
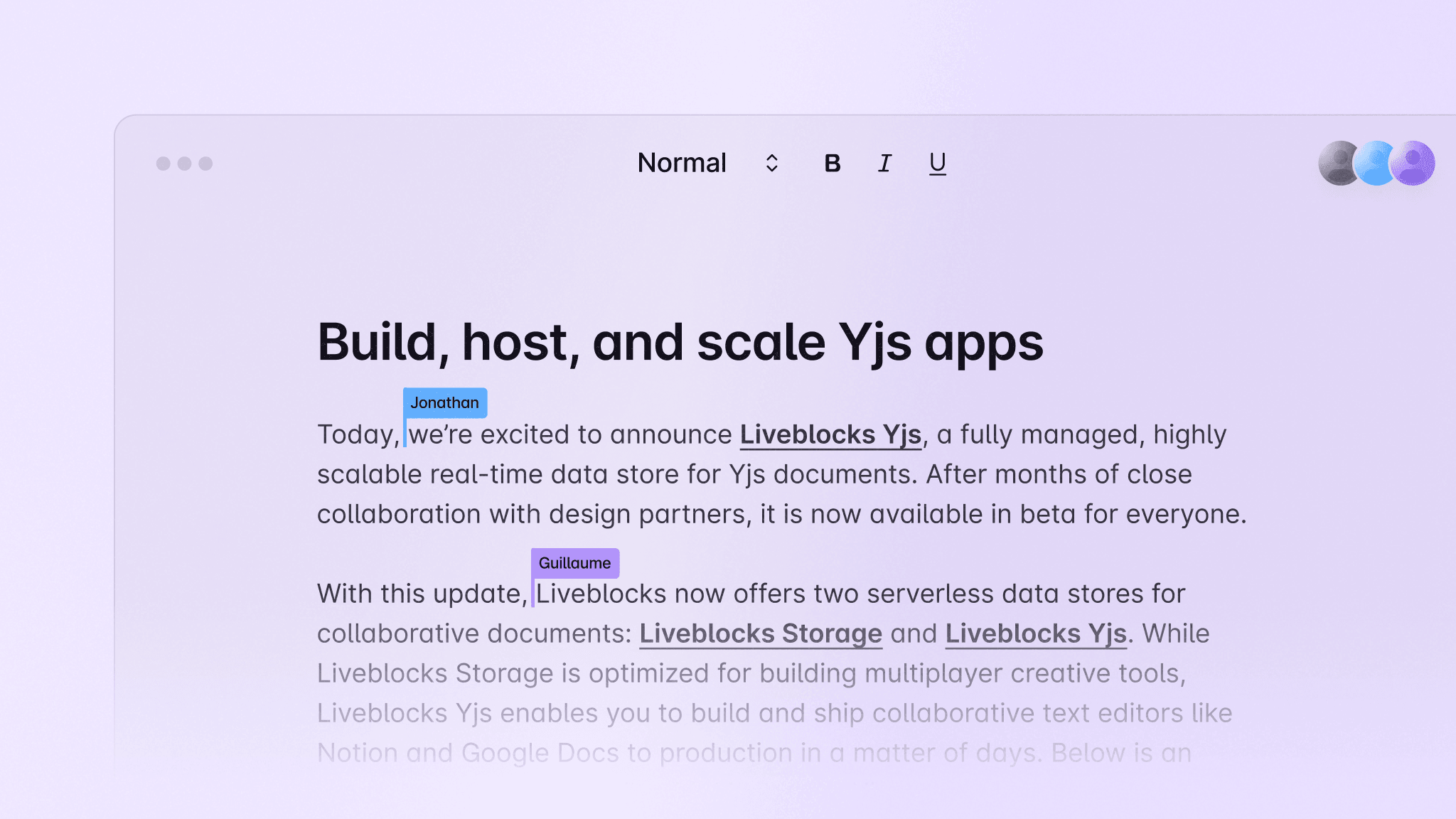
Build collaborative text experiences with Liveblocks Yjs
 September 5th, 2023Engineering
September 5th, 2023Engineering
What's new in v1.2

 August 2nd, 2023Updates
August 2nd, 2023Updates
Introducing the brand new Liveblocks docs
