking changes in this update, so we recommend following our Liveblocks 1.10 upgrade guide to get started. And if you’d like to add Comments to your application, make sure to check out our guides and examples.
Contributors
Huge thanks to everyone who contributed and specifically to Adrien Gaudon, Florent Lefebvre, Guillaume Salles, Marc Bouchenoire, Nimesh Nayaju, Olivier Foucherot, Chris Nicholas for all their work on Comments and Notifications, and Pierre Le Vaillant for his work on the audio example. Keep checking out the changelog for the full release notes—see you next time!
Ready to get started?
Join thousands of companies using Liveblocks ready‑made collaborative features to drive growth in their products.


