Blog

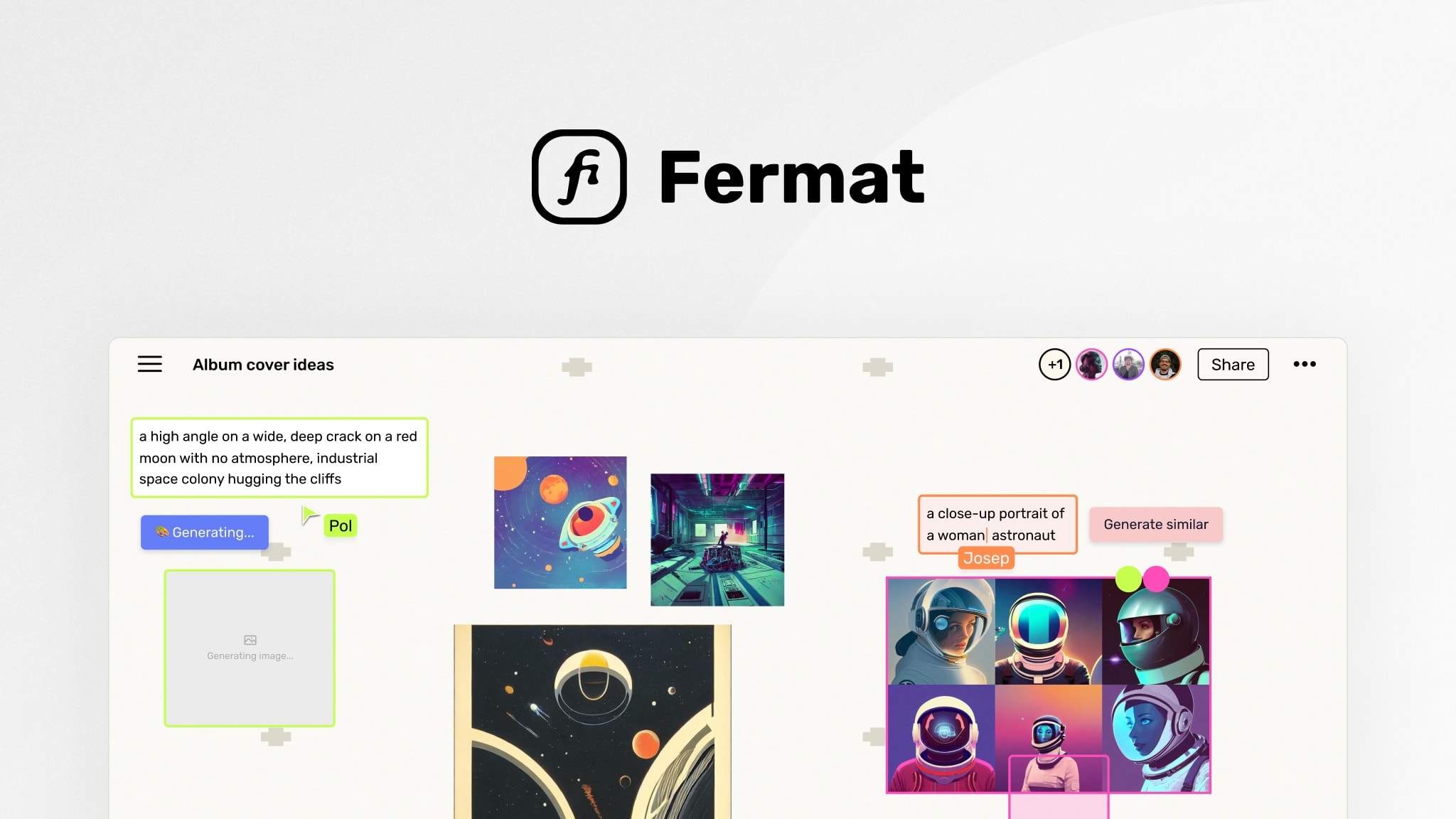
How Fermat enabled realtime collaboration in their AI-powered whiteboard
 June 1st, 2023Customers
June 1st, 2023Customers
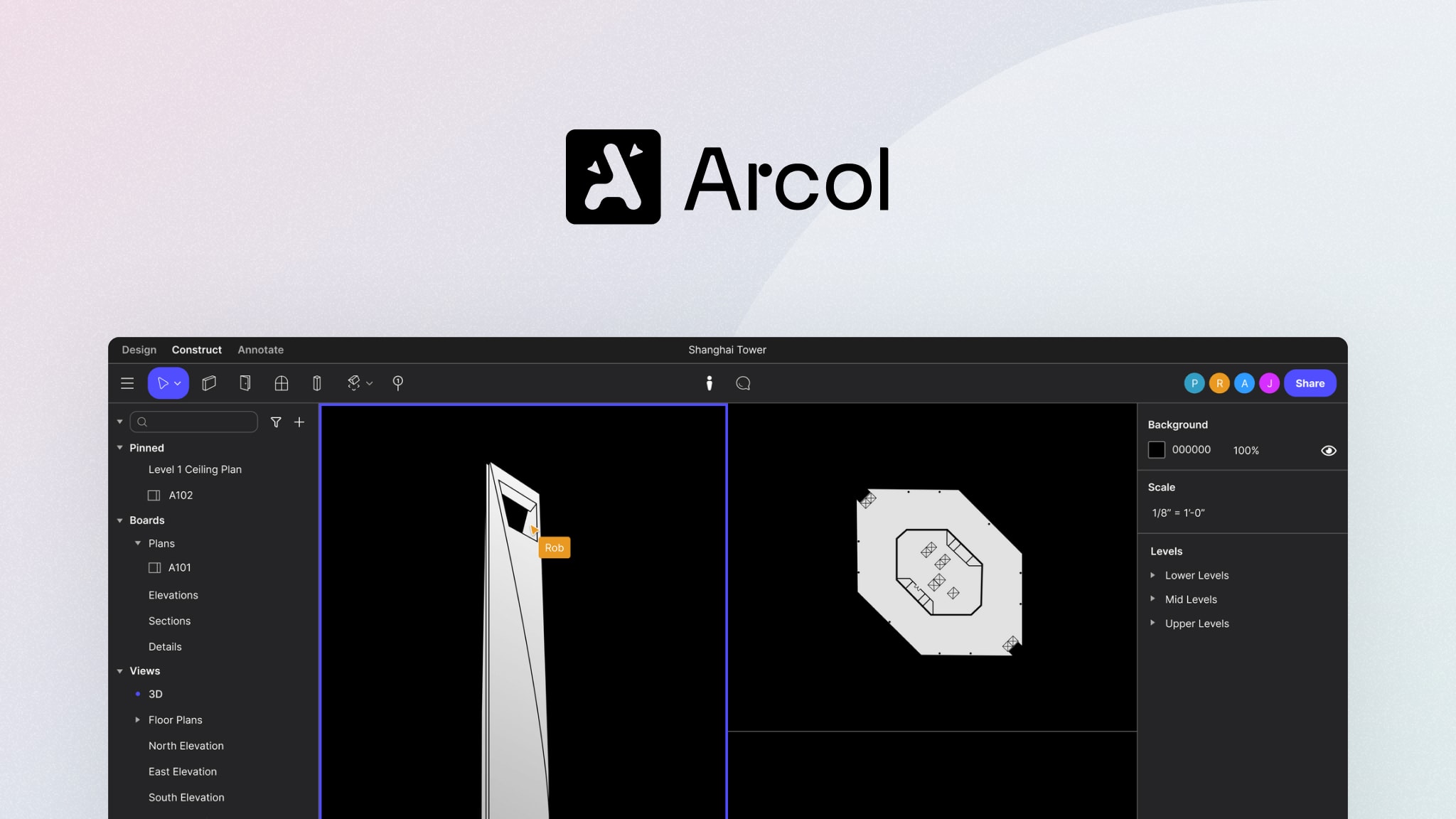
Revolutionizing the AEC industry: How Arcol used Liveblocks to create a Figma-like experience for BIM
 March 28th, 2023Customers