 June 27th, 2023Updates
June 27th, 2023Updates
What's new in v1.1
 June 19th, 2023Updates
June 19th, 2023Updates
How Vercel used live reactions to improve engagement on their Vercel Ship livestream
 June 15th, 2023Customers
June 15th, 2023Customers
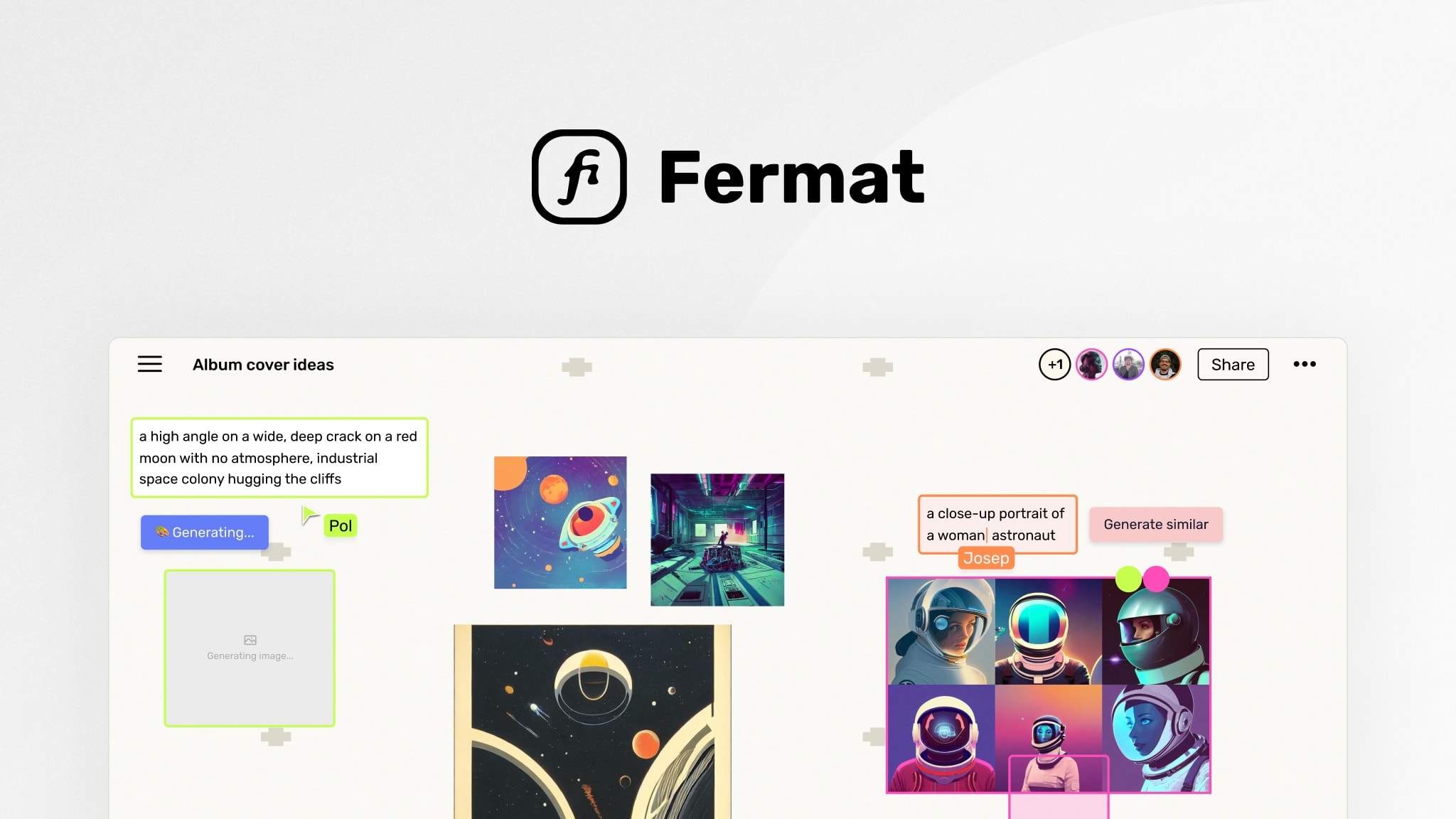
How Fermat enabled realtime collaboration in their AI-powered whiteboard
 June 1st, 2023Customers
June 1st, 2023Customers
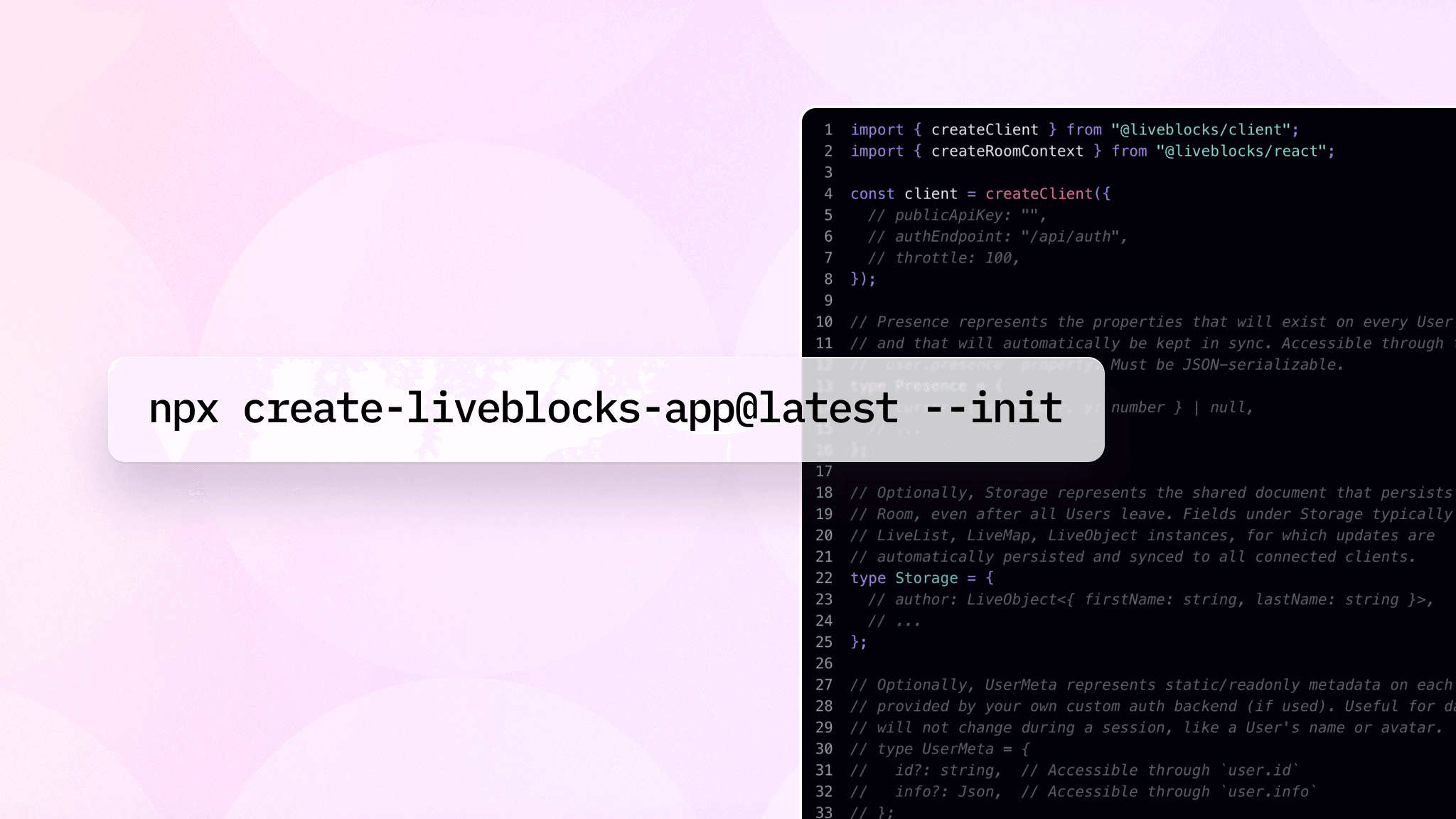
Initialize your Liveblocks configuration file with a single command
 April 28th, 2023Updates
April 28th, 2023Updates
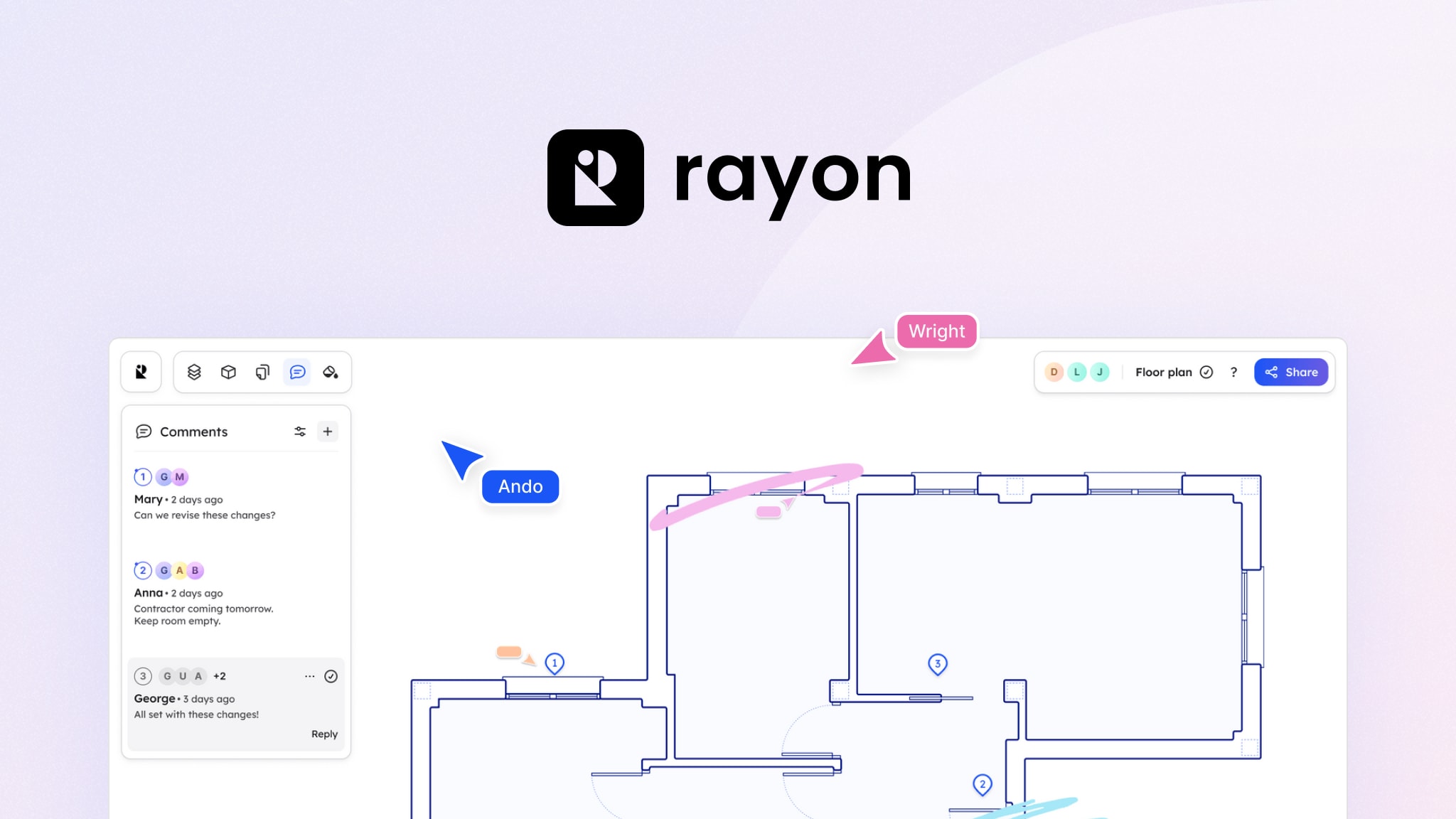
How Rayon replaced their own WebSocket infrastructure with Liveblocks to power realtime collaboration
 April 20th, 2023Customers
April 20th, 2023Customers