March 28th, 2023Customers
Gomada makes teams feel connected through collaborative experiences
 March 2nd, 2023Customers
March 2nd, 2023Customers
Dialogue made their EMR collaborative to decrease members' waiting time
 February 16th, 2023Customers
February 16th, 2023Customers
Facet.ai rolled out a brand‑new collaborative product within a few weeks
 January 10th, 2023Customers
January 10th, 2023Customers
Launch week 1: wrap up
 August 23rd, 2022Updates
August 23rd, 2022Updates
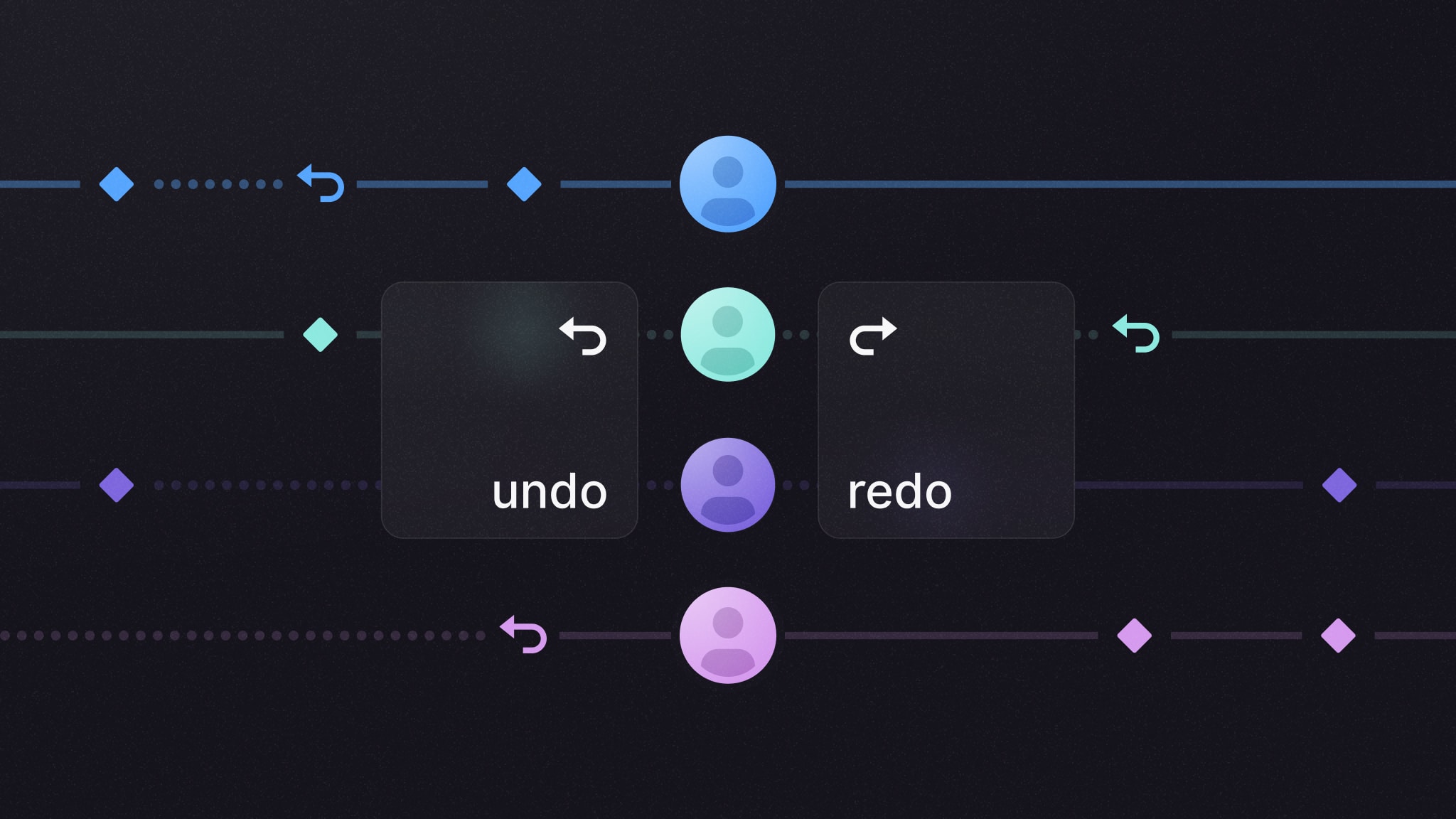
How to build undo/redo in a multiplayer environment


 June 9th, 2022Engineering
June 9th, 2022Engineering
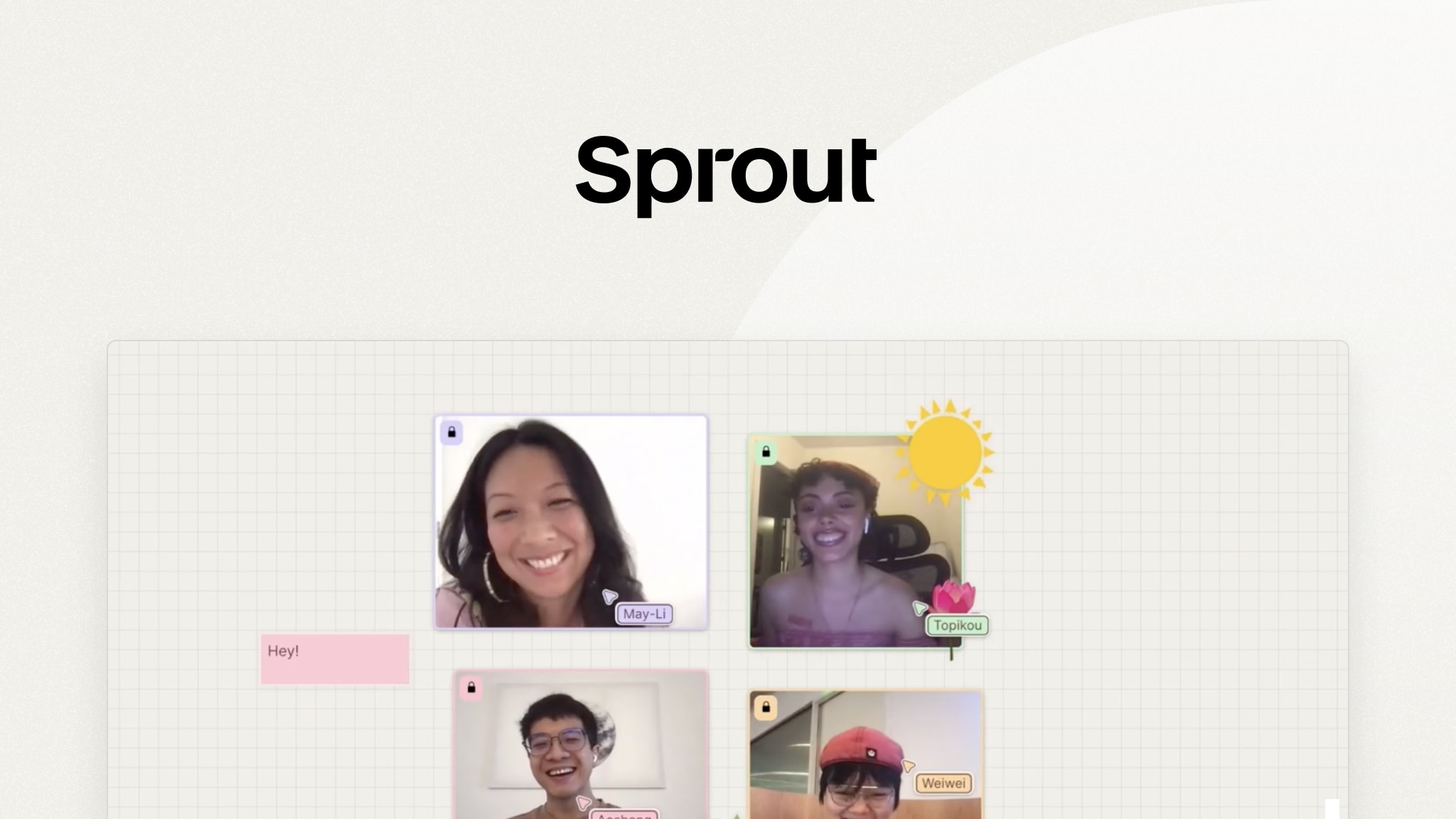