How to add Google authentication to your Next.js + Liveblocks app with NextAuth.js
 April 5th, 2023Engineering
April 5th, 2023Engineering
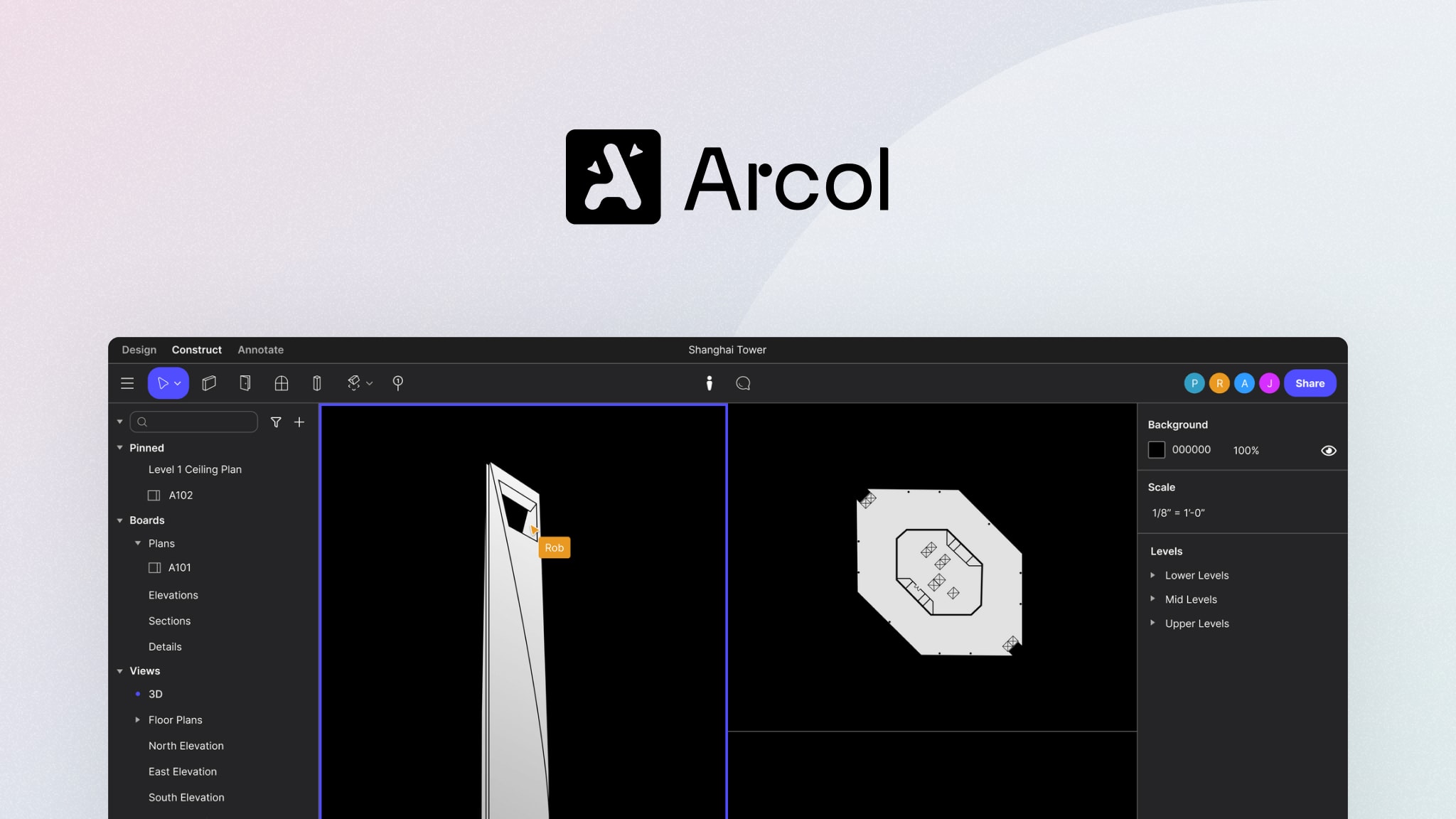
Revolutionizing the AEC industry: How Arcol used Liveblocks to create a Figma-like experience for BIM