How Liveblocks enables Sprout's multiplayer collaboration, allowing users to play together swiftly
 May 4th, 2022Customers
May 4th, 2022Customers
Liveblocks raises $5M in seed funding from Boldstart, Atlassian, Seedcamp and more
 March 16th, 2022Updates
March 16th, 2022Updates
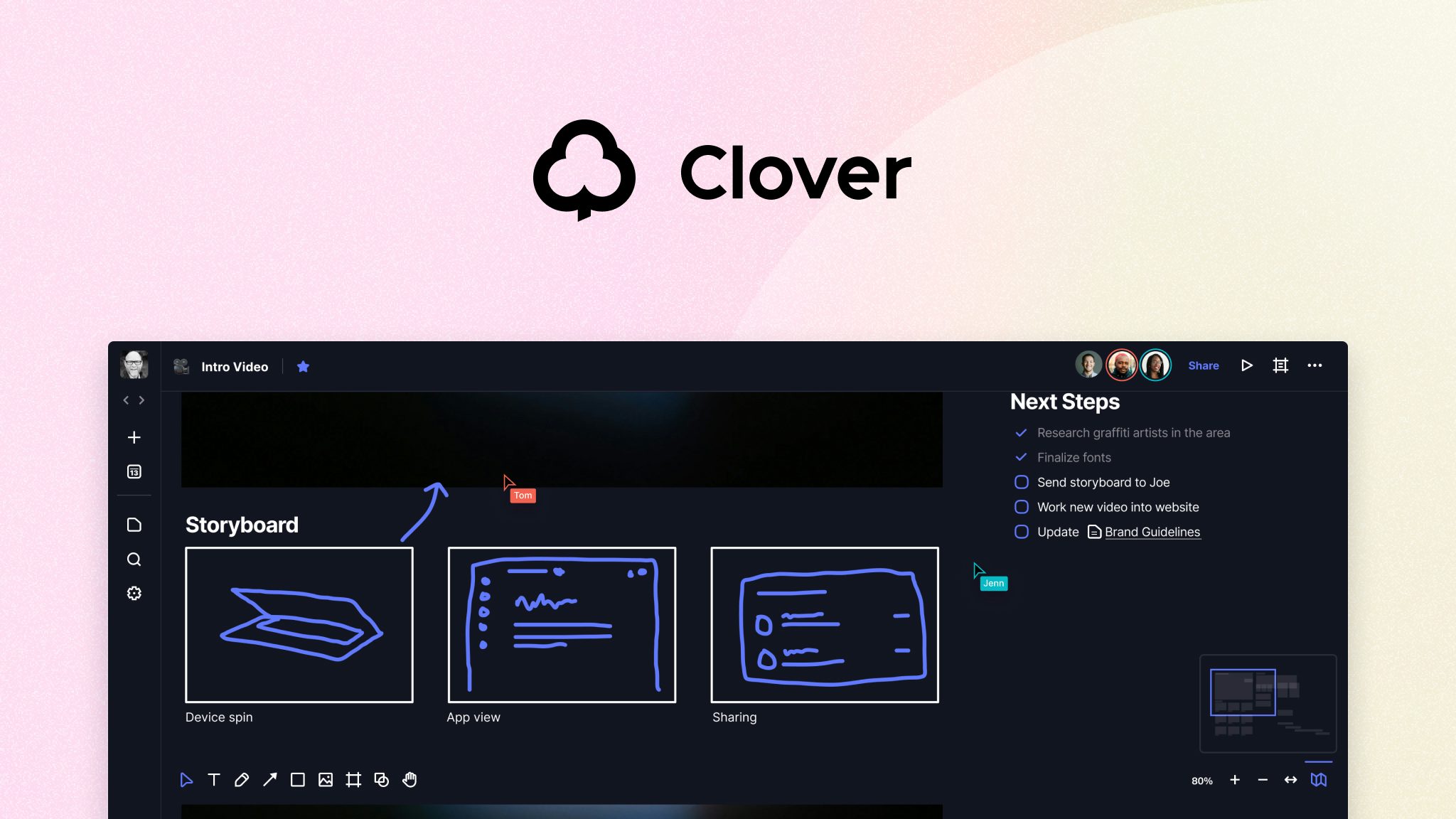
Clover made their product multiplayer in less than a day using Liveblocks
 November 7th, 2021Customers
November 7th, 2021Customers
Client-side only mode now available in Liveblocks
 October 6th, 2021Updates
October 6th, 2021Updates
Liveblocks raises $1.4M in pre-seed funding
 September 16th, 2021Updates
September 16th, 2021Updates
Introducing Liveblocks
 June 29th, 2021Updates
June 29th, 2021Updates