 March 28th, 2023Customers
March 28th, 2023Customers
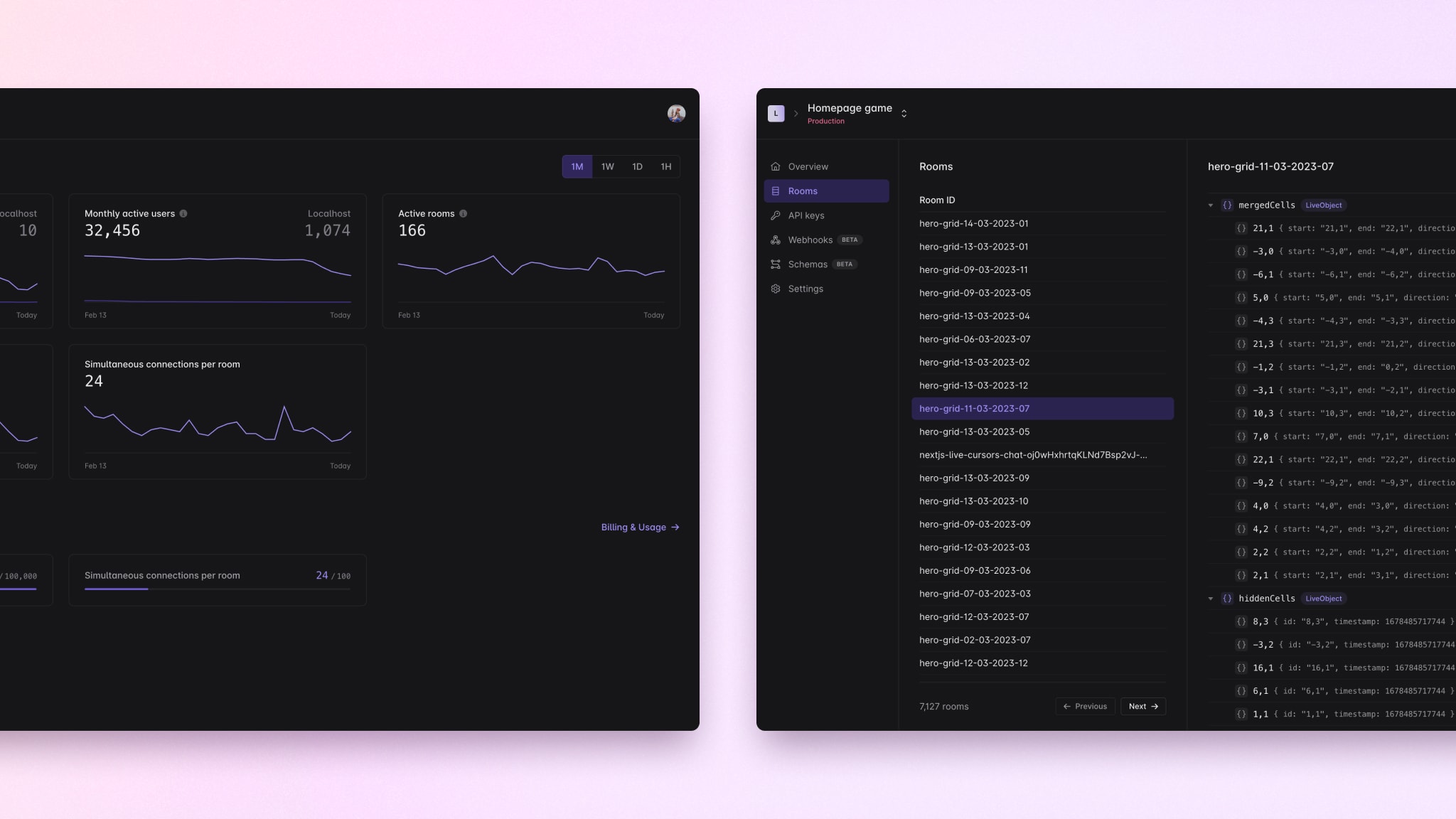
Dashboard updates: a faster way to navigate rooms, monitor usage, and more
 March 14th, 2023Updates
March 14th, 2023Updates
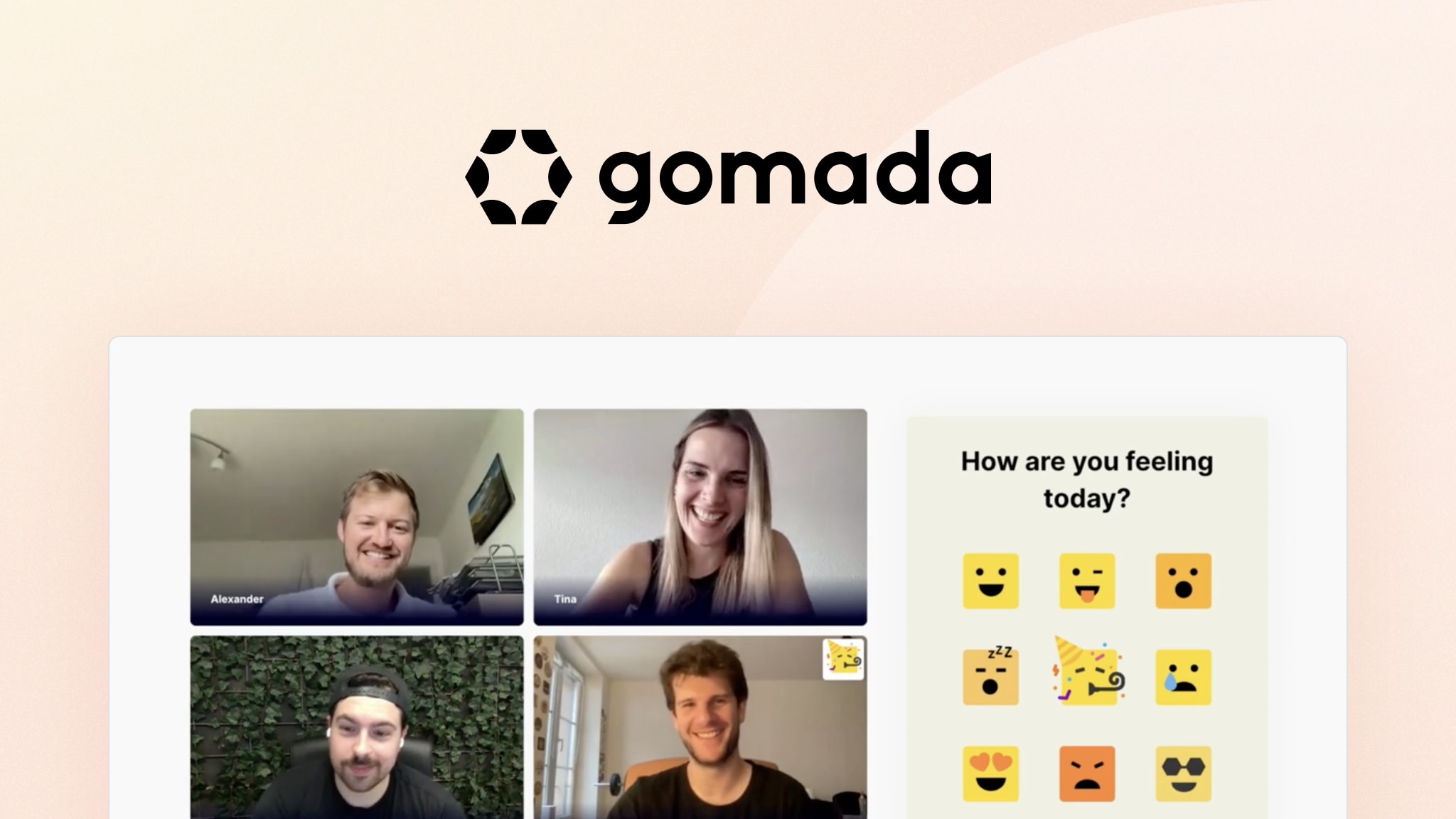
Gomada makes teams feel connected through collaborative experiences
 March 2nd, 2023Customers
March 2nd, 2023Customers
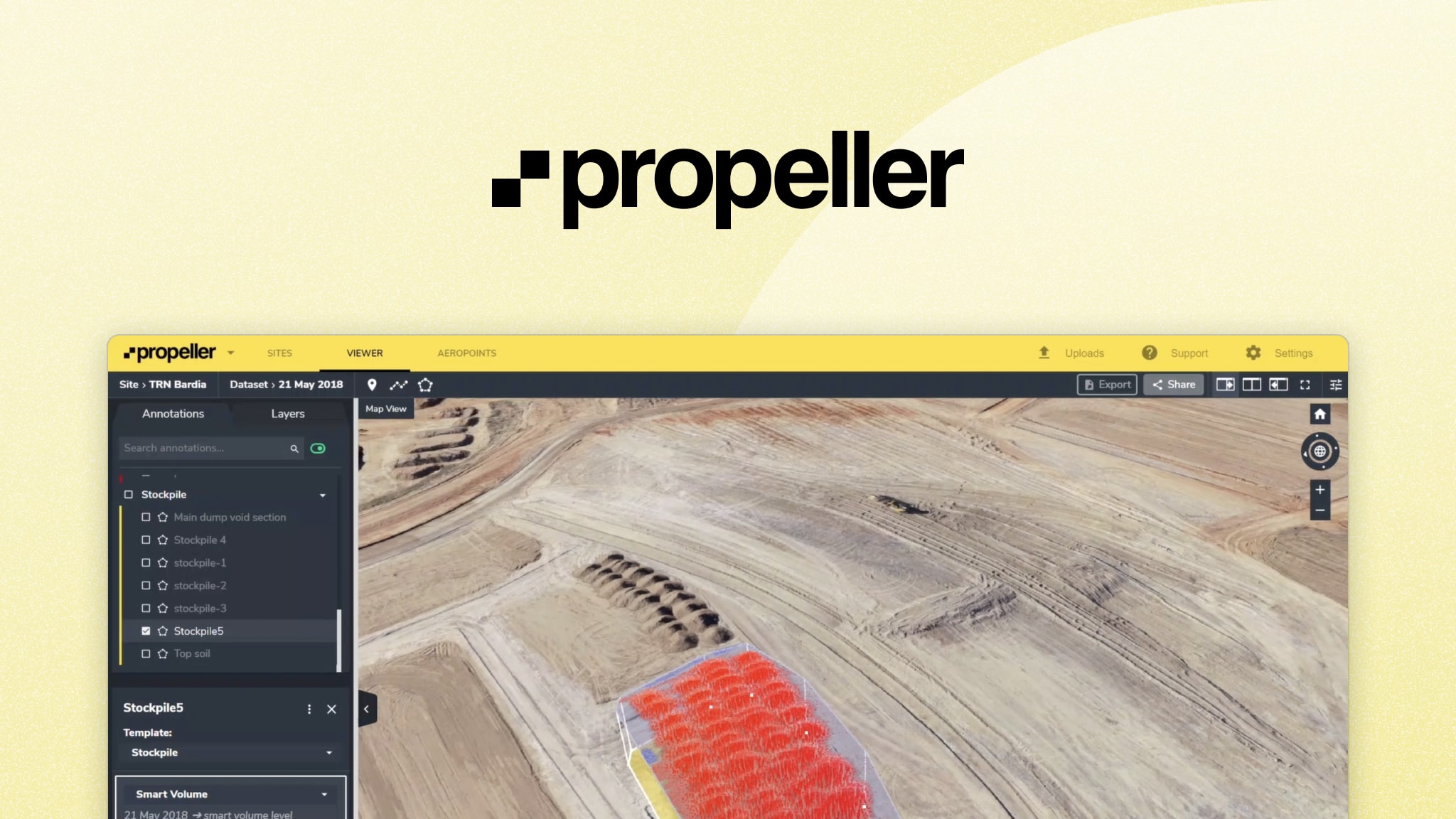
Propeller used Liveblocks to make their 3D maps collaborative in just days
 February 23rd, 2023Customers
February 23rd, 2023Customers
Dialogue made their EMR collaborative to decrease members' waiting time
 February 16th, 2023Customers
February 16th, 2023Customers
Launch week 2: wrap up
 February 13th, 2023Updates
February 13th, 2023Updates